[st-kaiwa1]Amazonや楽天の商品リンクを綺麗なデザインにしたいからRinkerを使いたい。
カスタマイズしたいけど、公式サイトだけでは分かりづらい設定部分があるから教えてほしいです。[/st-kaiwa1]
このような悩みにお答します。
本記事の内容
- Rinkerのカスタマイズ方法
- Rinkerの設定についてのあれこれ
[st-mybox title=”この記事を書いた人” webicon=”st-svg-file-text-o” color=”#333333″ bordercolor=”” bgcolor=”#fafafa” borderwidth=”0″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]

[/st-mybox]
Twitter:(@keiji_blog) Instagram:(@keijiblog)
Rinkerとは、Amazonや楽天市場などの商品リンクを綺麗なデザインで一括で作成できるプラグインです。
例えばこのようなものです。
公式サイトを見れば、ある程度の設定はできますが、自分好みにカスタマイズするには少し分かりづらい部分があります。
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#BDBDBD” bgcolor=”#f3f3f3″ borderwidth=”0″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
本記事では、Rinkerを自分好みにカスタマイズする設定方法を解説します。
[/st-mybox]
Rinkerのデフォルトの状態でも十分綺麗なデザインですが、クリック率を上げるためには、カスタマイズした方が良いです。
[st-kaiwa2]本記事を参考にすれば、Rinkerを自分好みにカスタマイズして、クリック率を上げることができます。[/st-kaiwa2]
Rinkerの設定方法は、公式サイトで確認すると簡単にできます。
インストール方法から、リンク作成、挿入方法まで分かります。
Rinkerインストール方法(外部サイト:Rinkerマニュアル)
Rinker商品のリンク作成方法

Rinker商品のリンクの作成方法が、少し分かりづらいとの声があったので、カスタマイズ方法の前にすこし解説させてください。
Rinker商品のリンクの作成方法は下記の2つです。
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#ccc” bgcolor=”#ffffff” borderwidth=”2″ borderradius=”2″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
①:投稿画面から商品リンクを作成する方法
②:管理画面から商品リンクを作成する方法
[/st-mybox]
ひとつずつ解説します。
①:投稿画面から商品リンクを作成する方法
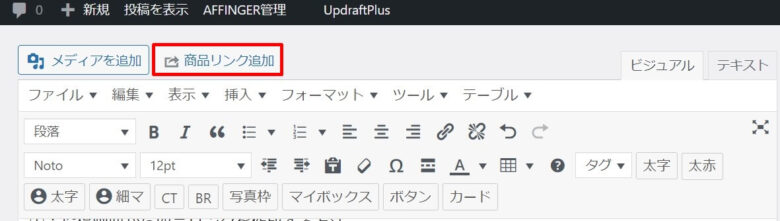
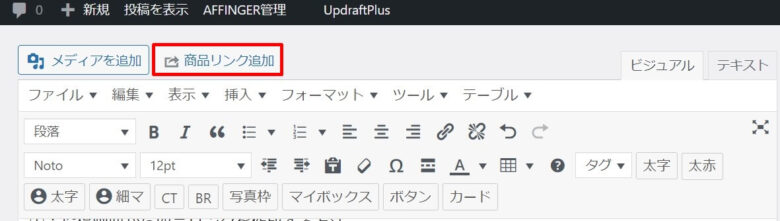
1.Rinkerを有効化すると、投稿画面に「商品リンク追加」のボタンが追加されます。それをクリックします。

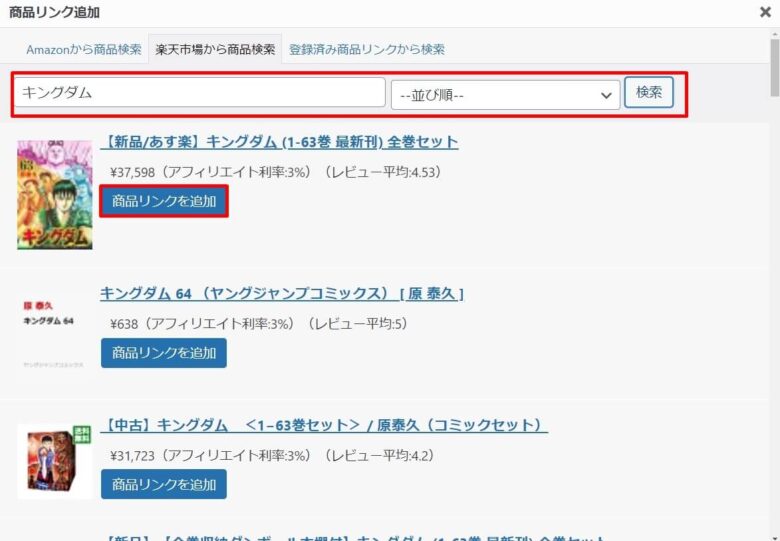
2.商品リンク追加画面に移動するので、リンクを貼りたい商品を検索して、「商品リンクを追加」をクリックします。

