[st-kaiwa1]ブログのカテゴリーを何となく作っていたのですが、それではダメですか?
綺麗なカテゴリーの作り方のコツってありますか?
[/st-kaiwa1]
このような悩みにお答します。
本記事の内容
- 綺麗なカテゴリーを作るメリット
- 綺麗なカテゴリーを作るコツ
- ブログのカテゴリーの作り方
[st-mybox title=”この記事を書いた人” webicon=”st-svg-file-text-o” color=”#333333″ bordercolor=”” bgcolor=”#fafafa” borderwidth=”0″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]

[/st-mybox]
Twitter:(@keiji_blog) Instagram:(@keijiblog)
僕はブログを始めた当初、カテゴリーを何となくで作っていました。
そうすると、よく意味の分からないカテゴリーができて、カテゴリー数が増えて、自分で自分の記事を探すのも少し困るくらいでした。
これだと読者はもっと記事を見つけにくく、利便性が悪いなと。
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#ccc” bgcolor=”#ffffff” borderwidth=”2″ borderradius=”2″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
カテゴリーについて調べると、けっこう重要でSEOの効果にも影響があるとのことだったので、一から作り直しました。
[/st-mybox]
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#BDBDBD” bgcolor=”#f3f3f3″ borderwidth=”0″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
本記事ではそんな経験を基に、見やすいブログを作るための綺麗なカテゴリーの作り方のコツを紹介します。
[/st-mybox]
記事数が多くなってから、カテゴリーの整理をすると大変なので、早めに取り組むのがいいです。
[st-kaiwa2]本記事を参考にすれば、読者にもGoogleにも見やすい綺麗なカテゴリーを作れるようになります。[/st-kaiwa2]
綺麗なカテゴリーを作るメリット

綺麗なカテゴリーを作るメリットは、大きく分けて下記の3つです。
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#ccc” bgcolor=”#ffffff” borderwidth=”2″ borderradius=”2″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
①:読者の利便性が上がる
②:検索エンジンが理解しやすい
③:自分の頭の中が整理できる
[/st-mybox]
①:読者の利便性が上がる
カテゴリーが綺麗に整理されていると、読者が自分が見たい情報を見つけやすくなり、読者の利便性が上がります。
読者の利便性が上がると、記事へのアクセス性が良くなり、ブログの滞在時間が増えてSEO効果に繋がります。
②:検索エンジンが理解しやすい
カテゴリーが綺麗に整理されていると、検索エンジンが、そのブログが何のテーマで書いているのかが理解しやすくなります。
検索エンジンが何のテーマか理解することで、SEO効果にも繋がります。
③:自分の頭の中が整理できる
カテゴリーを整理すると、自分の頭の中も整理できます。
しっかりと整理することで、何のテーマの記事を書けばいいのかが分かり、ブレずに発信できるようになります。
[st-kaiwa2]カテゴリーを綺麗に整理することは、読者、検索エンジン、自分にとってもメリットがあることなんです。[/st-kaiwa2]
綺麗なカテゴリーの作り方のコツ

