[st-kaiwa1]アフィンガー6を導入したんだけど、トップページとか、カラーを自分好みに変えたい。
カスタマイズ方法を知りたい。[/st-kaiwa1]
このような悩みにお答します。
本記事の内容
- AFFINGER6カスタマイズ方法①:トップページ
- AFFINGER6カスタマイズ方法②:メニュー
- AFFINGER6カスタマイズ方法③:フォント
- AFFINGER6カスタマイズ方法④:見出し
[st-mybox title=”この記事を書いた人” webicon=”st-svg-file-text-o” color=”#333333″ bordercolor=”” bgcolor=”#fafafa” borderwidth=”0″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]

[/st-mybox]
Twitter:(@keiji_blog) Instagram:(@keijiblog)
WordPressテーマのAFFINGER6、初期のデザインを変更したいと思いますよね。
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#BDBDBD” bgcolor=”#f3f3f3″ borderwidth=”0″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
本記事ではそんな方向けに、AFFINGER6のカスタマイズ方法を解説していきます。
[/st-mybox]
記事作成に集中したいですよね。
[st-kaiwa2]本記事を参考にすれば、カスタマイズに時間をかけずにすみますよ。[/st-kaiwa2]
[st-mcbutton url=”https://www.infotop.jp/click.php?aid=205833&iid=75194&pfg=1″ title=”AFFINGER6公式サイト>” rel=”” webicon=”” target=”” color=”#fff” bgcolor=”#43A047″ bgcolor_top=”#66BB6A” bordercolor=”#81C784″ borderwidth=”1″ borderradius=”5″ fontweight=”bold” fontsize=”120″ width=”90″ webicon_after=”st-svg-chevron-right” shadow=”#388E3C” ref=”on” mcbox_bg=”#fafafa” mcbox_color=”” mcbox_title=”\購入はコチラから/” beacon=””]
AFFINGER6カスタマイズ方法①:トップページ
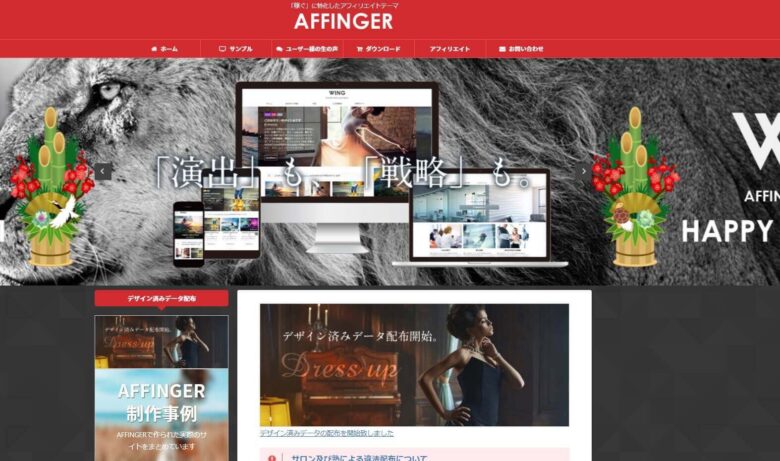
トップページをカスタマイズしていきます。
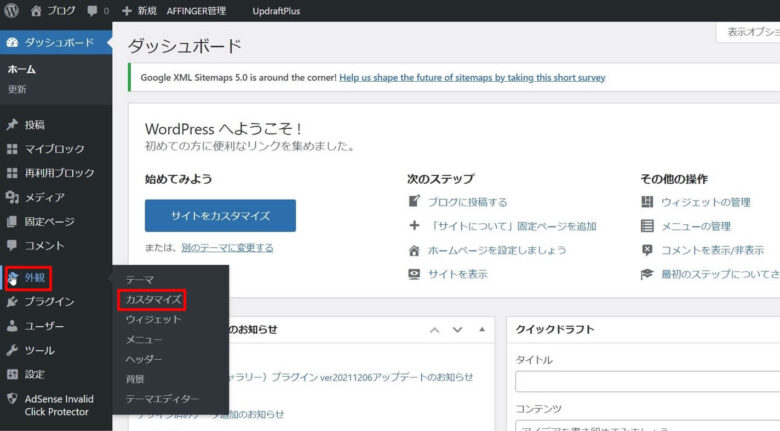
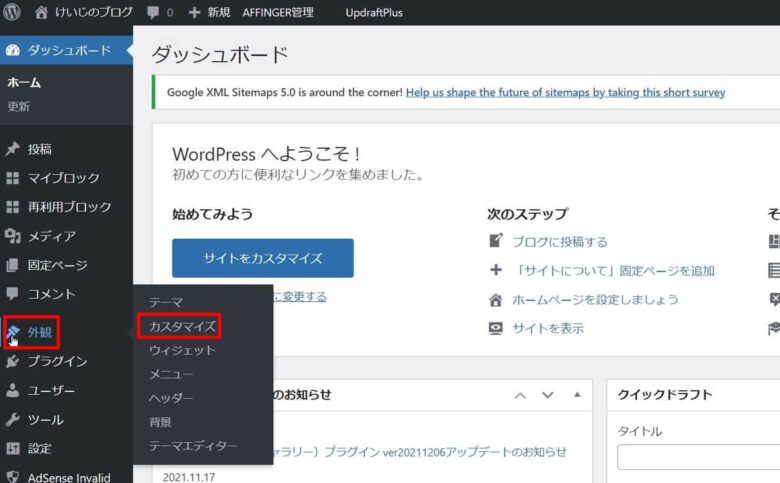
ダッシュボードから、「外観」→「カスタマイズ」をクリックします。

タイトル名の変更
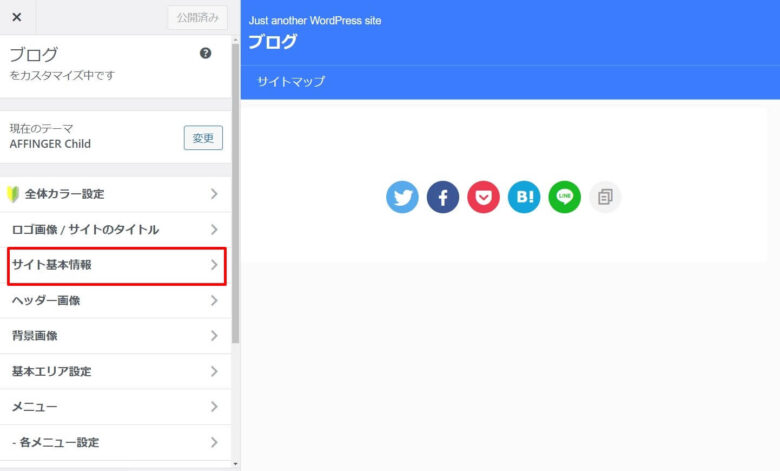
1.「サイト基本情報」をクリックします。

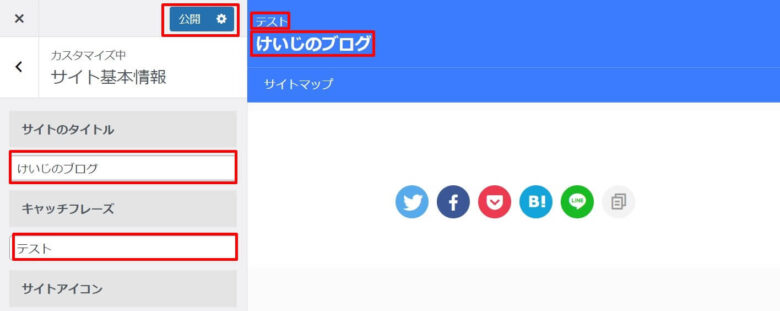
2.「サイトのタイトル」の欄にタイトル名を入力すると、ブログタイトルを変更できます。
「キャッチフレーズ」の欄に入力すると、ブログタイトルの上に表示されます。

