[st-kaiwa1]ブログにプライバシーポリシーというのを記載した方がよいと知ったけど、何を記載すればいいのか分からない。
何を記載すればいいのか知りたい。[/st-kaiwa1]
このような悩みにお答します。
本記事の内容
- プライバシーポリシーとは
- 【コピペOK】プライバシーポリシーのテンプレート
- プライバシーポリシーの設置方法
[st-mybox title=”この記事を書いた人” webicon=”st-svg-file-text-o” color=”#333333″ bordercolor=”” bgcolor=”#fafafa” borderwidth=”0″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]

[/st-mybox]
Twitter:(@keiji_blog) Instagram:(@keijiblog)
ブログでアフィリエイトや解析ツールを利用する場合、プライバシーポリシーを記載する必要があります。
しかし、何を記載すればいいのか分からないという方も多いと思います。
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#BDBDBD” bgcolor=”#f3f3f3″ borderwidth=”0″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
本記事ではそんな方向けに、プライバシーポリシーに何を記載すればいいのかを解説します。
[/st-mybox]
プライバシーポリシーは、GoogleアドセンスやAmazonアソシエイトの審査にも必要になるので、設置は必須です。
コピペOKのプライバシーポリシーのテンプレートを用意しているので、ぜひ参考にしてください。
[st-kaiwa2]本記事を参考にすれば、テンプレートを自分用に少し変えるだけで、プライバシーポリシーをブログに設置できるようになります。[/st-kaiwa2]
プライバシーポリシーとは

かんたんにいうと、取得した個人情報をどのように扱うかを明記するものです。
日本語では、個人情報保護方針と呼ばれて、「取得した個人情報は悪用しないので安心してください。」とブログ利用者に伝えるために記載が必要になります。
プライバシーポリシーは個人ブログにも記載が必要
「個人情報保護法なんて、企業だけの話じゃないの?」と思いそうですが、実は個人ブログにも記載が必要です。
なぜかというと、個人ブログも個人情報を取り扱っているからです。
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#BDBDBD” bgcolor=”#f3f3f3″ borderwidth=”0″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
例えば、アクセス解析ツールやお問い合わせフォームでは、名前やメールアドレスなどの個人情報を取得しますよね。
[/st-mybox]
なので、ほとんどのブログには、プライバシーポリシーを記載する必要があります。
「プライバシーポリシー」とは、個人情報について、その収集や活用、管理、保護などに関する取り扱いの方針を明文化したものをいいます。
すべてのウェブサイトに必要なものではありませんが、個人情報を収集するサイトの場合は、プライバシーポリシーの制定と明記が必要とされています。
具体的には、以下の内容を有するウェブサイトが対象になります。
- 商品や各種サービスの申込み、確認
- 懸賞・クイズへの応募
- カタログ・資料請求
- 会員制サイトへの登録や入会
- イベントの参加申込み、施設の利用申込み
- メールによる問い合わせ、照会や意見募集
- 電子会議室や掲示板
- メルマガ等の配信登録
- クッキーによるユーザー識別やアクセス情報の収集
- その他、何らかの形で個人情報を収集するもの
ということで、ブログ運営者は、プライバシーポリシーポリシーをブログ内に設置することを覚えておきましょう。
免責事項・著作権についても記載しておこう
プライバシーポリシーとセットで免責事項・著作権も記載しておきましょう。
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#BDBDBD” bgcolor=”#f3f3f3″ borderwidth=”0″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
・免責事項:ブログ情報からトラブルが生じた際の責任を回避するため
・著作権:ブログ内の記事・画像の権利を守るため
[/st-mybox]
たとえば、ブログ内でアフィリエイトで商品を紹介している場合、その商品にトラブル(故障)が起こることがあります。
そうなった場合でも、ブログ運営者が責任を取らなくてもいいように免責事項を記載します。
トラブルを未然に防ぐためにも、免責事項を記載しておきましょう。
【コピペOK】プライバシーポリシーのテンプレート