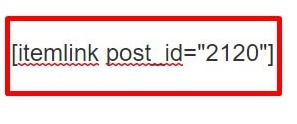
3.商品リンクのショートコードが挿入されます。

4.プレビューで確認すると、Rinkerの商品リンクが貼られています。

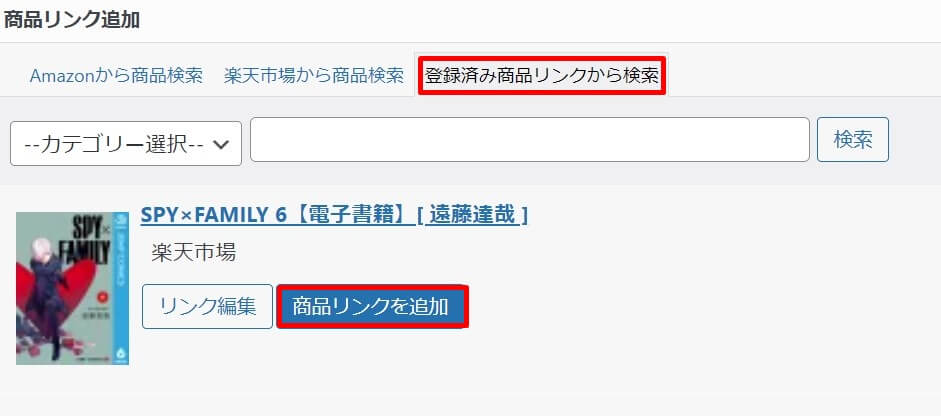
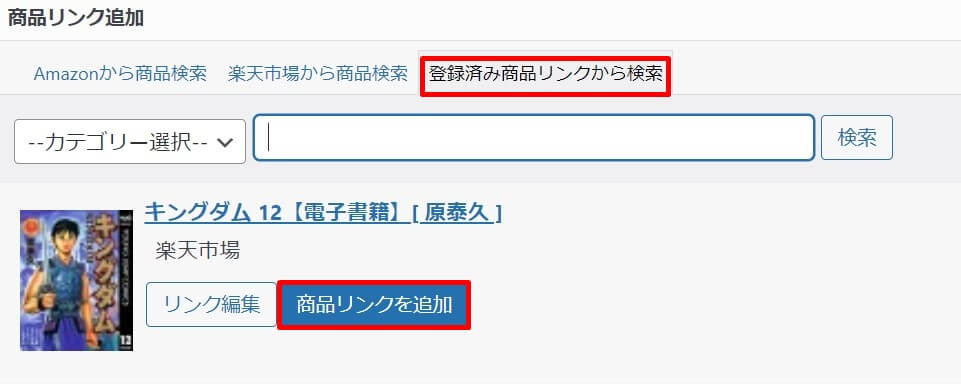
5.一度作成したリンクを再度貼りたい場合は、「商品リンク追加」→「登録済み商品リンクから検索」から検索することができます。

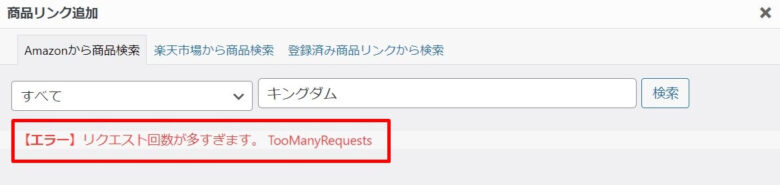
【エラー】リクエスト回数が多すぎます。 TooManyRequestsと表示される場合
「Amazonから商品検索」をすると、リクエスト回数が多すぎると、表示されエラーになることがあります。

