[st-kaiwa1]ココナラでアイコンの作成を依頼したいけど、はじめてだから不安。
失敗しない方法を知りたい。[/st-kaiwa1]
このような悩みにお答します。
関連記事:ブログにアイコンが必要な理由
本記事の内容
- ココナラでアイコンを作成する手順
[st-mybox title=”この記事を書いた人” webicon=”st-svg-file-text-o” color=”#333333″ bordercolor=”” bgcolor=”#fafafa” borderwidth=”0″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]

[/st-mybox]
Twitter:(@keiji_blog) Instagram:(@keijiblog)
「ココナラでアイコン作成したいけど、価格設定やお金のやり取りをするのが不安。騙されないだろうか?」という方もいるかと思います。
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#BDBDBD” bgcolor=”#f3f3f3″ borderwidth=”0″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
本記事ではそんな方向けに、ココナラでのアイコン作成の手順を紹介します。イラストレーターの募集、価格設定、やり取りなど、ブログのアイコンを作成する手順を解説します。
[/st-mybox]
安ければ1,000円で依頼ができるので、心配しすぎなくて大丈夫です。
[st-kaiwa2]本記事を参考にすれば、安心してココナラでアイコンを作成できます。[/st-kaiwa2]
ココナラでアイコンを作成する手順

それでは、ココナラでアイコンを作成する手順を紹介します。
手順は下記のとおりです。
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#ccc” bgcolor=”#ffffff” borderwidth=”2″ borderradius=”2″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
手順①:アイコンのデザインを考える
手順②:イラストレーターを探す
手順③:デザイン・金額の打ち合わせをする
手順④:購入する
手順⑤:ラフ案(下書き)が届く
手順⑥:修正の依頼をする
手順⑦:最終案が届く
手順⑧:納品確認する
[/st-mybox]
手順①:アイコンのデザインを考える
まず、イラストレーターに依頼するために、アイコンのデザインを考えます。
具体的なイメージがある人は、それをイラストレーターに依頼しましょう。
具体的なイメージがない人は、見本にしたいアイコンを見つけて、それを参考にイラストレーターに依頼しましょう。
[st-kaiwa2]自分が発信したいジャンルで発信している人を参考に、ブログやTwitterで探すといいですよ。[/st-kaiwa2]
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#BDBDBD” bgcolor=”#f3f3f3″ borderwidth=”0″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
当然のことですが、見本で見つけたアイコンと、同じものを作成してもらうのは絶対にNGです。
[/st-mybox]
手順②:イラストレーターを探す
ここからは、ココナラでの作業となります。
まだ、ココナラに登録していない方は下記の記事を参考に登録してください。
関連記事:ココナラの登録方法
イラストレーターを探す方法は2つです。
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#ccc” bgcolor=”#ffffff” borderwidth=”2″ borderradius=”2″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
・検索してイラストレーターを探す
・投稿してイラストレーターを募集する
[/st-mybox]
それぞれメリット、デメリットがあります。
・検索してイラストレーターを探す
[st-mybox title=”ポイント” webicon=”st-svg-check-circle” color=”#4865b2″ bordercolor=”#4865b2″ bgcolor=”#f7f7f7″ borderwidth=”2″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
メリット:好みの人を見つけやすい
デメリット:なかなかマッチングしない
[/st-mybox]
好みは見つけやすいですが、価格が合わない、納期が合わないなど、マッチングしにくいです。
検索してイラストレーターを探す方法は、下記の記事を参考にしてください。
関連記事:ココナラでイラストレーターを探す方法
・投稿してイラストレーターを募集する
[st-mybox title=”ポイント” webicon=”st-svg-check-circle” color=”#4865b2″ bordercolor=”#4865b2″ bgcolor=”#f7f7f7″ borderwidth=”2″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
メリット:マッチングしやすい
デメリット:応募が多くて対応するのが大変
[/st-mybox]
投稿して募集をすると、たくさんの応募があります。
条件を見て応募してくるので、マッチングしやすいです。
ただし、応募が多いので返信が大変です。
[st-kaiwa2]オススメは、投稿して募集する方法です。[/st-kaiwa2]
ここから、投稿して募集する方法を紹介します。
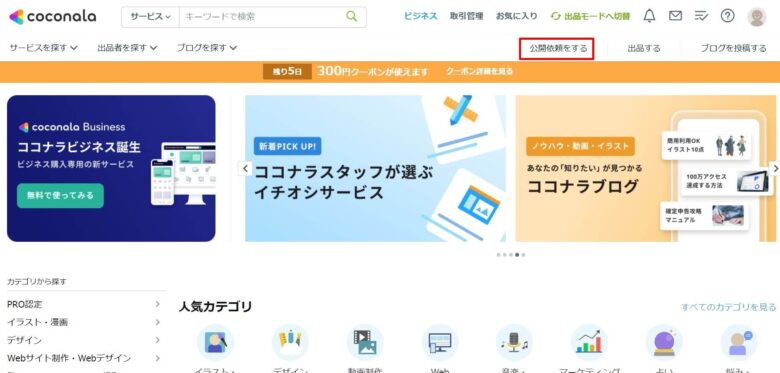
1.ココナラにログインをして、「公開依頼をする」をクリックします。