3.これでOKなら「公開済み」をクリックします。本ブログに反映されます。
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#ccc” bgcolor=”#ffffff” borderwidth=”2″ borderradius=”2″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
最後に「公開済み」をクリックするのは、これから解説するカスタマイズすべてに共通するので、忘れないようにしてください。
[/st-mybox]
タイトルの位置を中央に変更
タイトルの位置は、デフォルトでは左端に寄っています。
これを中央に変更する方法を紹介します。
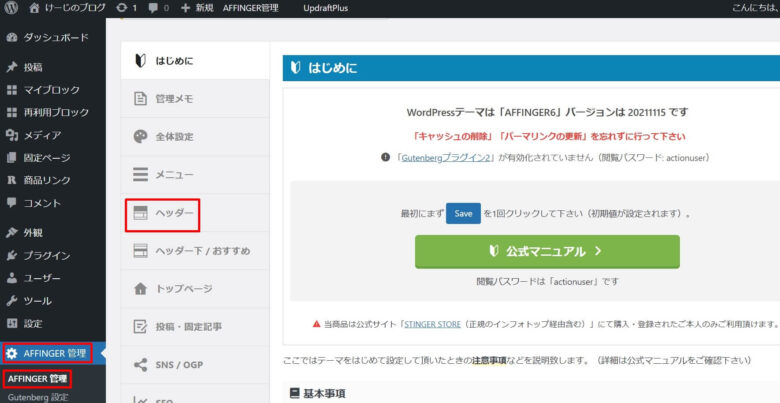
1.ダッシュボードから、「AFFINGER管理」→「AFFINGER管理」→「ヘッダー」をクリックします。

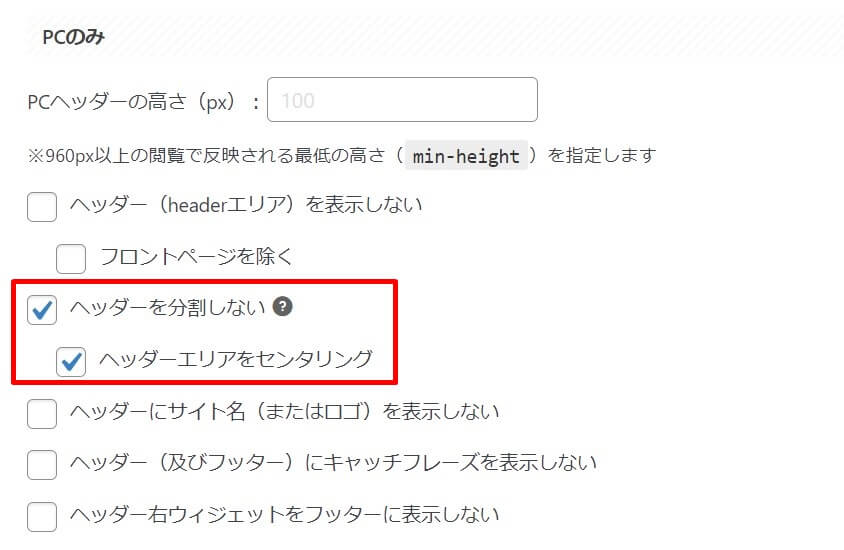
2.「ヘッダーを分割しない」、「ヘッダーエリアをセンタリング」にチェックを入れて、下にスクロールして「SAVE」をクリックします。

トップページを確認すると、タイトルが中央に寄っているはずです。

タイトル文字のカラーの変更
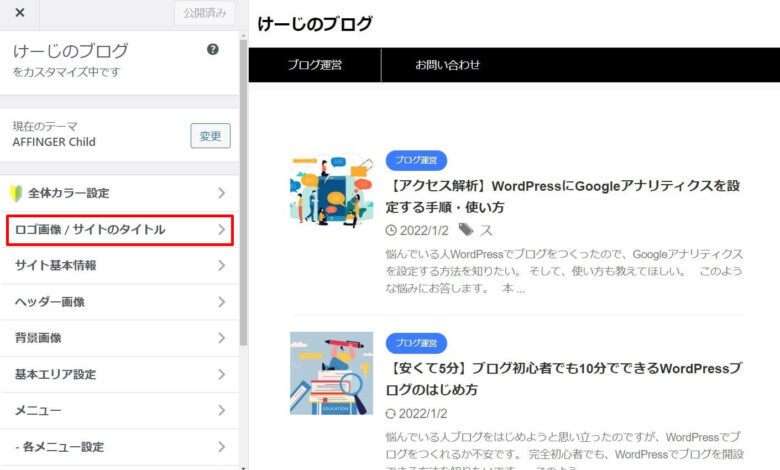
1.「ロゴ画像/サイトのタイトル」をクリックします。

2.「サイトタイトルとキャッチフレーズの文字色」、「スマホヘッダーのタイトル色」のカラーを変更すると、タイトル文字(スマホのタイトル文字)のカラーが変更できます。