理由は下記の2つです。
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#ccc” bgcolor=”#ffffff” borderwidth=”2″ borderradius=”2″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
①:30日間以上Amazonアソシエイトの売上が発生していない
②:Amazonアソシエイト登録後、まだ一度も売上が発生していない
[/st-mybox]
この場合は、「楽天市場から商品検索」をして商品を検索するか、Amazonアソシエイトの売上が発生するのを待ってから検索しましょう。
もしもアフィリエイト経由でAmazonの商品が売れている場合
もしもアフィリエイトのリンクを優先して、Amazonの商品が売れている場合は、もしもアフィリエイトの売上げとして計上されます。
なので、Amazonアソシエイトの売上げとカウントされません。
Amazonから商品検索をするためには、Amazonのリンクを貼って、売上げるのを待ちましょう。
②:管理画面から商品リンクを作成する方法
もう一つは管理画面から作成する方法です。
この方法は、先に商品リンクを登録しておいて、リンクを貼りたい時にすぐに貼れます。
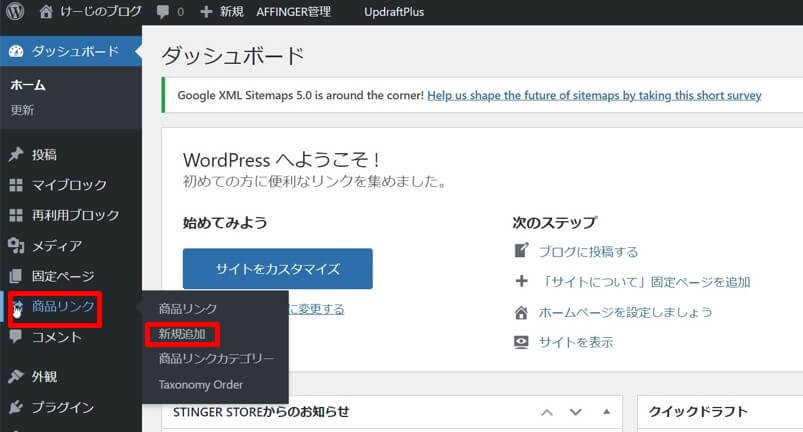
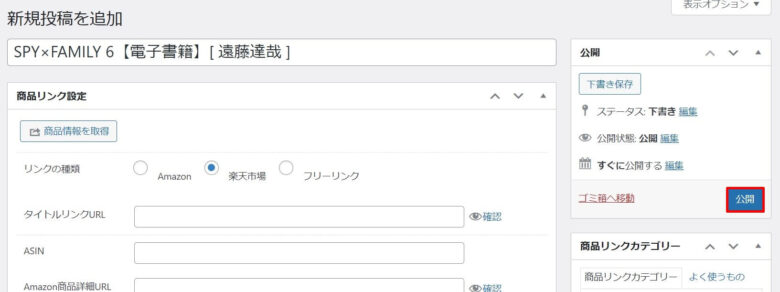
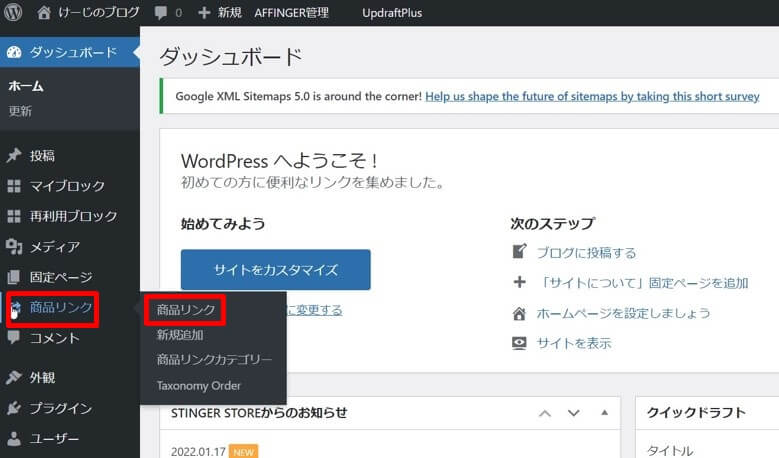
1.ダッシュボードから、「商品リンク」→「新規追加」をクリックします。

