[st-kaiwa1]APSに登録できたけど、自分のブログへの広告の貼り方が分からないので教えてほしいです。[/st-kaiwa1]
このような悩みにお答します。
本記事の内容
- ブログ記事への広告の貼り方
- 複数のASPの広告をまとめて検索する方法
[st-mybox title=”この記事を書いた人” webicon=”st-svg-file-text-o” color=”#333333″ bordercolor=”” bgcolor=”#fafafa” borderwidth=”0″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]

[/st-mybox]
Twitter:(@keiji_blog) Instagram:(@keijiblog)
ブログで収益を上げるためには、ASPに登録をして、広告を検索して選択して、自分のブログに貼る必要があります。
はじめてだと、この一連の作業のやり方が少し難しいと感じているかもしれません。
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#BDBDBD” bgcolor=”#f3f3f3″ borderwidth=”0″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
本記事ではそんな方向けに、ASPサイトから広告を検索して、自分のブログに貼るまでの方法を解説します。
[/st-mybox]
やり方が分からず、時間をムダにするのはもったいないです。
[st-kaiwa2]本記事を参考にすれば、ブログに一発で広告を掲載できるようになります。[/st-kaiwa2]
まだASPの登録が終わっていない方は、下記の記事を参考に登録してください。
関連記事:初心者が絶対登録すべきオススメのアフィリエイトASP8社
ASPサイトから広告を検索して、ブログ記事への貼り方

ブログ記事に広告を掲載する手順は下記の3つです。
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#ccc” bgcolor=”#ffffff” borderwidth=”2″ borderradius=”2″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
手順①:広告を検索する
手順②:提携申請する
手順③:広告リンクをブログに掲載する
[/st-mybox]
今回は、A8.netで「転職」の案件を探してみます。
[st-kaiwa2]他のASP会社もほぼ同じ手順なので、参考にしてください。[/st-kaiwa2]
手順①:広告を検索する
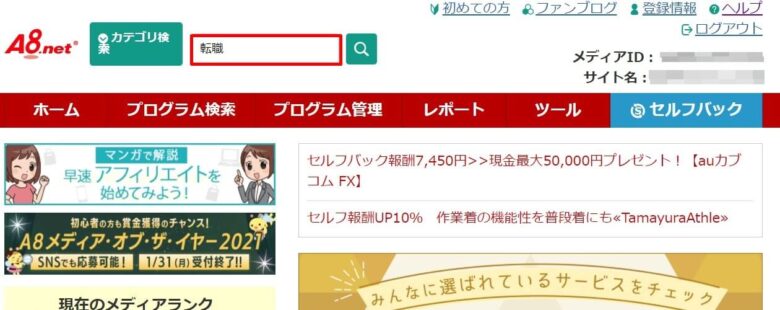
1.A8.netにログインをします。
2.検索したい商品・サービス名を入力して検索します。(今回は「転職」を入力します。)

手順②:提携申請する
1.検索一覧が表示されるので、良さそうな案件の「詳細を見る」をクリックします。

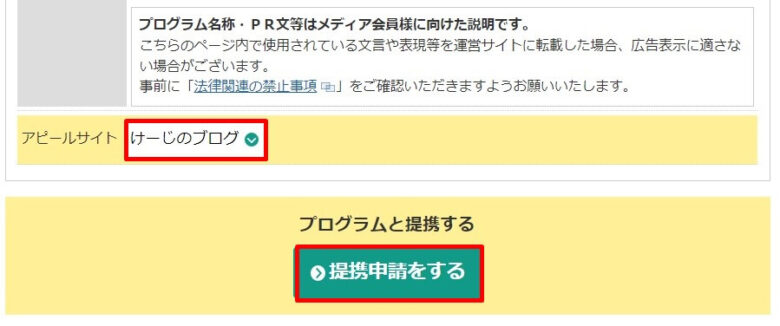
2.プログラム詳細画面に変わるので、「アピールサイト」に広告を掲載したいブログ名を選択して、「提携申請をする」をクリックします。