背景色のカラーの変更
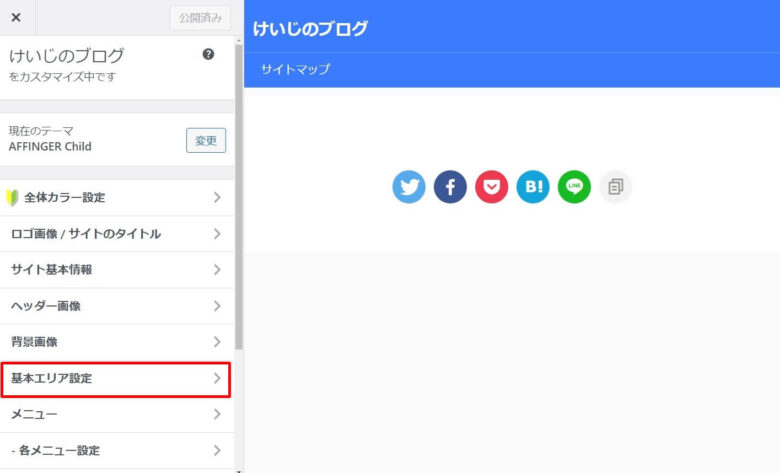
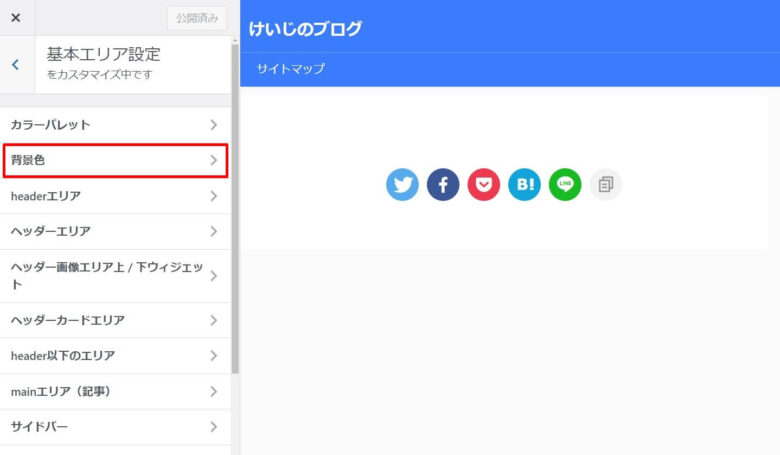
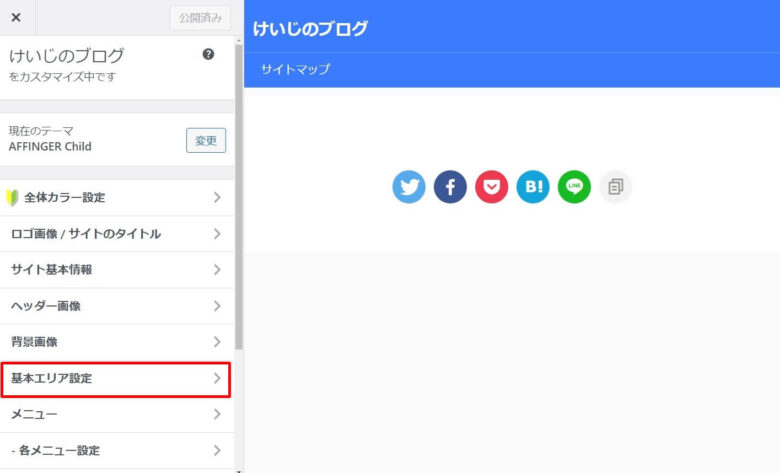
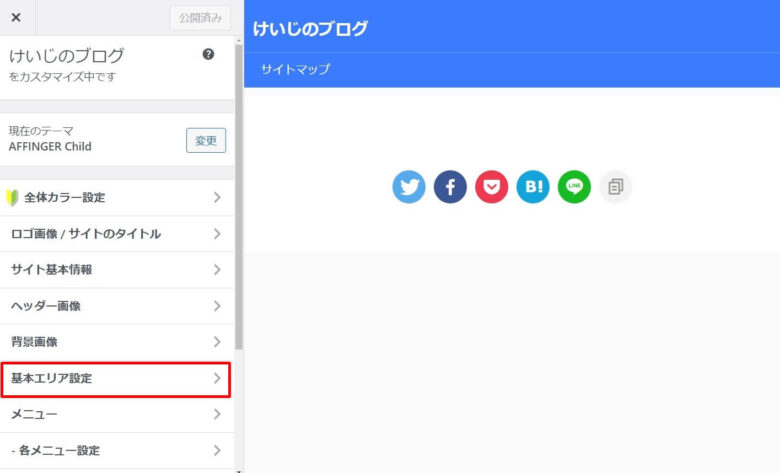
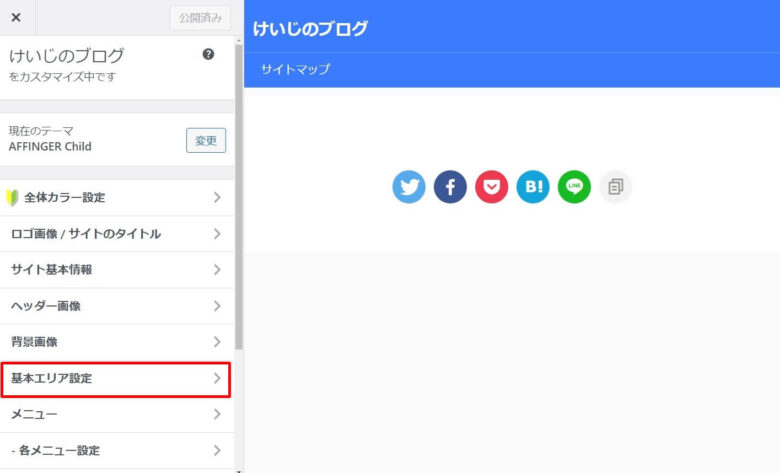
1.「基本エリア設定」をクリックします。

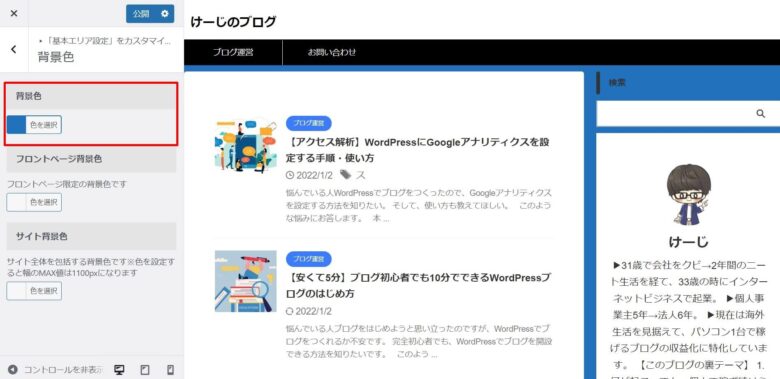
2.「背景色」をクリックします。

3.「背景色」のカラー更すると、下記の部分のカラーが変わります。

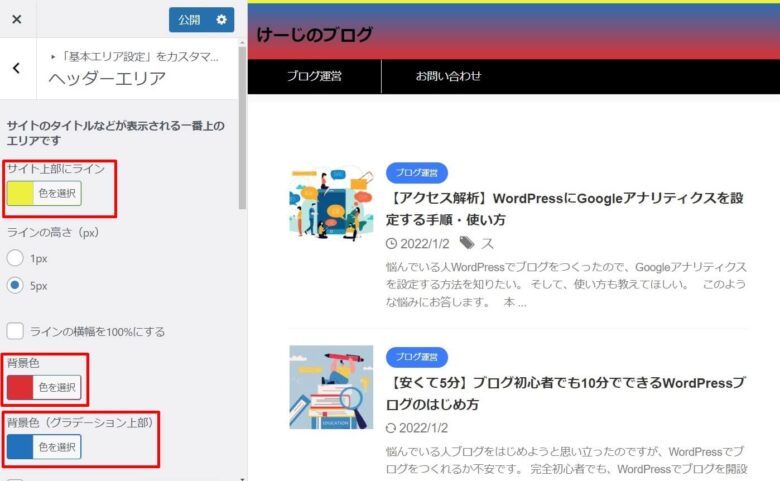
ヘッダーエリアのカラーの変更
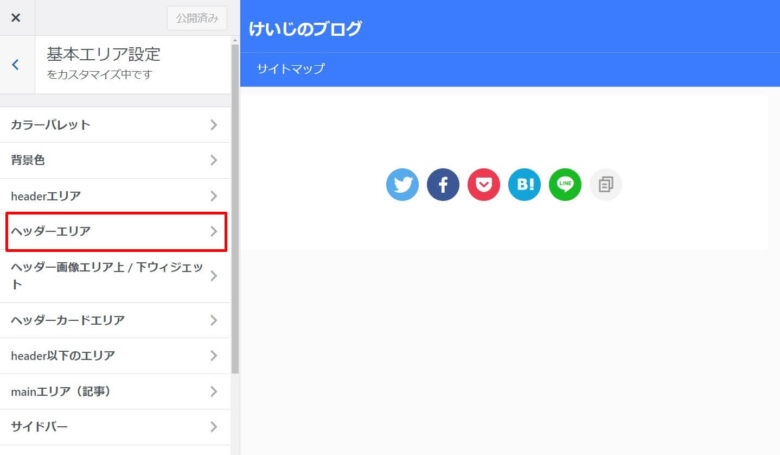
1.「基本エリア設定」をクリックします。