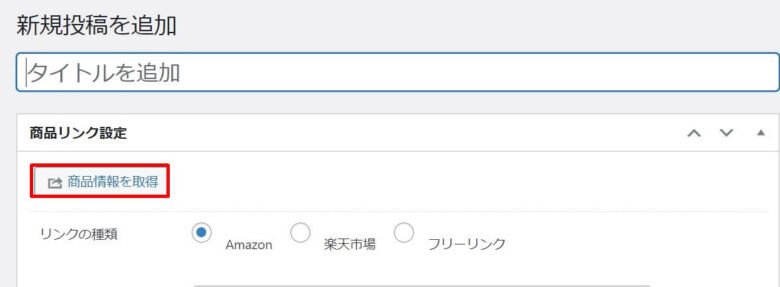
2.「商品情報を取得」をクリックします。

3.商品情報を取得画面に移動するので、リンクを貼りたい商品を検索して、「商品リンクを追加」をクリックします。

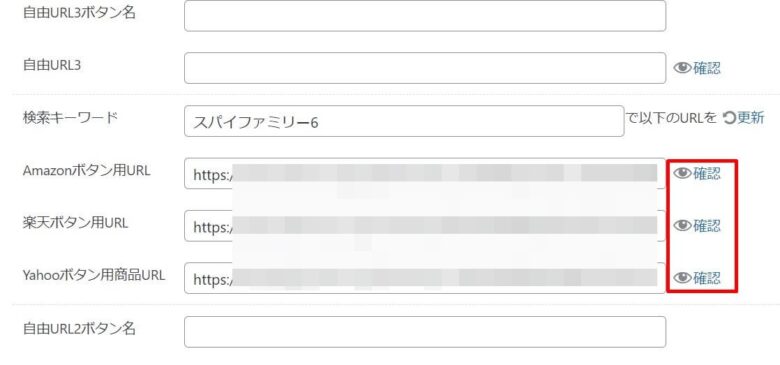
4.念のため、「確認」をクリックして、正しいリンクが作成されているか確認します。

5.問題なければ、「公開」をクリックして、商品を登録します。

6.商品リンクに追加されるので、「ショートコード」をリンクを貼りたい場所に挿入すると完了です。

もしくは、投稿画面から、「商品リンク追加」→「登録済み商品リンクから検索」→「商品リンクを追加」でもOKです。

Rinkerのカスタマイズ方法

それでは、Rinkerのカスタマイズ方法を紹介します。
カスタマイズ方法はたくさんありますが、必要最低限の方法のみ紹介します。
①:Amazon、楽天、Yahooショッピング以外のボタンを追加したい
Rinkerは、Amazon、楽天、Yahooショッピング以外に4つのボタンを追加できます。

ボタンを追加するには、先ほど解説した「Rinker商品のリンク作成方法」で、一度商品リンクを作成します。
商品リンク作成後、下記の2つの方法があります。
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#ccc” bgcolor=”#ffffff” borderwidth=”2″ borderradius=”2″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
①:投稿画面からボタンを追加する方法
②:管理画面からボタンを追加する方法
[/st-mybox]
①:投稿画面からボタンを追加する方法
1.投稿画面から、「商品リンク追加」をクリックします。

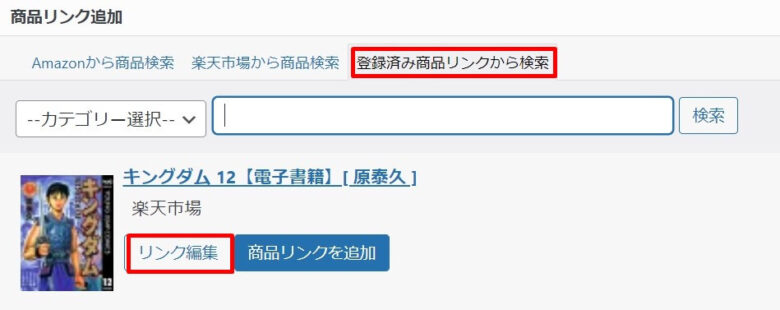
2.商品リンク追加画面に移動するので、「登録済み商品リンクから検索」→ボタンを追加したい商品の「リンク編集」をクリックします。