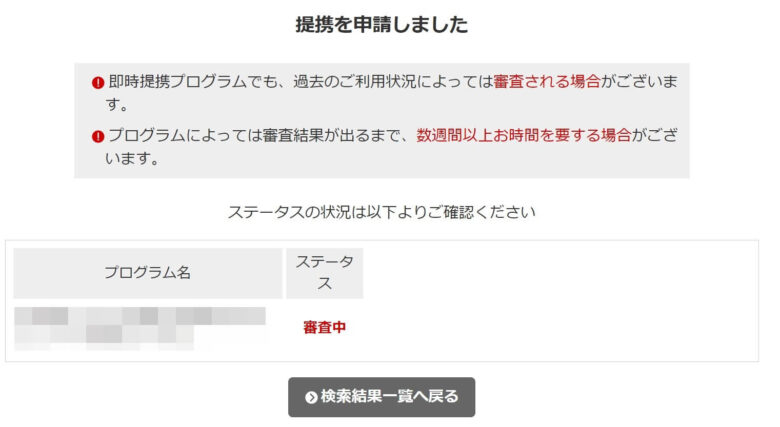
3.ステータスが「審査中」となります。審査が通ったら「提携中」に変わります。メールでも通知されます。(提携申請をしてすぐに提携中になる案件もあります。)

手順③:広告リンクをブログに掲載する
提携申請した広告案件が「提携中」になったら、広告リンクをブログに掲載します。
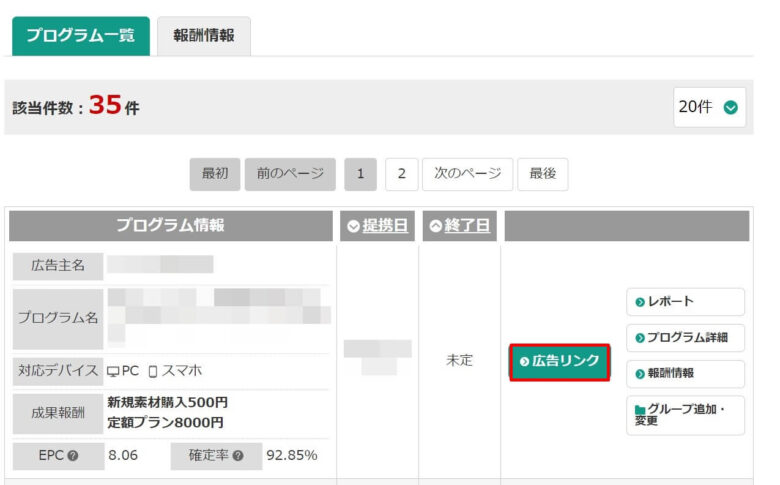
1.A8.netのトップページから、「プログラム管理」→「参加中プログラム」をクリックします。