2.「ヘッダーエリア」をクリックします。

3.「サイト上部にライン」、「背景色」、「背景色(グラデーション上部)」のカラーを変更すると、下記の部分のカラーが変わります。

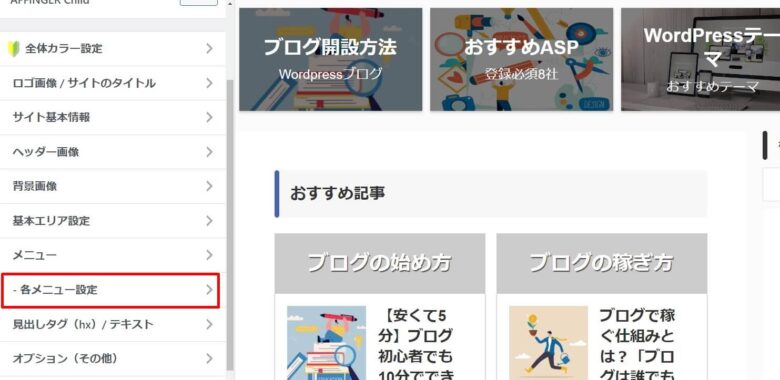
メニューエリアのカラーの変更
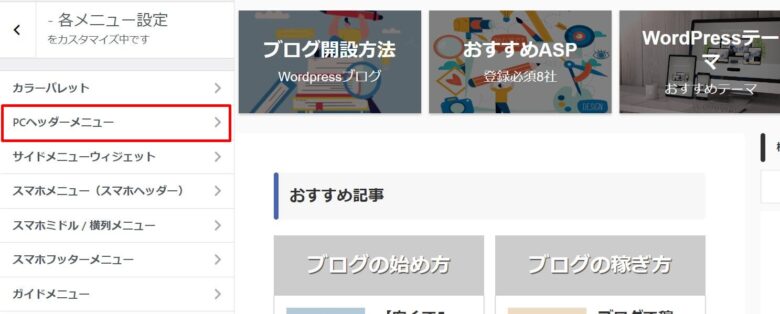
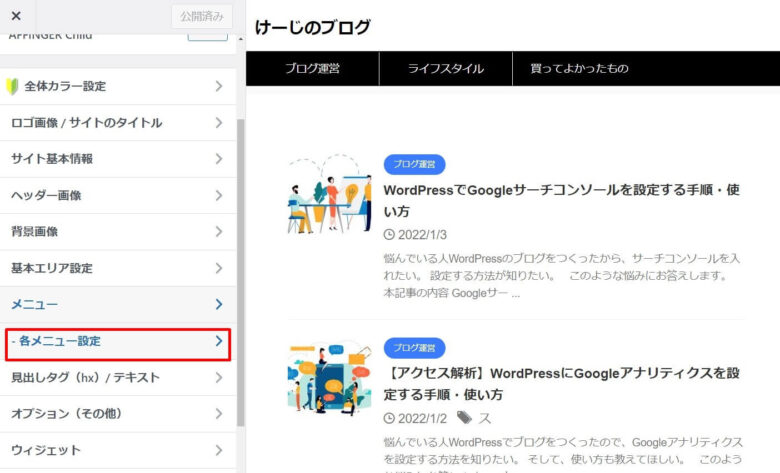
1.「各メニュー設定」をクリックします。

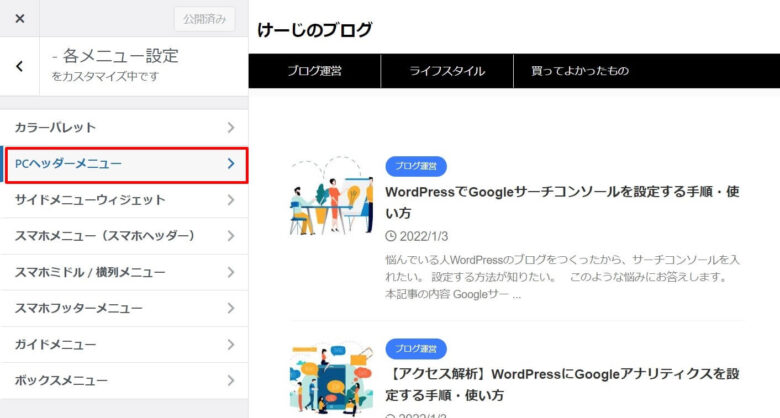
2.「PCヘッダーメニュー」をクリックします。

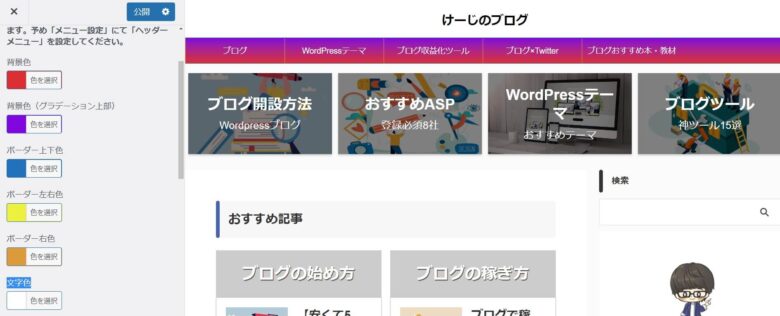
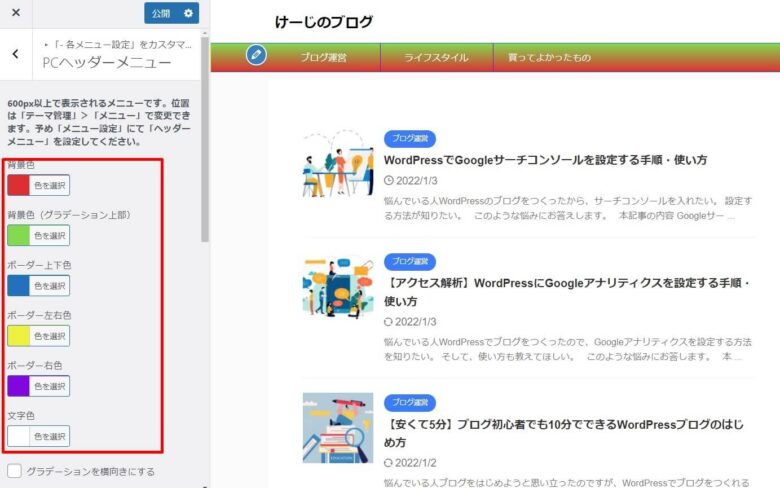
3.「背景色」、「背景色(グラデーション上部)」、「ボーダー上下色」、「ボーダー左右色」、「ボーダー右色」、「文字色」のカラーを変更すると、下記の部分のカラーが変わります。

mainエリア(記事)のカラーの変更
1.「基本エリア設定」をクリックします。

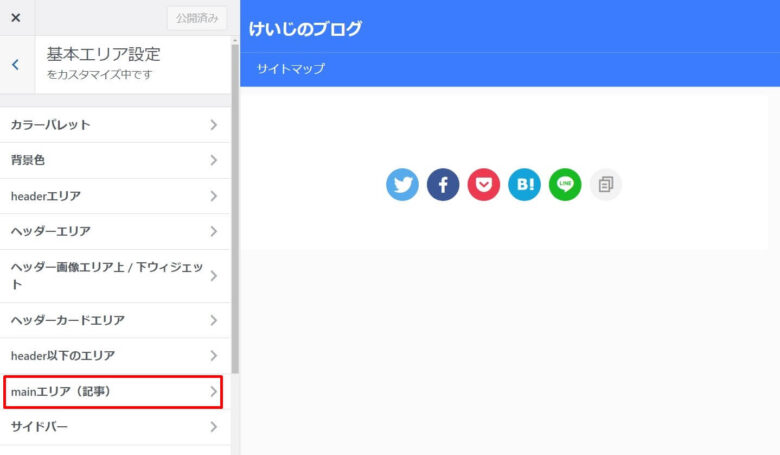
2.「mainエリア(記事)」をクリックします。

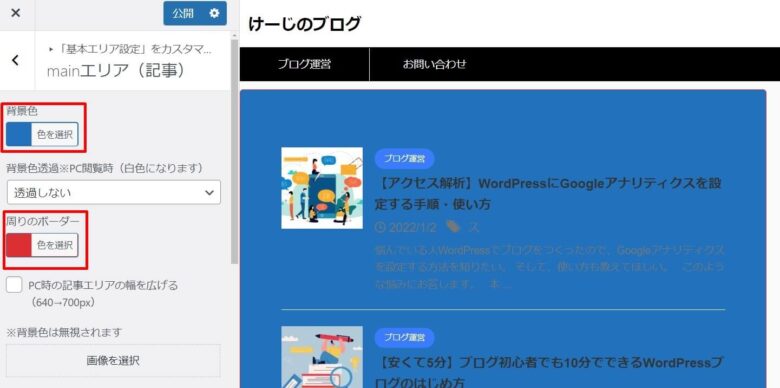
3.「背景色」、「周りのボーダー」のカラーを変更すると、下記の部分のカラーが変わります。