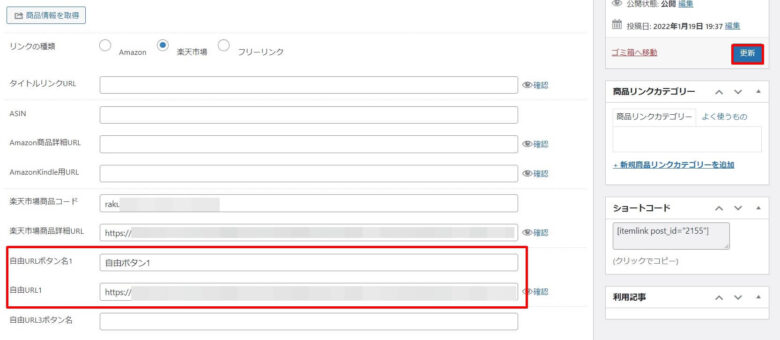
3.リンク編集画面に移動するので、「自由URLボタン名」に表示させたい文言、「自由URL」にアフィリエイトリンクを入力して、「更新」をクリックします。

4.ボタンが追加されたので、あらためてリンクを挿入します。「商品リンク追加」→「登録済み商品リンクから検索」→「商品リンクを追加」をクリックします。

5.商品リンクのショートコードが挿入されます。

6.プレビューで確認すると、ボタンが追加されているのが分かります。

②:管理画面からボタンを追加する方法
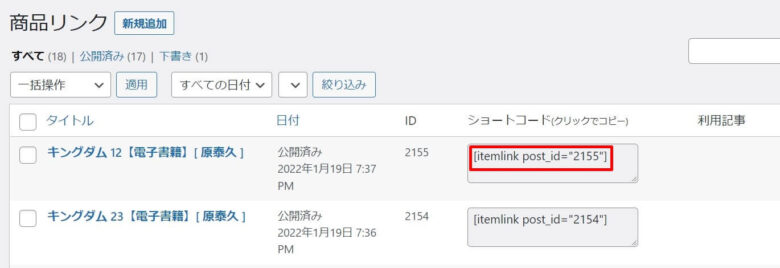
1.ダッシュボードから、「商品リンク」→「商品リンク」をクリックします。

2.ボタンを追加したい商品の「編集」をクリックします。

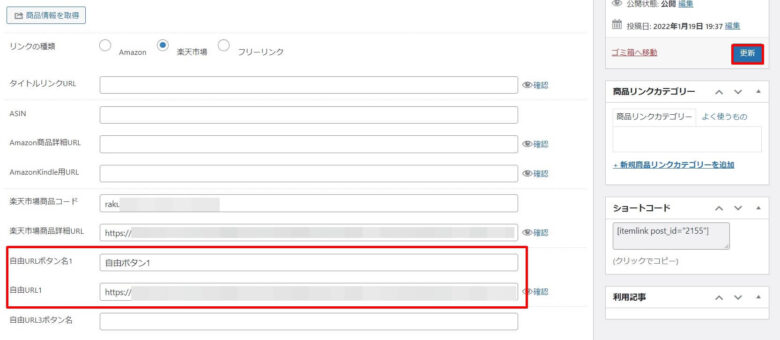
3.リンク編集画面に移動するので、「自由URLボタン名」に表示させたい文言、「自由URL」にアフィリエイトリンクを入力して、「更新」をクリックします。

4.「商品リンク」→「商品リンク」から、「ショートコード」をリンクを貼りたい場所に挿入すると完了です。

追加するボタンの位置を変えたい
ボタン名とURLを入力する場所によって、表示するボタンの位置を変えることができます。
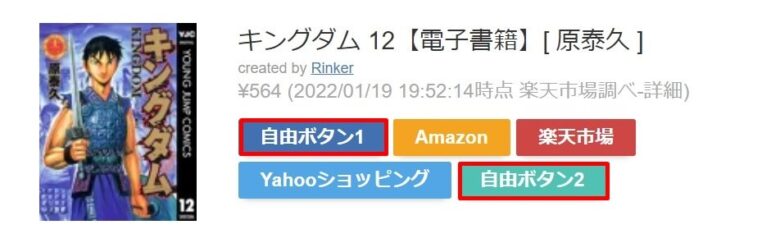
1個追加する場合(自由ボタン1)

1個追加する場合(自由ボタン2)