綺麗なカテゴリーの作り方のコツは下記の5つです。
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#ccc” bgcolor=”#ffffff” borderwidth=”2″ borderradius=”2″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
①:大手のサイトや有名なブログを参考にする
②:SEOキーワードを入れる
③:言葉の階層をそろえる(階層表示)
④:ひとつのカテゴリーに5記事以上入れる
⑤:カテゴリー数を増やしすぎない(目安は5カテゴリー)
[/st-mybox]
ひとずつ解説します。
①:大手のサイトや有名なブログを参考にする
大手のサイトや有名なブログは、カテゴリーの整理が綺麗で参考になります。
自分のブログに近いテーマのサイトやブログのカテゴリーはどうなっているか確認しましょう。
自分のブログのカテゴリーが整理しやすくなります。
[st-kaiwa2]たとえば、物販系のブログだと、Amazonがオススメです。何について書かれているのか誰でも分かって、言葉の階層も揃っているので綺麗です。[/st-kaiwa2]
②:SEOキーワードを入れる
カテゴリー名に、狙っているSEOキーワードを入れます。
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#BDBDBD” bgcolor=”#f3f3f3″ borderwidth=”0″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
SEO対策でありますが、SEOキーワードを入れた方が、「パッ」と見て何について書いているか、分かりやすいです。
[/st-mybox]
そうすることで、読者にもGoogleにも理解されて、SEO効果に繋がります。
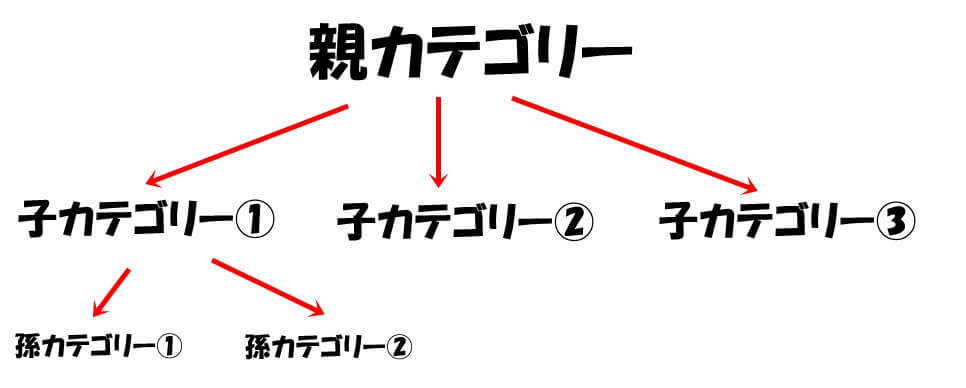
③:言葉の階層をそろえる(階層表示)
WordPressブログは、カテゴリーを下記の図のような階層構造にできます。