2.掲載したい広告の「広告リンク」をクリックします。

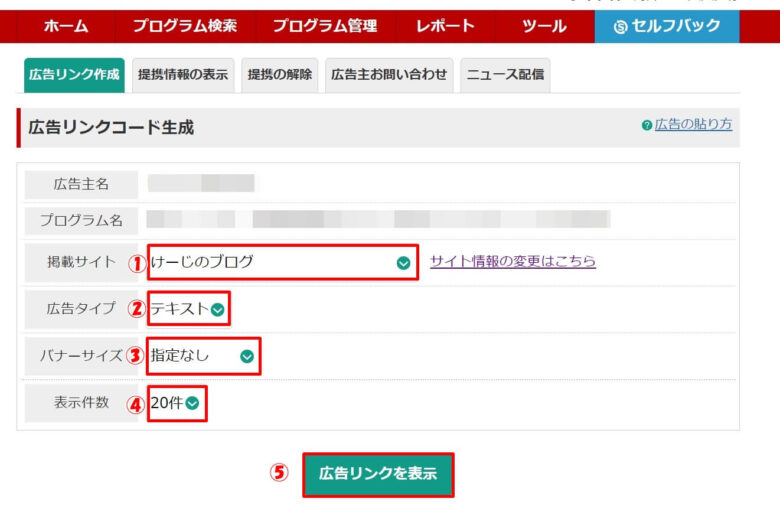
3.広告リンクコード生成をします。

[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#ccc” bgcolor=”#ffffff” borderwidth=”2″ borderradius=”2″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
①:掲載サイト→広告を掲載したいブログ名を選択
②:広告タイプ→「すべて」、「バナー」、「テキスト」、「メール」の中から選択
③:バナーサイズ→バナーの大きさを選択(広告タイプで、バナー、メールを選択した場合は、「指定なし」を選択)
④:表示件数→1ページあたり表示させたい件数を選択
⑤:入力が終わったら、「広告リンクを表示」をクリック
[/st-mybox]
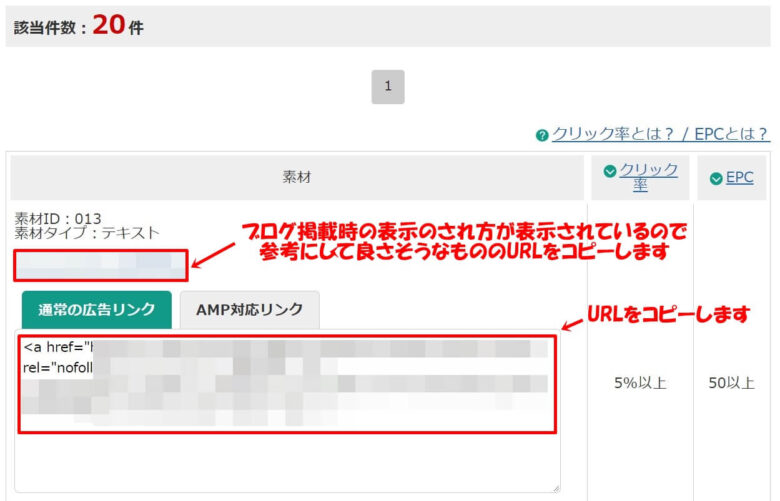
4.掲載したい広告リンクをクリックします。(ブログ掲載時の表示のされ方が表示されているので、参考にして良さそうなもののリンクをコピーします。)

5.つづいて、WordPressでの作業になります。広告を掲載したい記事の編集画面に移動します。
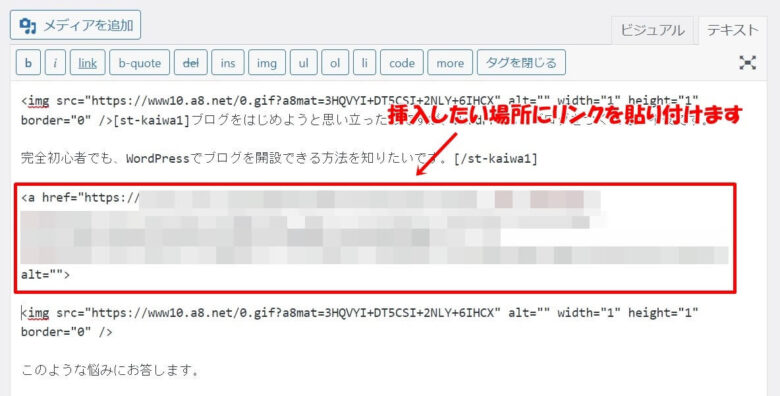
6.投稿タブの「テキスト」をクリックします。

7.掲載したい場所に、先ほどコピーしたリンクを貼り付けます。

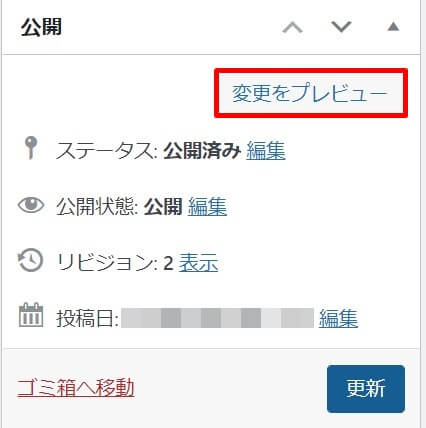
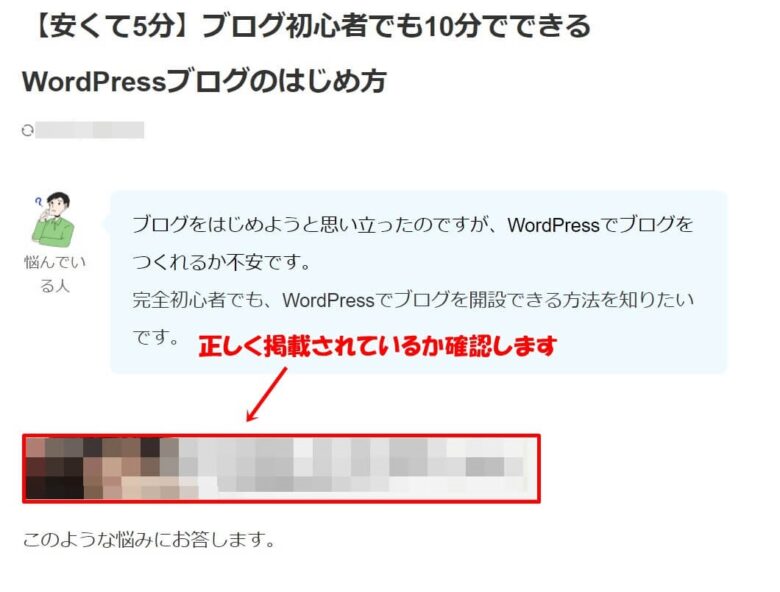
8.「変更をプレビュー」をクリックして、正しく表示されているか確認します。