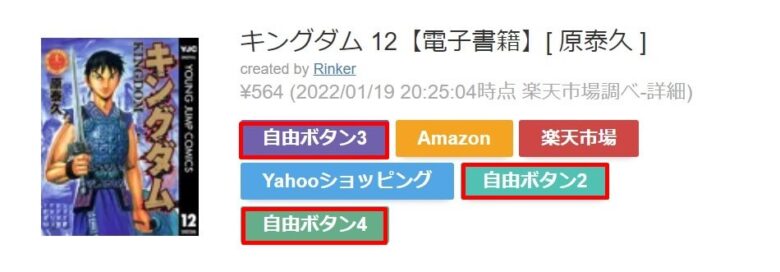
1個追加する場合(自由ボタン3)

1個追加する場合(自由ボタン4)

2個追加する場合(自由ボタン1と2)

2個追加する場合(自由ボタン1と3)

2個追加する場合(自由ボタン1と4)

2個追加する場合(自由ボタン2と3)

2個追加する場合(自由ボタン2と4)

2個追加する場合(自由ボタン3と4)

3個追加する場合(自由ボタン1と2と3)

3個追加する場合(自由ボタン1と2と4)

3個追加する場合(自由ボタン1と3と4)

3個追加する場合(自由ボタン2と3と4)

4個追加する場合(1と2と3と4)

[st-kaiwa2]文言の大きさ、数、リンクの横幅などによって変わるので、参考程度にしてください。[/st-kaiwa2]
ボタンの文言を変えたい
Rinkerのボタンの名前のデフォルトは、「Amazon」、「楽天市場」、「Yahooショッピング」です。
この文言はカスタマイズして変更できます。
[st-kaiwa2]文言を変えることでクリック率が変わるので、いろいろテストしてみてください。[/st-kaiwa2]
ボタンの文言を変える方法は下記の2つです。
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#ccc” bgcolor=”#ffffff” borderwidth=”2″ borderradius=”2″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
①:ショートコードに追加する(個別のみ)
②:functions.phpの編集する(全リンク対象)
[/st-mybox]
①:ショートコードに追加する(個別のみ)
この方法は簡単ですが、ショートコードに追加したリンクのみ文言が変わります。
すでに貼っているリンクの文言も変えたい場合は、1個ずつ作業する必要があります。
[st-kaiwa2]今回は「~で探す」に変える方法を紹介します。[/st-kaiwa2]
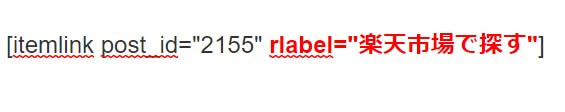
1.「Amazon」の文言を変えたい場合、「 alabel=”Amazonで探す”」を追加する


2.「楽天市場」の文言を変えたい場合、「 rlabel=”楽天市場で探す”」を追加する


3.「Yahooショッピング」の文言を変えたい場合、「 ylabel=”Yahooショッピングで探す”」を追加する


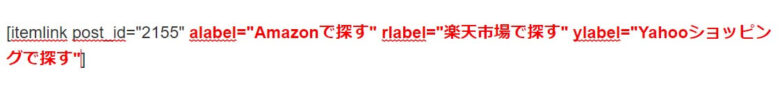
4.「Amazon」、「楽天市場」、「Yahooショッピング」の文言を変えたい場合、「 alabel=”Amazonで探す” rlabel=”楽天市場で探す” ylabel=”Yahooショッピングで探す”」を追加する