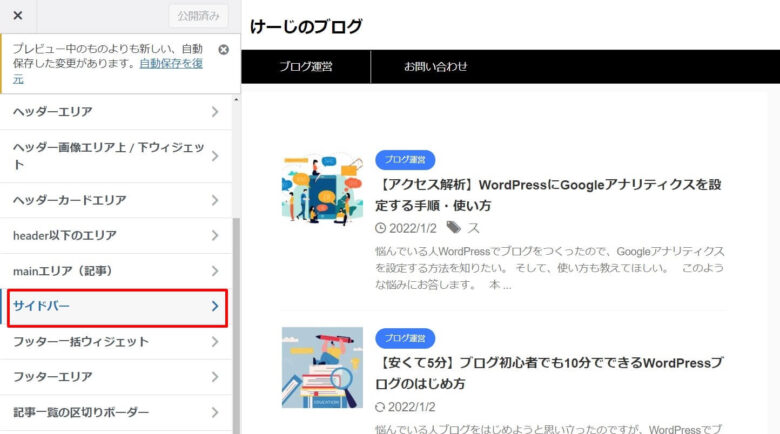
サイドバーのカラーの変更
1.「基本エリア設定」をクリックします。

2.「サイドバー」をクリックします。

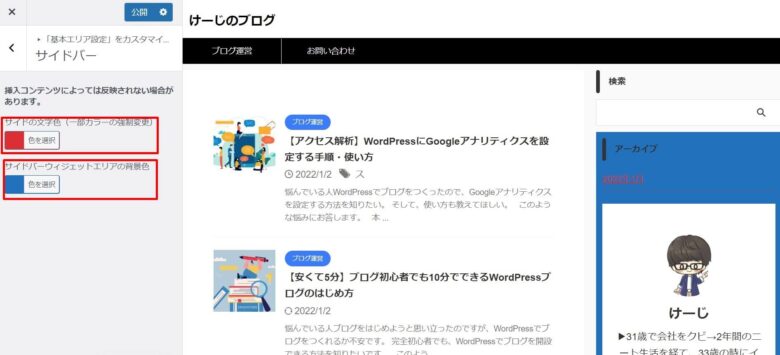
3.「サイドの文字色」、「サイドバーウィジェットエリアの背景色」のカラーを変更すると、下記の部分のカラーが変わります。

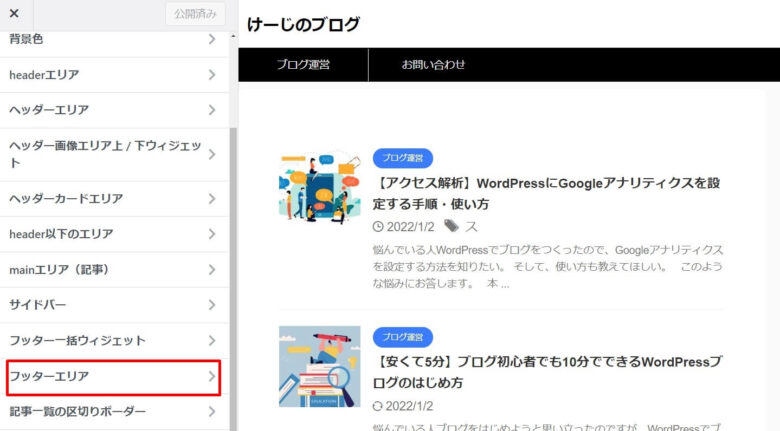
フッターエリアのカラーの変更
1.「フッターエリア」をクリックします。

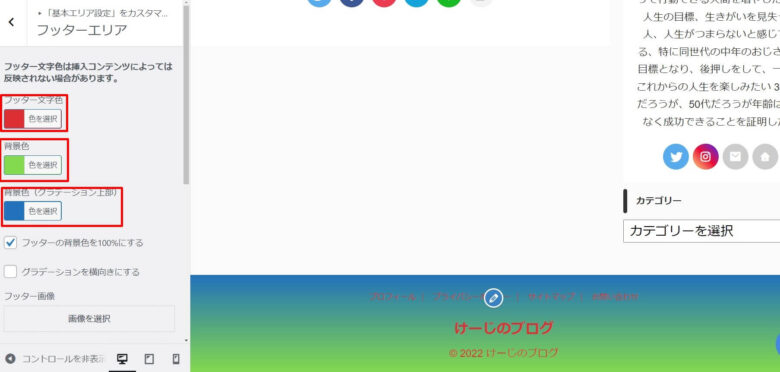
2.「フッター文字色」、「背景色」、「背景色(グラデーション上部)」のカラーを変更すると、下記の部分のカラーが変わります。

AFFINGER6カスタマイズ方法②:メニュー
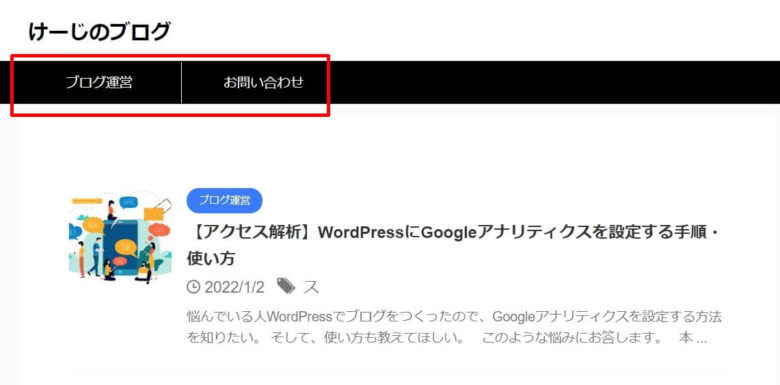
メニューは、下記の部分です。

メニューは、読者に見てもらいたいコンテンツを表示するのに大切です。
[st-kaiwa2]ブログ内のどの位置にも設置することはできますが、気づいてもらいやすいタイトル下に設置するのがベターかなと思います。[/st-kaiwa2]
設置の方法を解説するので、設置後はテストをしながら最善の設置場所を探してみてください。
メニューの設置方法
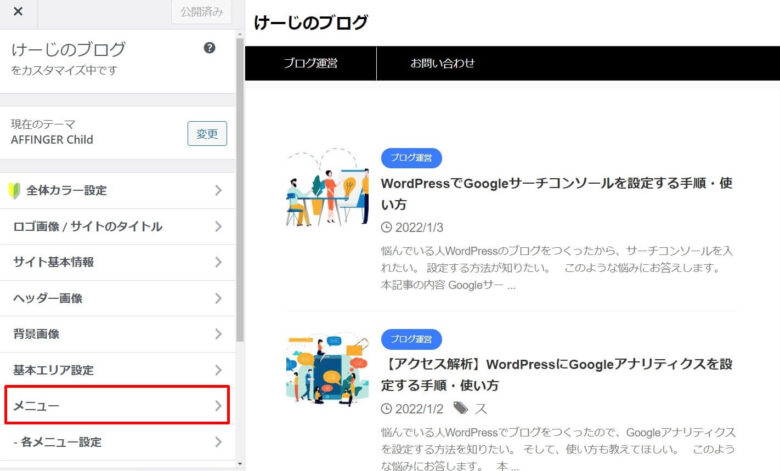
1.「メニュー」をクリックします。