まだ登録していない方は、こちらからココナラに無料登録してください。
関連記事:ココナラの登録方法
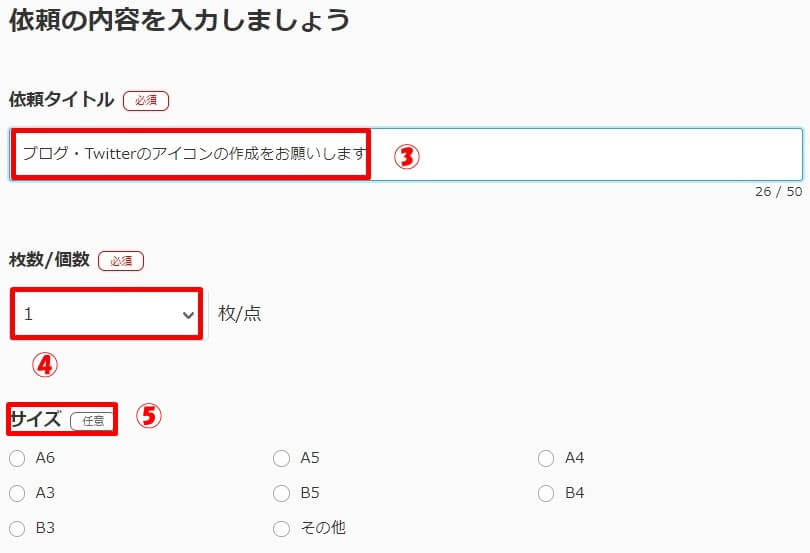
2.募集条件を入力します。