プライバシーポリシーには下記を記載します。
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#ccc” bgcolor=”#ffffff” borderwidth=”2″ borderradius=”2″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
①:個人情報の利用目的について
②:個人情報の第三者開示について
③:当サイトに掲載されている広告について
④:アクセス解析ツールについて
⑤:当サイトのコメントについて
⑥:免責事項
⑦:著作権について
⑧:プライバシーポリシーの変更について
[/st-mybox]
下記のテンプレートを参考に、ご自身の情報等に合わせて完成させてください。
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#BDBDBD” bgcolor=”#f3f3f3″ borderwidth=”0″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
GoogleアドセンスやAmazonアソシエイトの審査に対応できるようにしています。
[/st-mybox]
[st-kaiwa2]【ブログ名】や【管理者名】を書き換えるだけで、すぐにプライバシーポリシー完成させることができます。[/st-kaiwa2]
【ブログ名】 プライバシーポリシー
【ブログ名】(以下「当サイト」)のプライバシーポリシー・免責事項を次の通り記載します。
個人情報の利用目的について
当サイトでは、お問い合わせやコメント投稿の際に氏名・メールアドレス等の個人情報を入力いただく場合があります。
取得した個人情報は、必要な連絡のみに利用させていただくもので、これらの目的以外では利用いたしません。
個人情報の第三者開示について
取得した個人情報は適切に管理し、以下に該当する場合を除いて第三者に開示することはありません。
・本人の同意が得られた場合
・法令により開示が求められた場合
当サイトに掲載されている広告について
当サイトは以下の第三者配信広告サービスを利用しています。
- Googleアドセンス
- A8.net(エーハチネット)
- afb(アフィビー)
- バリューコマース
- もしもアフィリエイト
- アクセストレード
- Link-A(リンクエー)
- JANet(ジャネット)
- infotop(インフォトップ)
広告配信事業者は、ユーザーの興味に応じた広告を表示するためにCookie(クッキー)を使用することがあります。
Cookie(クッキー)を無効にする設定およびGoogleアドセンスに関する詳細は「広告 – ポリシーと規約 – Google」をご覧ください。
また、当サイトでは、Amazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイトプログラムである、Amazonアソシエイト・プログラムの参加者です。
第三者がコンテンツおよび宣伝を提供し、訪問者から直接情報を収集し、訪問者のブラウザにCookie(クッキー)を設定したりこれを認識したりする場合があります。
アクセス解析ツールについて
当サイトでは、Googleによるアクセス解析ツール「Googleアナリティクス」を利用しています。
このGoogleアナリティクスはトラフィックデータの収集のためにCookieを使用しています。
このトラフィックデータは匿名で収集されており、個人を特定するものではありません。
この機能はCookieを無効にすることで収集を拒否することが出来ますので、お使いのブラウザの設定をご確認ください。
この規約に関して、詳しくはここをクリックしてください。
当サイトへのコメントについて
当サイトでは、スパム・荒らしへの対応として、コメントの際に使用されたIPアドレスを記録しています。
これはブログの標準機能としてサポートされている機能で、スパム・荒らしへの対応以外にこのIPアドレスを使用することはありません。
また、メールアドレスとURLの入力に関しては、任意となっております。
全てのコメントは管理人が事前にその内容を確認し、承認した上での掲載となりますことをあらかじめご了承下さい。
加えて、次の各号に掲げる内容を含むコメントは管理人の裁量によって承認せず、削除する事があります。
・特定の自然人または法人を誹謗し、中傷するもの。
・極度にわいせつな内容を含むもの。
・禁制品の取引に関するものや、他者を害する行為の依頼など、法律によって禁止されている物品、行為の依頼や斡旋などに関するもの。
・その他、公序良俗に反し、または管理人によって承認すべきでないと認められるもの。
免責事項
当サイトからリンクやバナーなどによって他のサイトに移動された場合、移動先サイトで提供される情報、サービス等について一切の責任を負いません。
当サイトのコンテンツ・情報につきまして、可能な限り正確な情報を掲載するよう努めておりますが、誤情報が入り込んだり、情報が古くなっていることもございます。
当サイトに掲載された内容によって生じた損害等の一切の責任を負いかねますのでご了承ください。
著作権について
当サイトに掲載されている情報についての著作権は放棄しておりません。
当サイト記事からの引用に関しましては「引用元の明示」によって無償で引用頂けます。
ただし、全文転載はお断りいたしております。
引用許可範囲についても、事前予告なくこれを変更する事があります。
また、当サイトのRSSを利用し、コンテンツをそのまま盗用することも禁止しています。
プライバシーポリシーの変更について
当サイトは、個人情報に関して適用される日本の法令を遵守するとともに、本ポリシーの内容を適宜見直しその改善に努めます。
修正された最新のプライバシーポリシーは常に本ページにて開示されます。
初出掲載:0000年00月00日
最終更新:0000年00月00日
【ブログ名】
【管理者名】
[st-kaiwa2]このテンプレートを自由に使ってください。[/st-kaiwa2]
プライバシーポリシーの設置方法