親カテゴリーの中に、子カテゴリーを作ることができます。
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#BDBDBD” bgcolor=”#f3f3f3″ borderwidth=”0″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
例えば、「転職」という親カテゴリーを作ったら、その中に「転職サイト」みたいな別のカテゴリーを作れます。
[/st-mybox]
[st-kaiwa2]その際に大事なのが、同じカテゴリーは言葉の階層を揃えることです。[/st-kaiwa2]
「転職」の例だと下記のような感じです。
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#ccc” bgcolor=”#ffffff” borderwidth=”2″ borderradius=”2″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
親カテゴリー「転職」
↓ ↓ ↓ ↓
子カテゴリー「転職サイト」
↓ ↓ ↓ ↓
孫カテゴリー「リクナビ」
[/st-mybox]
下層のカテゴリーにいくほど細分化されるイメージです。
言葉の階層を揃えることで、とても綺麗な階層構造ができて、SEO対策もバッチリになります。
階層化する理由は記事を探しやすくするため
カテゴリーを階層化する理由は「記事を探しやすくするため」です。
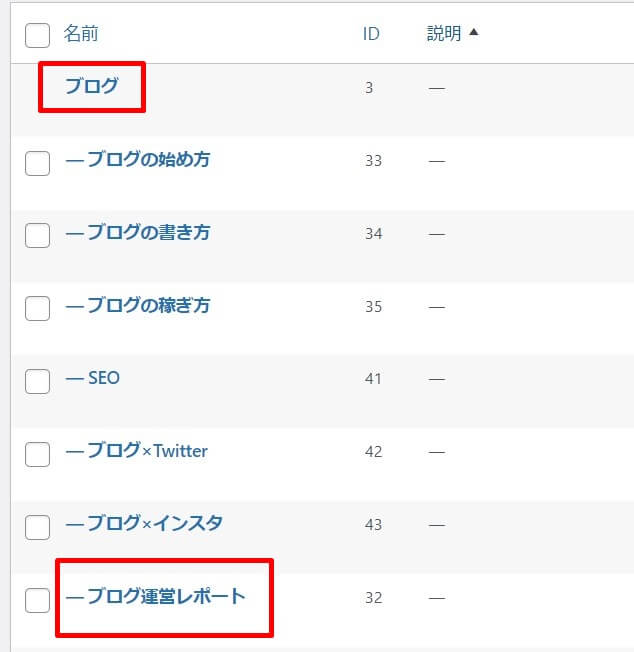
例えば、最初の頃の僕のブログは、「ブログ」というカテゴリーで記事を書き続けた結果、「ブログ」カテゴリーの中から、読みたい記事を探すのに時間がかかりました。
同じ「ブログ」の記事でも、読みたいポイントは人それぞれ違います。
そこで、「ブログ」カテゴリーを細分化しました。
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#ccc” bgcolor=”#ffffff” borderwidth=”2″ borderradius=”2″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
✓これからブログを始める方向けの記事→「ブログの始め方」
✓ブログの記事の書き方を知りたい方向けの記事→「ブログの書き方」
✓SEOについて知りたい方向けの記事→「SEO」
[/st-mybox]
こうすうることでスッキリして、読者にもGoogleにも分かりやすいカテゴリーになりました。
深くても3階層以内
カテゴリーを階層化することで、見やすいブログになりますが、階層化しすぎると、情報が見つかりにくいブログになります。
これでは読者にとって不便です。
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#BDBDBD” bgcolor=”#f3f3f3″ borderwidth=”0″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
できれば2階層以内、深くても3階層以内が良いです。
[/st-mybox]
どうしても4階層以上になる場合は、カテゴリーの分け方がまずいので、分け方を考え直す方がいいです。
④:ひとつのカテゴリーに5記事以上入れる
カテゴリーの記事数が少ないと、Googleにそのカテゴリーを認識されにくく、SEOにもマイナスです。
カテゴリーを作るときは、最低5記事以上書けることを前提に作りましょう。
⑤:カテゴリー数を増やしすぎない(目安は5カテゴリー)
カテゴリー数を増やすと、見たい情報がどこにあるか見つけにくくなります。
カテゴリー数を増やしすぎないようにしましょう。
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#BDBDBD” bgcolor=”#f3f3f3″ borderwidth=”0″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
一般的に5カテゴリーくらいが目安と言われています。
[/st-mybox]
[st-kaiwa2]ブログの規模や扱っているテーマによっては、カテゴリー数が多くなっても問題ないです。[/st-kaiwa2]
ブログのカテゴリーの作り方
ここからは、ブログのカテゴリーの作り方を解説します。
まだカテゴリーの設定をしていない方は、下記の記事を参考に設定してください。
関連記事:カテゴリーの設定方法
「Category Order and Taxonomy Terms Order」というプラグインでカテゴリの順番を変えることができます。
下記の記事を参考にしてください。
関連記事:Category Order and Taxonomy Terms Orderの使い方
子カテゴリーの作り方
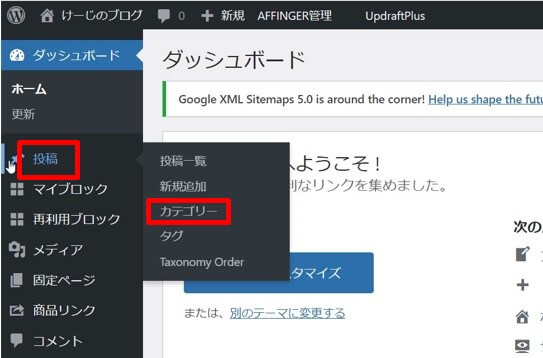
1.「投稿」→「カテゴリー」をクリックします。