[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#ccc” bgcolor=”#ffffff” borderwidth=”2″ borderradius=”2″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
①:大カテゴリ→「イラスト・似顔絵・漫画」を選択
②:小カテゴリ→「アイコン作成」を選択
③:依頼タイトル→アイコン作成が分かるタイトルがベター
④:枚数/個数→1
⑤:サイズ→選択不要
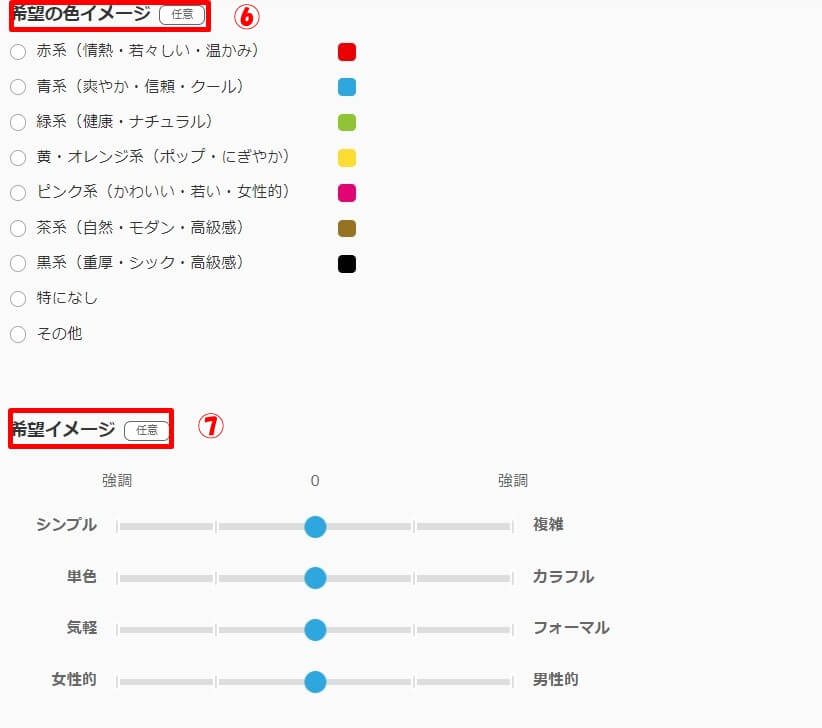
⑥:希望の色イメージ→選択不要
⑦:希望イメージ→選択不要
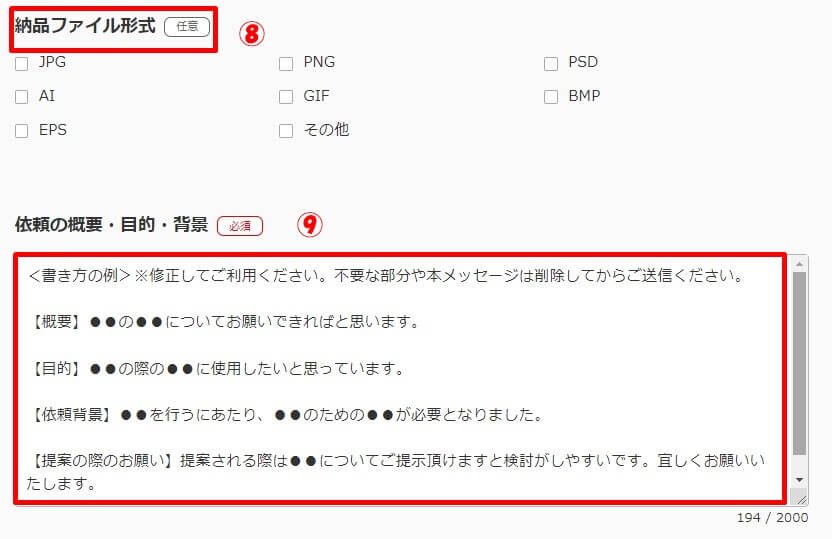
⑧:納品ファイル形式→選択不要
⑨:依頼の概要・目的・背景→どんなアイコンを作成してもらいたいか具体的に入力します。(どんな目的で使用するのか、性別、年代、特徴など、箇条書きでOKです。)
⑩:添付ファイル→不要
⑪:参考URL→入力不要
⑫:求めるスキル→入力不要
⑬:特記事項→選択不要
⑭:予算→希望の金額を選択(金額が高い方が応募数が多く、質も高いです。)
[st-kaiwa2]1,000円~3,000円でも、十分納得するアイコンは作成してもらえます。[/st-kaiwa2]
⑮:応募期限→希望の応募期限日を選択(期限が長いほど応募数は多くなります。)
⑯:納品希望日→選択不要(納品希望日があれば、希望日を選択してください。)
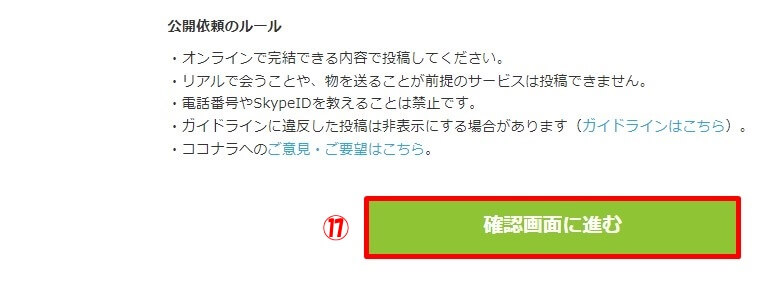
⑰:すべて入力したら、「確認画面に進む」をクリックします。
[/st-mybox]
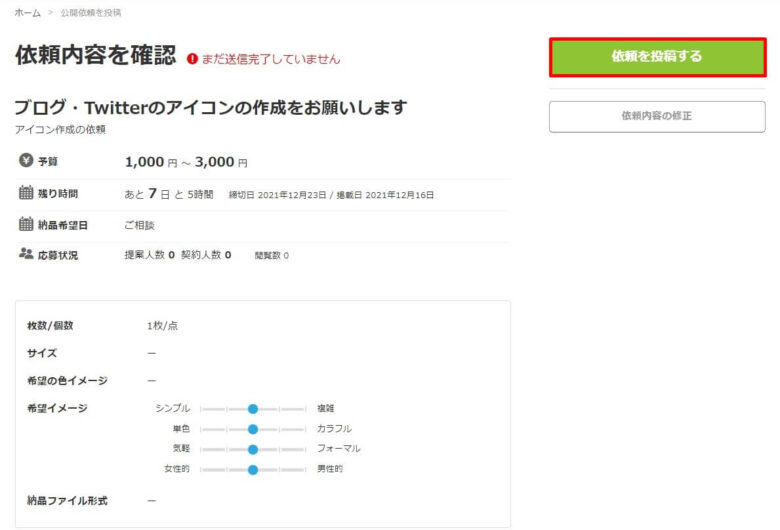
3.入力内容を確認して、「依頼を投稿する」をクリックします。