つづいて設置方法を解説します。
設置方法の手順は下記の2つです。
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#ccc” bgcolor=”#ffffff” borderwidth=”2″ borderradius=”2″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
手順①:固定ページで作成
手順②:フッターに設置
[/st-mybox]
手順①:固定ページで作成
プライバシーポリシーは、固定ページで作成します。
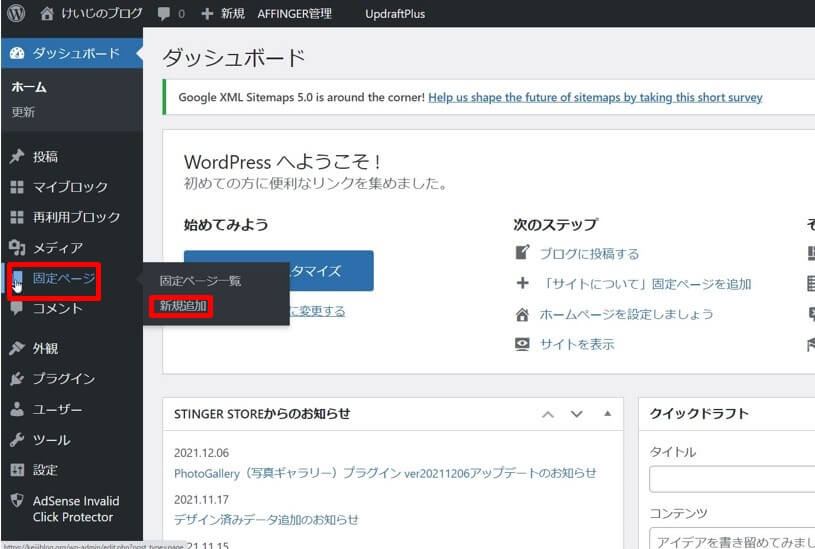
1.ダッシュボードから、「固定ページ」→「新規追加」をクリックします。