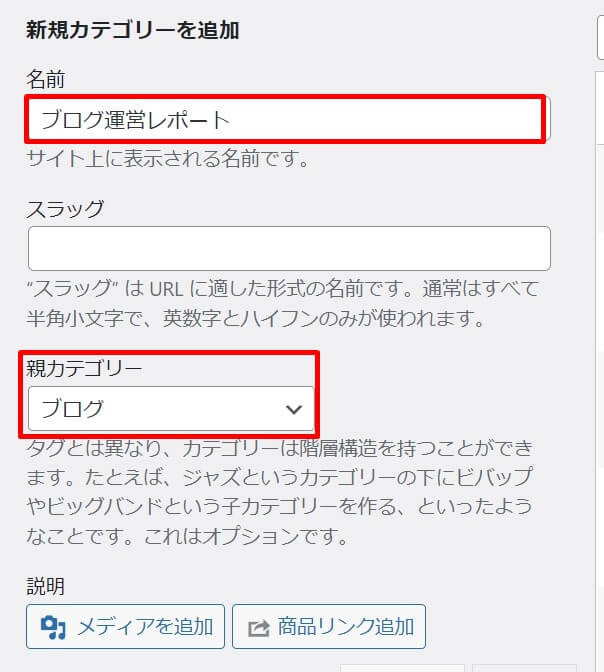
2.「新規カテゴリーの名前」を入力して、「親カテゴリー」を選択して、「新規カテゴリーを追加」をクリックすると追加できます。



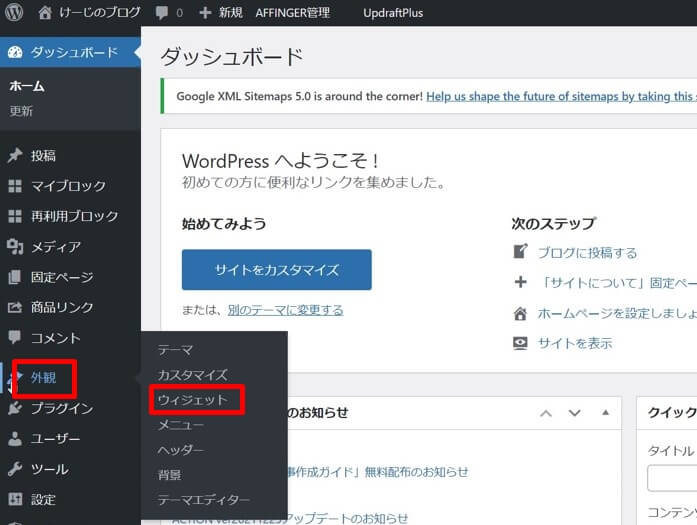
カテゴリーをサイドバーに設置する方法


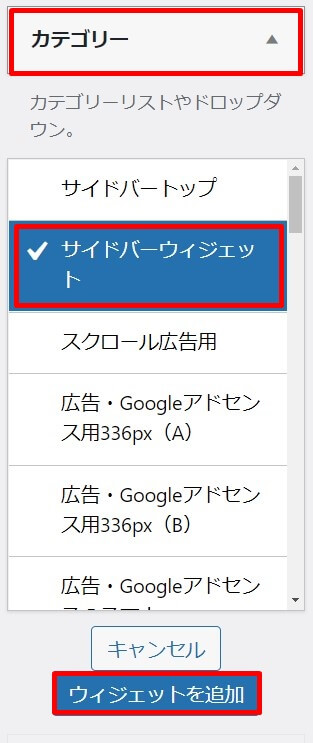
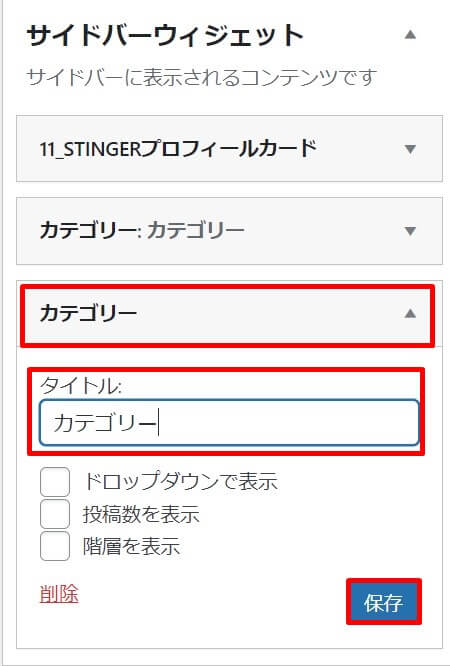
3.「サイドバーウィジェット」に追加されるので、「タイトル」を入力して、「保存」をクリックすると、サイドバーに表示されます。