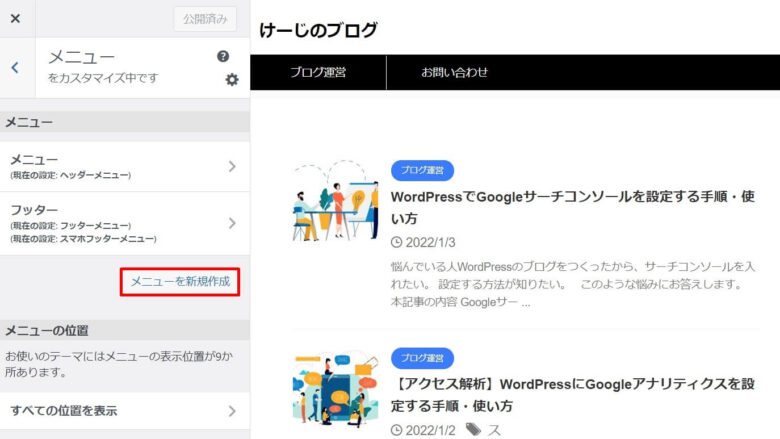
2.「メニューを新規作成」をクリックします。

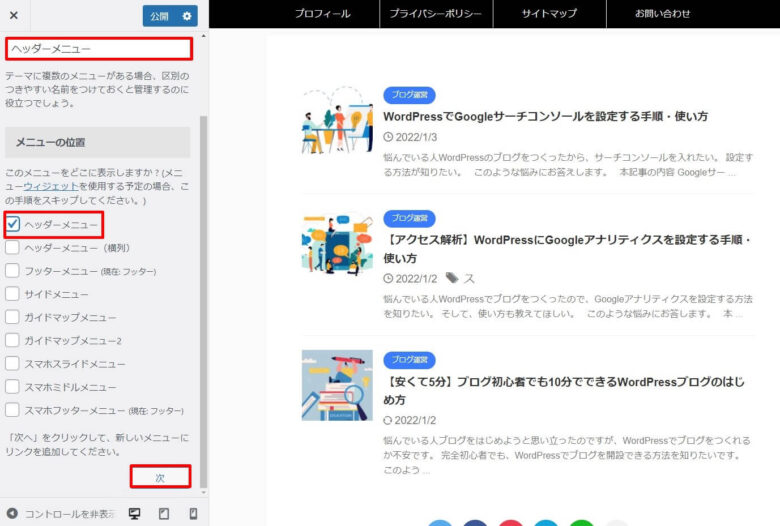
3.「メニュー名」を入力、「メニューの位置」を選択して、「次」をクリックします。
「メニュー名」は何でもいいです。メニューの位置は、「ヘッダーメニュー」を選ぶと、タイトル下に設置されます。

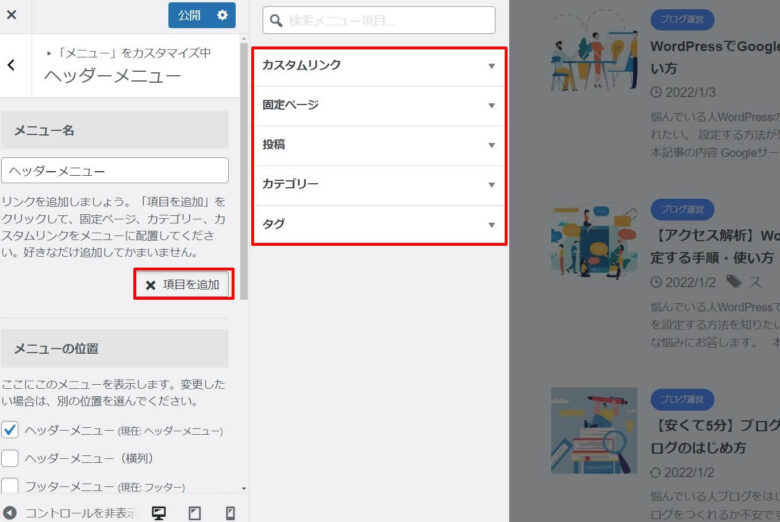
4.「項目を追加」をクリックして、メニューに表示させたい項目を選んでクリックします。

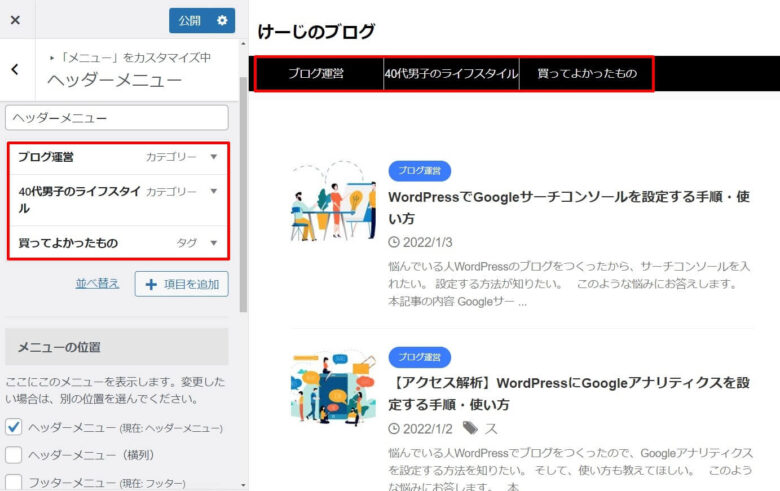
5.表示させたい項目を追加すると、下記のように表示されます。

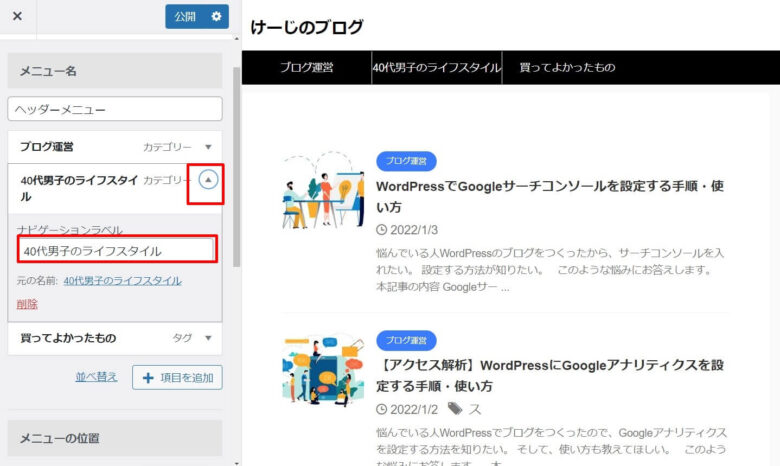
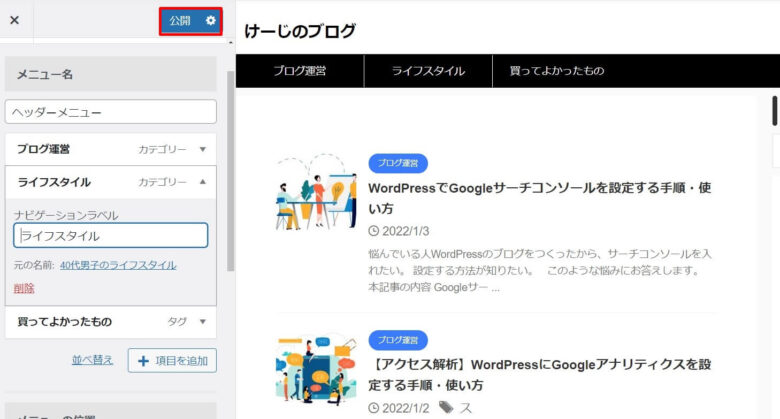
6.メニューに表示する文言を変えたい場合は、▼をクリックすると文言を編集できます。