以上で投稿の募集が完了です。
[st-kaiwa2]早ければ10分ほどで応募のメッセージが届きます。[/st-kaiwa2]
手順③:デザイン・金額の打ち合わせをする
応募のメッセージが届いたら、メールで通知されます。

ココナラにアクセスをして、合いそうなイラストレーターを選びます。
[st-kaiwa2]イラストレーターの代表作などが見れるので参考にして選びましょう。[/st-kaiwa2]
イラストレータからは応募時に、希望金額が提示されます。
その金額で問題なければ、連絡を取ります。
※今回は合わなそうな方には、お断りの連絡を入れておくといいでしょう。
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#BDBDBD” bgcolor=”#f3f3f3″ borderwidth=”0″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
アイコンのイメージを伝えたり、見本の画像があれば送ったりします。具体的に伝えると、打ち合わせがスムーズに進みます。
[/st-mybox]
[st-kaiwa2]相手のイラストレーターからも提案があるので、不安がらなくて大丈夫です。[/st-kaiwa2]
手順④:購入する
デザイン、金額、納期等の打ち合わせがまとまったら、サービスを購入します。
もし、キャンセルされたり、納品されなかった場合は返金されます。
[st-kaiwa2]こちらからは、購入したらキャンセルできないので注意してください。[/st-kaiwa2]
決済が完了したら契約が成立して、イラストレーターが作業に入ります。
手順⑤:ラフ案(下書き)が届く
イラストレーターからラフ案(下書き)が届きます。
手順⑥:修正の依頼をする
ラフ案(下書き)が届いたら、修正の依頼をします。
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#BDBDBD” bgcolor=”#f3f3f3″ borderwidth=”0″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
イラストレーターによって、修正できるのが1回や2回と異なるので、サービス購入前に確認しておきましょう。
[/st-mybox]
[st-kaiwa2]大きな修正はできないことが多いので、打ち合わせ時に具体的にイメージを伝えておきましょう。[/st-kaiwa2]
修正の依頼を出したら、完成を待ちます。
手順⑦:最終案が届く
イラストレーターから最終案が届くので確認します。
手順⑧:納品確認する
最終案を確認したら、イラストレーターから「納品」されます。
「納品」をされたら、「承諾」をします。
「承諾」をすると、取引が完了します。
以上が、ココナラでアイコンを作成する流れです。
まとめ:具体的なイメージを持って伝えるのが大事

[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#ccc” bgcolor=”#ffffff” borderwidth=”2″ borderradius=”2″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
アイコン作成を失敗しないコツは、イラストレーターの募集をする前に、アイコンの具体的なイメージを持っておくことです。
[/st-mybox]
そうすることで、イラストレーター選びは間違えないし、よりイメージに合ったアイコンが出来上がります。
本記事を参考に、ぜひアイコン作成に挑戦してください。
今回は以上です。

コメント