カテゴリーをドロップダウン、投稿数・階層表示させる方法
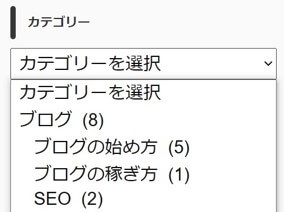
サイドバーにカテゴリーを設置したデフォルトの状態は、下記の写真のとおりです。

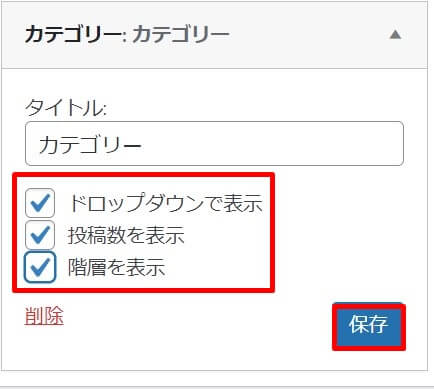
カテゴリーの表示方法を変更したい場合は、チェックを入れることでカスタマイズができます。
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#ccc” bgcolor=”#ffffff” borderwidth=”2″ borderradius=”2″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
[/st-mybox]
当ブログは、全てにチェックを入れて、下記のように表示させています。


パンくずリストの設定
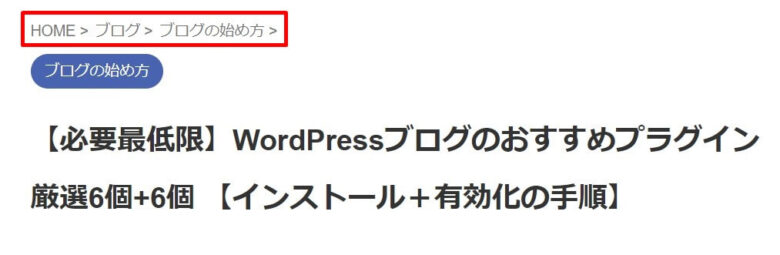
パンくずリストとは、ブログを訪れた読者が今どこにいるのか、分かりやすく表示させたものです。

[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#BDBDBD” bgcolor=”#f3f3f3″ borderwidth=”0″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
カテゴリーを階層化すると、読者が今どこにいるのか分からず迷子になる可能性があります。
[/st-mybox]
それを防ぐためにも、パンくずリストを設定しておくといいでしょう。
[st-kaiwa2]Google的にも階層構造が認識しやすくなるので、SEO効果があります。[/st-kaiwa2]
テーマによっては、パンくずリストが自動で表示
インストールしたテーマによっては、デフォルトで設定されて、パンくずリストが表示されます。
[st-kaiwa2]当ブログで使用しているテーマ「AFFINGER6」は、パンくずリストがデフォルトで表示されるので、設定不要です。[/st-kaiwa2]
関連記事:【特典付きレビュー】AFFINGER6を実際に使ってみて分かったメリット・デメリット
パンくずリストの設定は、「Breadcrumb NVXT」プラグイン利用がオススメ

パンくずリストの設定方法はいくつかありますが、HTMLの知識がない方は、「Breadcrumb NVXT」プラグインを利用して設定するのが簡単です。
「プラグイン」→「新規追加」から「Breadcrumb NVXT」を検索して、インストール、有効化して利用します。
投稿時に親、子カテゴリー、どちらにもチェック入れるのか?
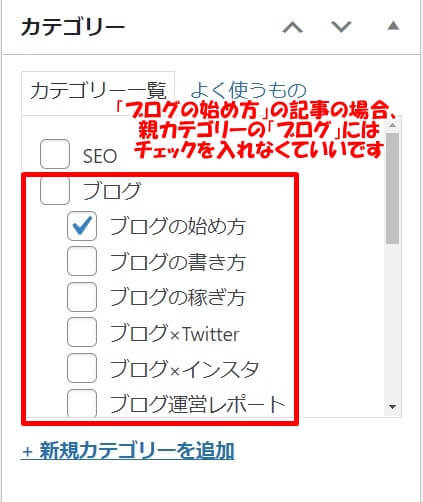
子カテゴリを作ると、記事投稿時に、親、子どちらのカテゴリーにもチェックを入れたらいいのか悩むと思います。
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#ccc” bgcolor=”#ffffff” borderwidth=”2″ borderradius=”2″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
結論からいうと、子カテゴリーのみにチェックを入れればいいです。
親カテゴリーにはチェックを入れなくていいです。
[/st-mybox]