7.「公開」をクリックすると、本ブログに反映されます。

メニューのカラーの変更
1.「各メニュー設定」をクリックします。

2.「PCヘッダーメニュー」をクリックします。

3.「背景色」、「背景色(グラデーション上部」、「ボーダー上下色」、「ボーダー左右色」、「ボーダー右色」、「文字色」のカラーを変更すると、下記の部分のカラーが変わります。

AFFINGER6カスタマイズ方法③:フォント
文字の大きさや行間もカスタマイズして変更できます。
今回ご紹介する設定は、当ブログと同じ設定になります。
[st-kaiwa2]ご自身の好みで変更してくださいね。[/st-kaiwa2]
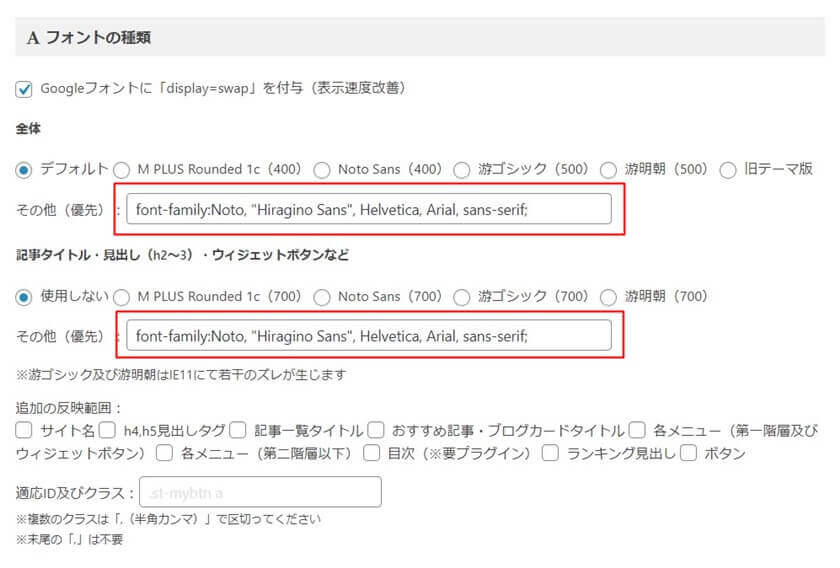
フォントの種類
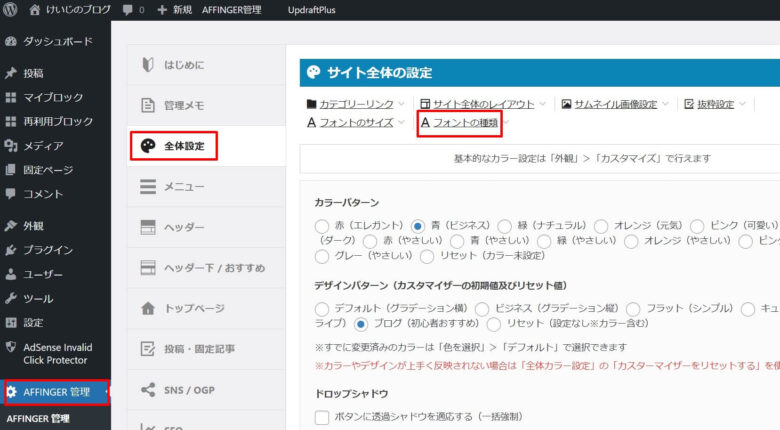
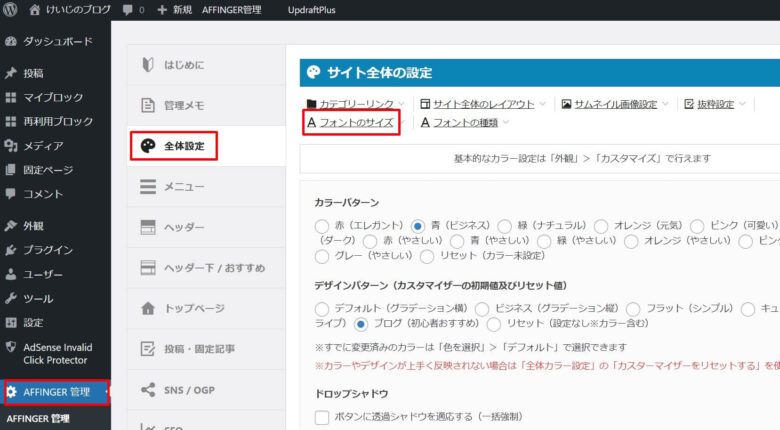
1.ダッシュボードから、「AFFINGER管理」→「全体設定」→「フォントの種類」をクリックします。

2.その他(優先)の空欄に font-family:Noto, “Hiragino Sans”, Helvetica, Arial, sans-serif; を入力して保存(save)すると、設定変更完了です。

フォントのサイズ、行間
フォントのサイズと行間は下記の4つを指定しています。
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#ccc” bgcolor=”#ffffff” borderwidth=”2″ borderradius=”2″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
- 基本(Pタグ他)
- 記事タイトル
- H2タグ
- H3タグ
[/st-mybox]
1.ダッシュボードから、「AFFINGER管理」→「全体設定」→「フォントのサイズ」をクリックします。

2.スマホ、PCの空欄に下記の数字を入力して、Saveをクリックして、設定を変更します。
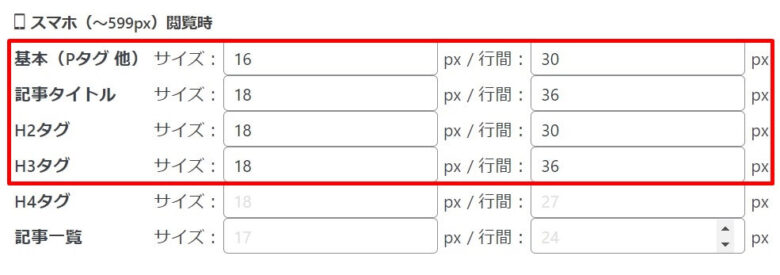
✓スマホ
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#BDBDBD” bgcolor=”#f3f3f3″ borderwidth=”0″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
基本(Pタグ他):サイズ16 行間30
記事タイトル:サイズ18 行間36
H2タグ:サイズ18 行間30
H3タグ:サイズ18 行間36
[/st-mybox]