[st-kaiwa2]「自由ボタン」は、リンク編集画面から文言を変えられます。[/st-kaiwa2]
②:functions.phpの編集する(全リンク対象)
functions.phpの編集をすると、過去に挿入したリンクの文言を一括で変えることができます。
この編集方法ですが、公式サイトで紹介されています。
月額199円以上支援すると、閲覧できるようになりますので、ぜひ支援してカスタマイズしてみてください。
[st-kaiwa2]僕は支援をして、functions.phpの編集をして一括で文言を変えています。[/st-kaiwa2]
✓補足:支援をすると、文言一括変更のコードが分かります。コードの貼り付け方は下記のとおりです。
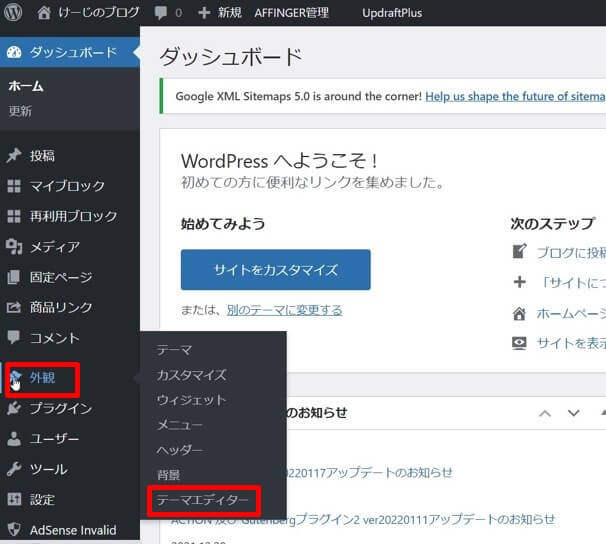
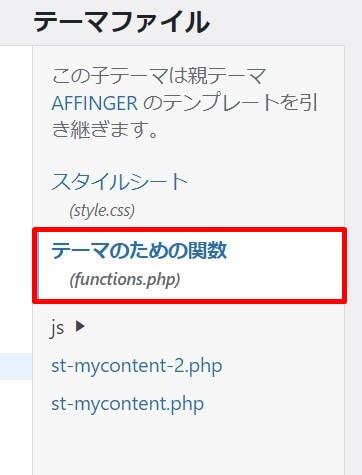
ダッシュボードから、「外観」→「テーマエディター」→「テーマのための関数」→「一行改行してコードを貼り付け」



[st-kaiwa2]一括で変更した方が便利なので、ぜひ支援してくださいね。[/st-kaiwa2]
Rinkerの設定でよくある質問

ここからは、よくある質問に答えていきます。
Rinkerの設定の際に、いろんなアカウントIDの登録や、ASPの登録が必要と説明されていますが、少し分かりづらいので、まとめてみました。
①:AmazonアソシエイトID、楽天アフィリエイトIDが必要な理由
「AmazonアソシエイトID」、「楽天アフィリエイトID」を最初にRinkerに登録することで、その後ずっと、Rinkerからの作業で一括でリンクを作成できるためです。
②:どうして、もしもアフィリエイトのIDが必要なのか?
もしもアフィリエイトは、「Amazon」、「楽天」、「Yahooショッピング」とパートナー登録を結ぶことができます。
これにより、もしもアフィリエイトからの作業でAmazonなどのリンクを作成することが可能です。
例えば、Amazonの商品の広告リンクを作成する場合
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#BDBDBD” bgcolor=”#f3f3f3″ borderwidth=”0″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
パターン1.Amazonアソシエイトでリンクを作成
パターン2.もしもアフィリエイトでリンクを作成
[/st-mybox]
2つの方法でリンクを作成できるようになります。
「意味があるのかな?」と思いますが、ちゃんと意味があります。
もしもアフィリエイトでリンクを作成する方が良い理由
主な理由は下記の3つです。
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#ccc” bgcolor=”#ffffff” borderwidth=”2″ borderradius=”2″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
①:Amazonアソシエイトアカウントの登録審査が難しい
②:楽天アフィリエイトは楽天ポイントでの支払いになる
③:Yahooショッピングは独自のアフィリエイト制度がない
[/st-mybox]
上記の理由のため、「もしもアフィリエイト」IDが必要になります。
③:バリューコマースも必要な理由
もしもアフィリエイトだけでいいと思いますが、Yahooショッピングは、バリューコマースの方が料率が高いです。
✓Yahooショッピングの料率
バリューコマース:1.02%
もしもアフィリエイト:0.77%
なので、少しでも料率の高いバリューコマースの登録もした方が良いです。
④:ASPはどう使い分ければいいか?
リンク先をどう使い分ければいいか、オススメを紹介します。
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#BDBDBD” bgcolor=”#f3f3f3″ borderwidth=”0″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
Amazon→アソシエイトorもしもアフィリエイト
楽天→もしもアフィリエイト
Yahooショッピング→バリューコマース
[/st-mybox]
[st-kaiwa2]Amazonアソシエイトが登録できなければ、もしもアフィリエイトを使用すればいいです。[/st-kaiwa2]
楽天は、現金支払いのもしもアフィリエイト、Yahooショッピングは、料率の高いバリューコマース。
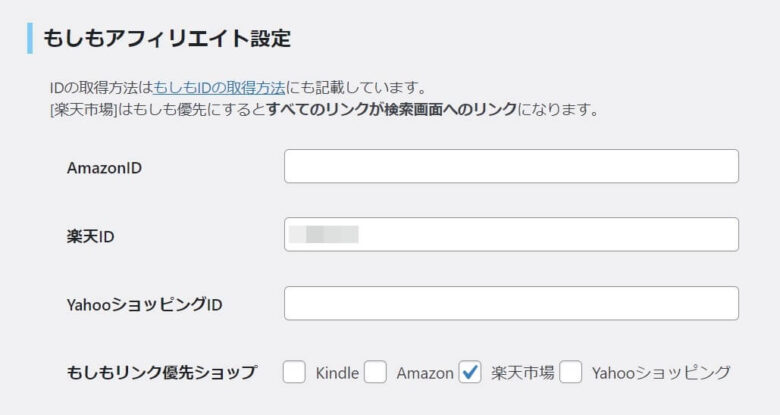
Rinker設定する際に、下記のようにチェックを入れると、楽天のみ、もしもアフィリエイトが優先されます。