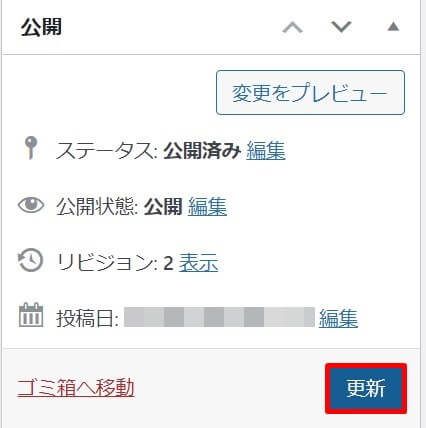
9.よければ「更新」をクリックします。

広告掲載方法の解説は以上です。
複数のASPサイトの広告を、まとめて検索するツールもある

ASP会社は複数登録した方がいいです。その理由は下記の3つです。
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#ccc” bgcolor=”#ffffff” borderwidth=”2″ borderradius=”2″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
①:取り扱い広告が違う
②:報酬単価が違う
③:成果発生条件が違う
[/st-mybox]
このため、ASP会社ごとに広告案件を検索する必要があります。
[st-kaiwa2]A社よりB社の方が単価が高かったり、A社では扱っていないがB社では扱っている場合があるためです。[/st-kaiwa2]
[st-mybox title=”登録必須のアフィリエイトASP” webicon=”st-svg-exclamation-circle” color=”#4865b2″ bordercolor=”#4865b2″ bgcolor=”#ffebee” borderwidth=”2″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
①:A8.net(エーハチネット)→誰もが登録するASP最王手。案件豊富
②:バリューコマース→旅行・ショッピング系、大手広告が多い
③:もしもアフィリエイト→ショッピング系
④:アクセストレード→通信系・金融系・ゲーム
⑤:Link-A(リンクエー)→美容系・健康系、高単価報酬多め ※新規募集停止中
⑥:JANet(ジャネット)→金融系・VOD
⑦:afb→美容・健康系、悩み解決系
⑧:infotop(インフォトップ)→高単価商材が多数。審査なし
[/st-mybox]
関連記事:初心者が絶対登録すべきオススメのアフィリエイトASP8選
毎回、いくつものASP会社を検索するのは、大変で手間がかかります。
そこで、おすすめなのが複数のASP会社をまとめて検索できる、アフィリエイトフレンズというツールを使うことです。
それを使えば、検索の時間を短縮できるようになります。
ツールの詳しい情報は下記の記事をご覧ください。
関連記事:【広告探しが楽】複数のASPから広告をまとめて検索する方法
まとめ:いちど広告をブログに掲載してみよう

[st-mybox title=”ブログ記事に広告を掲載する手順” webicon=”st-svg-exclamation-circle” color=”#4865b2″ bordercolor=”#4865b2″ bgcolor=”#ffebee” borderwidth=”2″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
手順①:広告を検索する
手順②:提携申請する
手順③:広告リンクをブログに掲載する
[/st-mybox]
今回紹介した広告掲載の流れですが、まったくの初心者だと、すこし難しいと感じると思います。
なので、いちど本記事の手順通りに広告を掲載して練習をしてみましょう。
やってみたら、意外にかんたんと感じると思います。
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#BDBDBD” bgcolor=”#f3f3f3″ borderwidth=”0″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
広告を掲載しないと収益が入ってこないので、早めに慣れておきましょう。
[/st-mybox]
今回は以上です。

コメント