カテゴリーは1記事1カテゴリーが原則です。
カテゴリーが2つにまたがると、Googleに何について書いているのか認識されにくくSEO的にもマイナスです。
[st-kaiwa2]親カテゴリーにチェックを入れなくても、親カテゴリーの一覧には表示されるので心配ありません。[/st-kaiwa2]
どうしても一緒にしたい記事がある場合は、タグを作ってまとめるといいですよ。

ブログの回遊性を高めるためのカテゴリーの使い方

訪れた読者がブログ内のいくつもの記事に興味を持つと、ブログの回遊性が高まり、滞在時間が伸びて、SEO効果が上がります。
ブログの回遊性を高めるために、読者の興味がある記事に誘導するカテゴリーの使い方を紹介します。
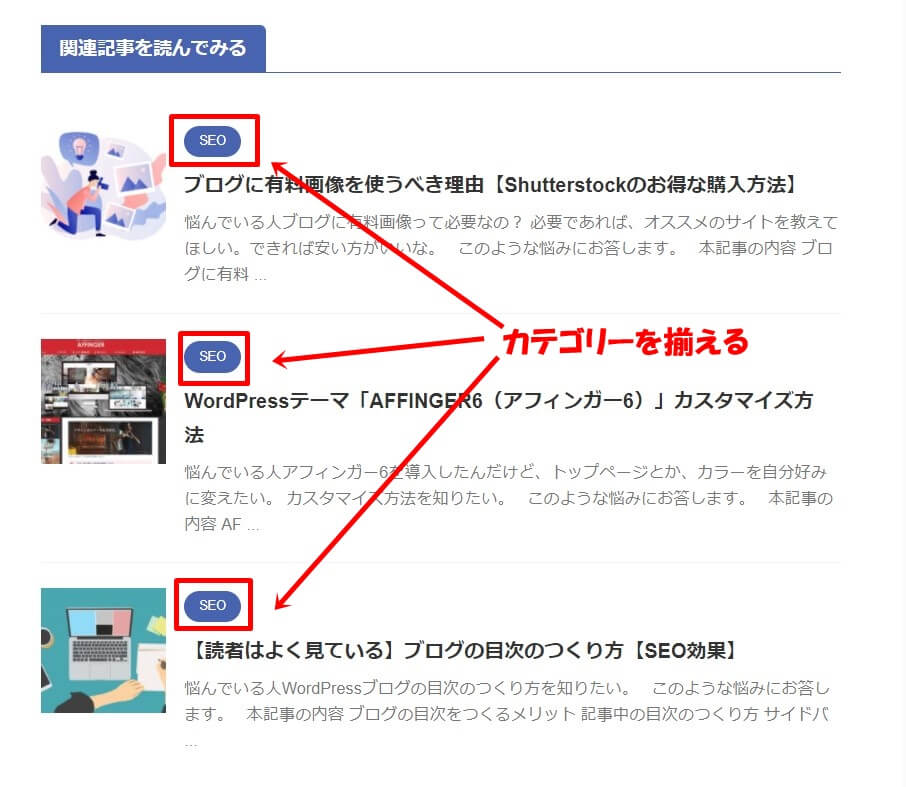
人気記事・関連記事は同カテゴリーのみにする
記事の下などに表示される「人気記事」・「関連記事」を同カテゴリーのみにすることで、読み終わった後、興味のある別記事に誘導しやすくなります。