[st-kaiwa2]この場合、バリューコマースのIDを登録しいると、Yahooショッピングは、バリューコマースのリンクが優先されます。[/st-kaiwa2]
関連記事:初心者が絶対登録すべきオススメのアフィリエイトASP8選
⑤:Yahooショッピング設定にバリューコマースのIDを入力したら、「閲覧できません」と表示された

マニュアル通りに、Yahooショッピング(バリューコマース)設定に、バリューコマースのID(LinkSwitchタグ)を入力したら、「閲覧できません(Forbidden access)」と表示されて、設定できないことがあります。

その対処法を解説します。
[st-kaiwa2]ConoHa Wingを利用している方の対処法となります。[/st-kaiwa2]
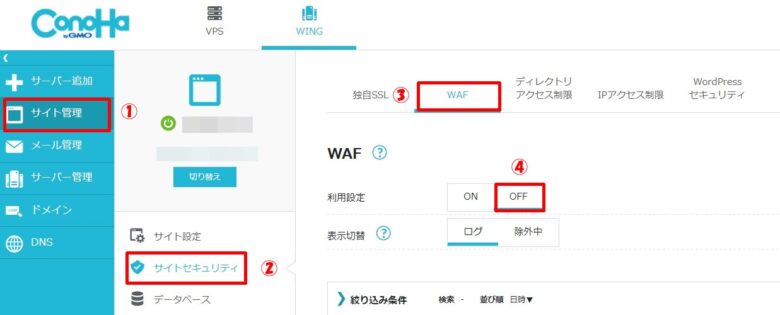
1.ConohaWINGにログインをします。
2.「サイト管理」→「サイトセキュリティ」→「WAF」→「利用設定をOFF」をクリックします。

この後、Yahooショッピング(バリューコマース)設定に戻って、設定をすると正常どおりに動いてくれます。
⑥:リンク先を検索画面にするか商品の詳細画面にするか
どちらにもメリットがあります。
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#BDBDBD” bgcolor=”#f3f3f3″ borderwidth=”0″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
検索画面→価格比較ができる、売切れの心配がない
詳細画面→検索する手間がなく、購入される可能性
[/st-mybox]
どちらが購入されやすいかをテストするのがオススメです。
[st-kaiwa2]ちなみに僕は、売切れの心配がない検索画面を表示させています。[/st-kaiwa2]
まとめ:売上げが発生しやすい物販アフィリエイトはすぐに導入すべし

ブログをはじめて、なかなか売上が発生しない方は、Amazonや楽天のアフィリエイトリンクを貼るのが良いです。
収益は多くないですが、購入率は高いので、モチベーションアップにも繋がります。
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#ccc” bgcolor=”#ffffff” borderwidth=”2″ borderradius=”2″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
Rinkerは、オシャレなデザインでアフィリエイト感も少ないので、クリック率が高く、より購入されやすいです。
[/st-mybox]
本記事を参考にぜひRinkerを導入してみてください。
今回は以上です。


コメント