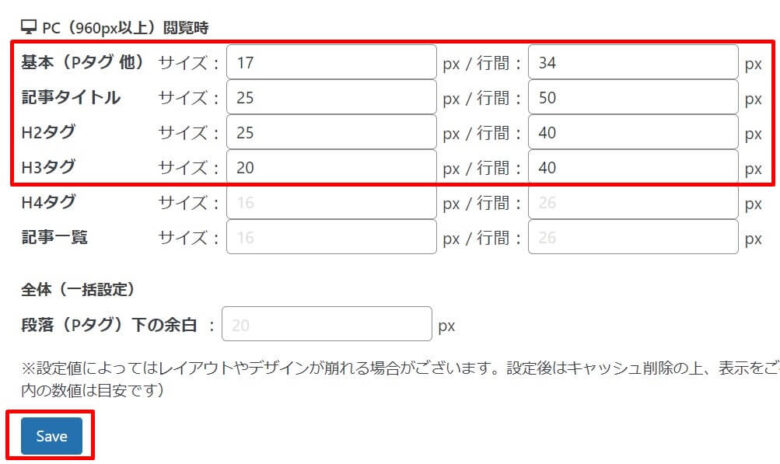
✓PC
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#BDBDBD” bgcolor=”#f3f3f3″ borderwidth=”0″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
基本(Pタグ他):サイズ17 行間34
記事タイトル:サイズ25 行間50
H2タグ:サイズ25 行間40
H3タグ:サイズ20 行間40
[/st-mybox]

AFFINGER6カスタマイズ方法④:見出し
ブログ記事内の見出しをカスタマイズしていきます。
ダッシュボードから、「外観」→「カスタマイズ」をクリックします。

H2タグ
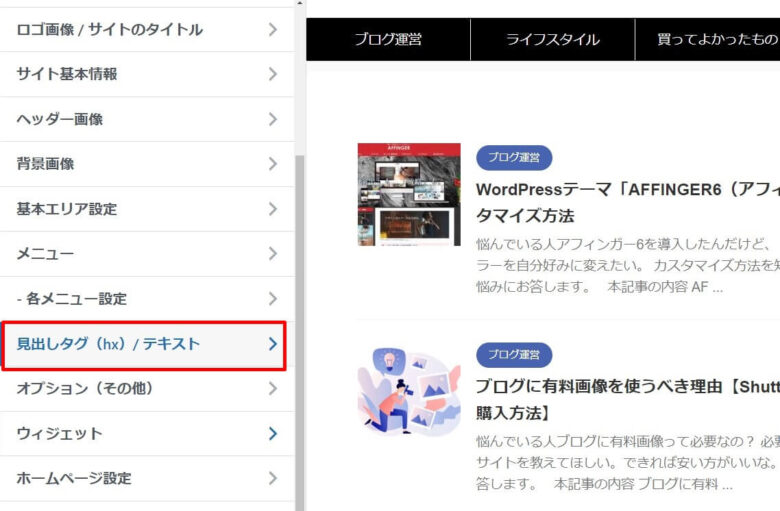
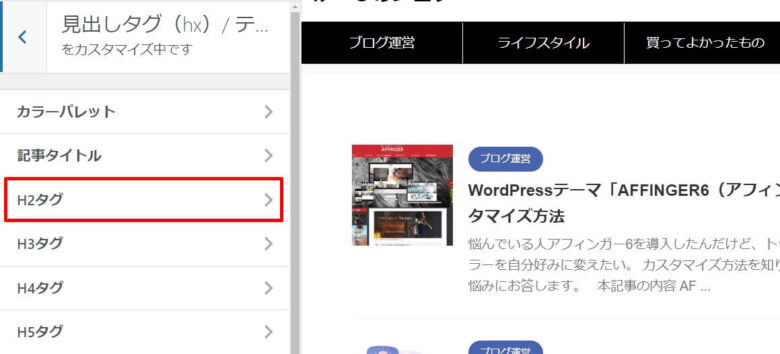
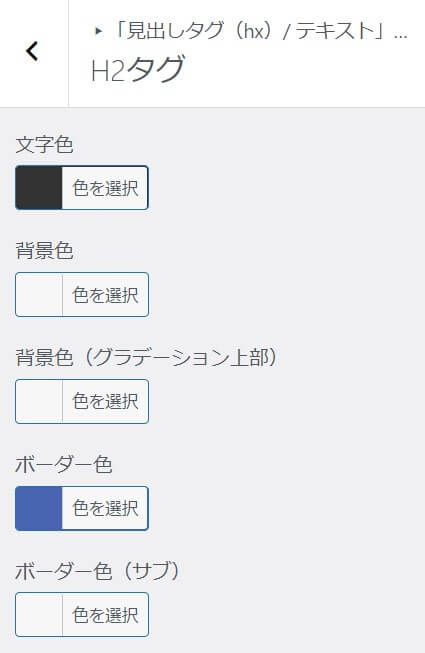
1.「見出しタグ(hx)/テキスト」→「H2タグ」をクリックします。


[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#ccc” bgcolor=”#ffffff” borderwidth=”2″ borderradius=”2″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
文字色:#333333
背景色:#f7f7f7
背景色(グラデーション上部):#f7f7f7
ボーダー色:#4865b2
[/st-mybox]

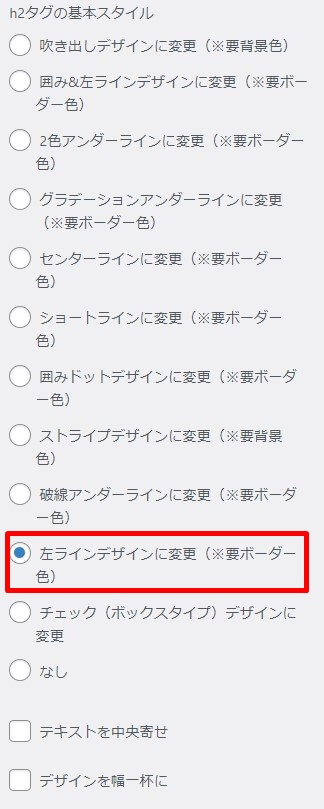
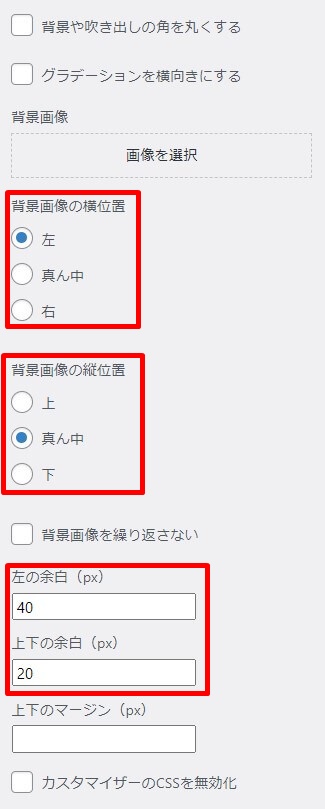
2.下にスクロールして、下記の画像のようにデザイン設定をします。


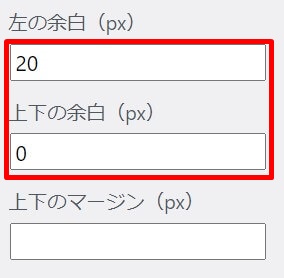
3.H3も「各テキストとhタグ(見出し)」→「H3タグ」から同様の手順で設定をしていきます。
最後の左の余白だけ設定が違います。

以上です。
カスタマイズは他にもたくさんできるので、自分で調整しながら変えてみてください。
[st-mcbutton url=”https://www.infotop.jp/click.php?aid=205833&iid=75194&pfg=1″ title=”AFFINGER6公式サイト>” rel=”” webicon=”” target=”” color=”#fff” bgcolor=”#43A047″ bgcolor_top=”#66BB6A” bordercolor=”#81C784″ borderwidth=”1″ borderradius=”5″ fontweight=”bold” fontsize=”120″ width=”90″ webicon_after=”st-svg-chevron-right” shadow=”#388E3C” ref=”on” mcbox_bg=”#fafafa” mcbox_color=”” mcbox_title=”\購入はコチラから/” beacon=””]

コメント