「Yet Another Related Posts Plugin」プラグインを利用すると、かんたんに関連記事を表示することができます。

[st-kaiwa2]当ブログで使用しているテーマ「AFFINGER6」は、デフォルトで関連記事が表示されるので設定不要です。[/st-kaiwa2]
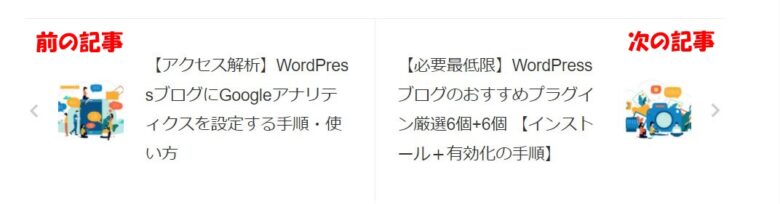
「前の記事」・「次の記事」は同カテゴリーのみにする
主に記事下に表示される「前の記事」・「次の記事」も同カテゴリーのみに設定しておくと、興味のある記事に誘導できます。

[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#ccc” bgcolor=”#ffffff” borderwidth=”2″ borderradius=”2″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
ただ、CSSの知識が必要で設定が難しい場合は、「前の記事」・「次の記事」を非表示にして、関連記事のみ表示させてもいいです。
[/st-mybox]
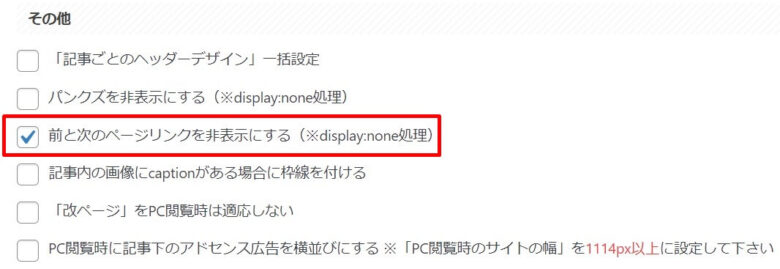
「AFFINGER6」は、「AFFINGER管理」→「投稿・固定記事」→「その他」→「前と次のページリンクを非表示にする」にチェックを入れることで非表示にすることができます。

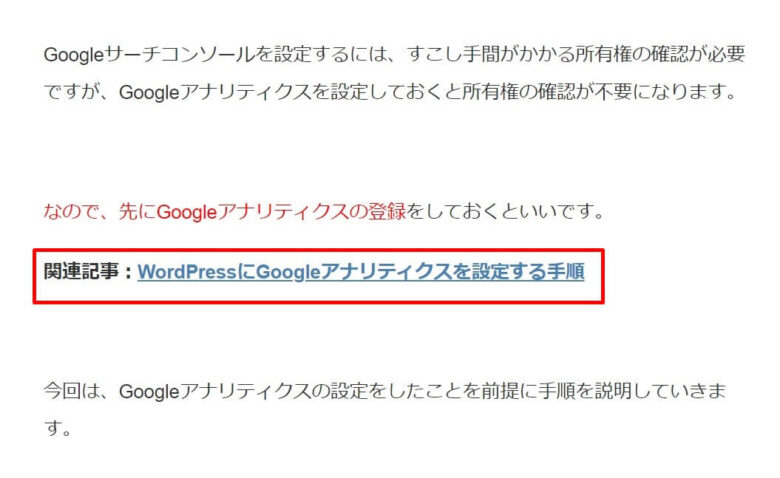
同カテゴリ内の内部リンクを増やす
内部リンクとは、記事内に別の記事のリンクを貼ることです。

こうすることで、記事の移動がしやすくなります。
この内部リンクを同カテゴリーの記事にすると、回遊性が高まります。
[st-kaiwa2]ただ、内部リンクを同カテゴリーのみにするのは難しいです。読者が読みやすい内部リンクを貼ることを心掛けるのが良いです。[/st-kaiwa2]
まとめ:最初は無理にまとめずに未分類でいいかも

ブログを始めたばかりの頃は、ブログのカテゴリーの構造を考えるのが難しいかもしれません。
そういう場合は、未分類に入れておいて、20記事くらいになってから、カテゴリー分けをしてもいいと思います。
綺麗なカテゴリーを作って、読者にもGoogleにも見やすいブログを作りましょう!
今回は以上です。


コメント