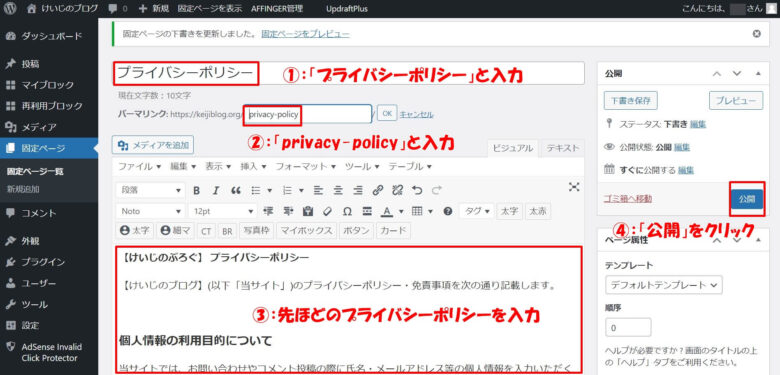
2.プライバシーポリシーの記事を作成します。

[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#ccc” bgcolor=”#ffffff” borderwidth=”2″ borderradius=”2″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
①:タイトルに「プライバシーポリシー」と入力
②:パーマリンクに「privacy-policy」と入力
③:先ほどのプライバシーポリシーを入力
④:「公開」をクリック
[/st-mybox]
これでプライバシーポリシーの記事の作成が完了しました。
手順②:フッターに設置
作成したプライバシーポリシーのページを設置します。
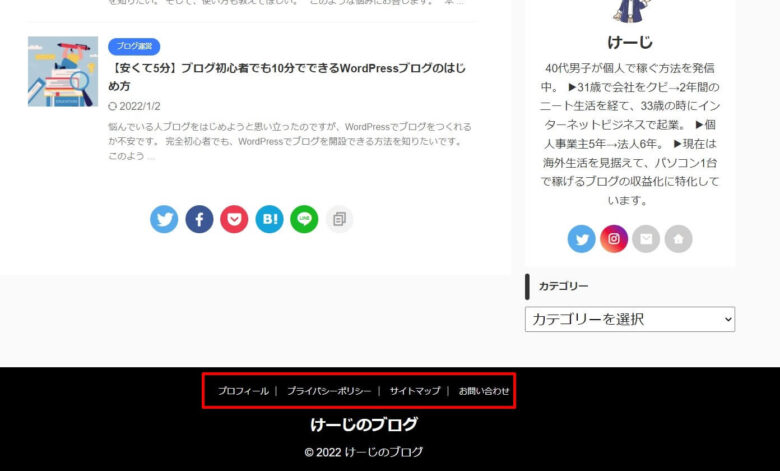
設置場所は、フッター(サイト下部)が無難です。

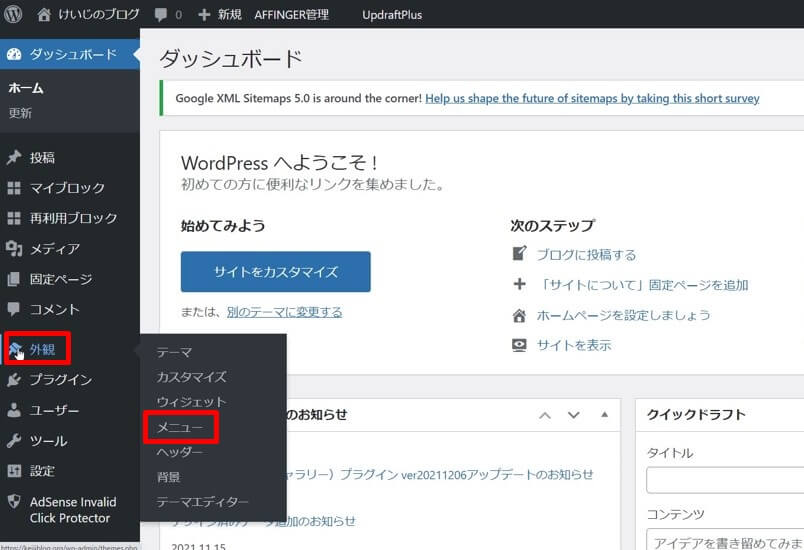
1.ダッシュボードから、「外観」→「メニュー」をクリックします。

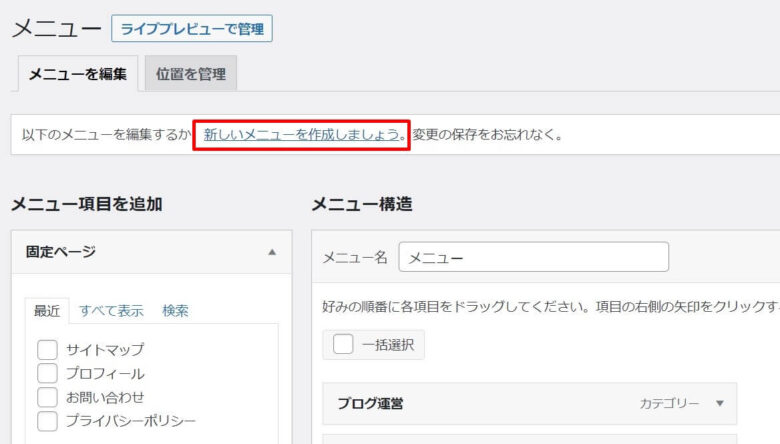
2.「新しいメニューを作成しましょう」をクリックします。

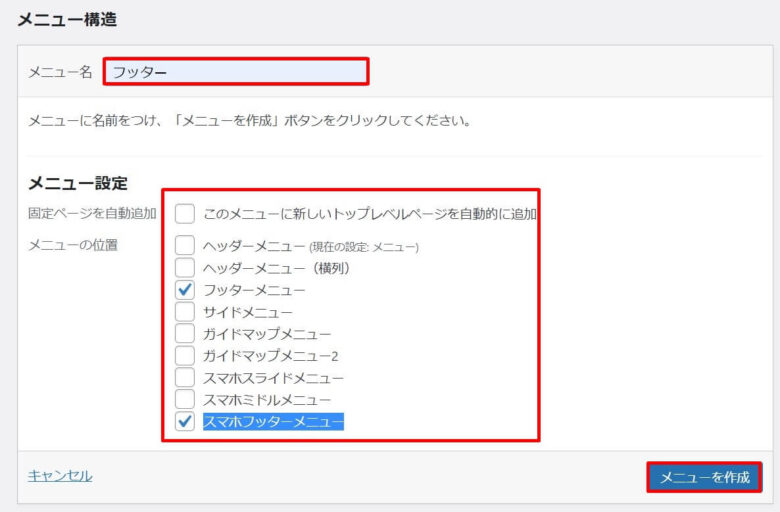
3.「メニュー名」を入力して、「メニューの位置」は、「フッターメニュー」と「スマホフッターメニュー」にチェックを入れて、「メニューを作成」をクリックします。
[st-kaiwa2]タイトルは、分かりやすく「フッター」でいいと思います。[/st-kaiwa2]

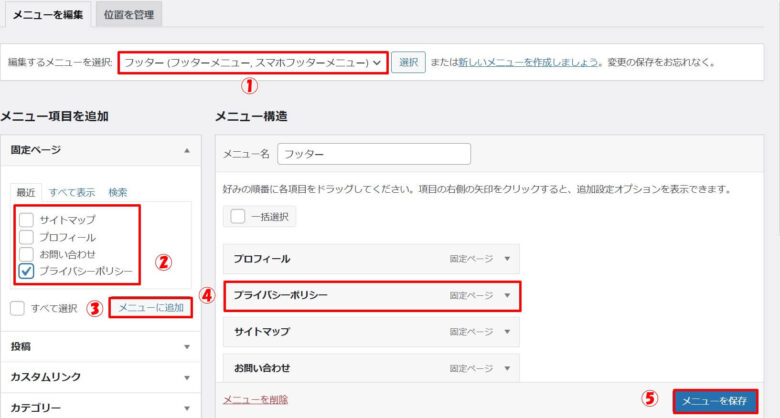
4.メニューを編集します。

[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#ccc” bgcolor=”#ffffff” borderwidth=”2″ borderradius=”2″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
①:「フッター」を選択
②:作成した「プライバシーポリシー」をチェック
③:「メニューに追加」をクリック
④:設置したい位置に調整
⑤:「メニューを保存」をクリック
[/st-mybox]

こんな感じで表示されたらOKです。
以上でプライバシーポリシーの設置は完了です。
まとめ:本記事を参考にすぐに設置しよう

プライバシーポリシーは、直接の収益には関係ないです。
しかし、GoogleアドセンスやAmazonアソシエイトの審査には必要になしますし、ブログの信頼性もアップするので、本記事を参考にすぐに設置しましょう。
今回は以上です。

コメント