[st-kaiwa1]お問い合わせフォームって、どうやって作るのか知りたい。[/st-kaiwa1]
このような悩みにお答します。
本記事の内容
- お問い合わせフォームのつくり方
- お問い合わせフォームの設置方法
[st-mybox title=”この記事を書いた人” webicon=”st-svg-file-text-o” color=”#333333″ bordercolor=”” bgcolor=”#fafafa” borderwidth=”0″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]

[/st-mybox]
Twitter:(@keiji_blog) Instagram:(@keijiblog)
お問い合わせフォームを作成するには、主に2つの方法があります。
プラグインを利用する方法と、プラグインを利用しない方法
プラグインを入れすぎると、ページの表示速度が遅くなったり、セキュリティにも悪影響が出る可能性があります。
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#BDBDBD” bgcolor=”#f3f3f3″ borderwidth=”0″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
本記事ではプラグインを利用しないで、お問い合わせフォームを作成する方法を紹介します。
[/st-mybox]
お問い合わせフォームの作成だけでなく、設置方法も解説します。
[st-kaiwa2]本記事を参考にすれば、プラグインを利用しなくても、かんたんにお問い合わせフォームを作成できて、設置できるようになります。[/st-kaiwa2]
お問い合わせフォームのつくり方【Googleフォーム】

プラグインなしで、お問い合わせフォームをつくるには、「Googleフォーム」を利用します。
[st-kaiwa2]ちなみに、下記のようなお問い合わせフォームをつくる方法を紹介します。[/st-kaiwa2]


1.Googleフォームにログインします。
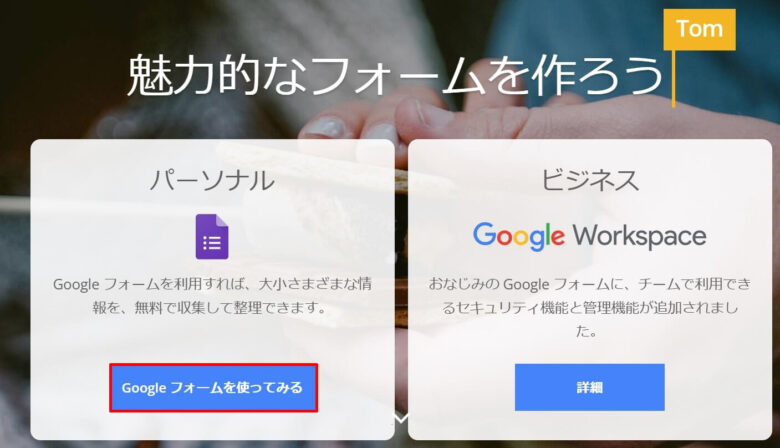
2.「Googleフォームを使ってみる」をクリックします。

3.「空白」をクリックします。

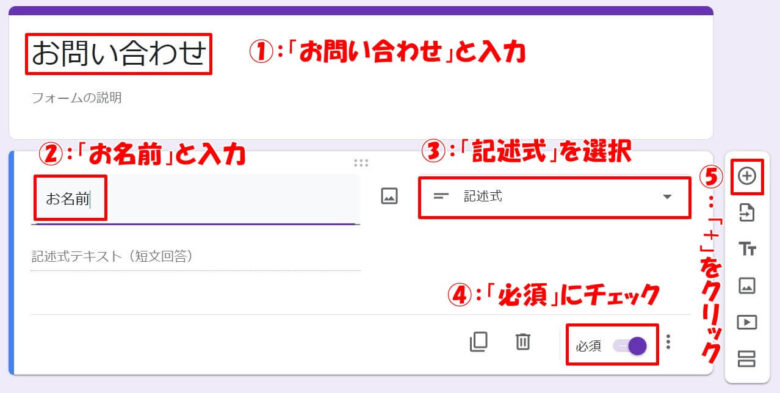
4.必要事項(1枠目)を入力します。

[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#BDBDBD” bgcolor=”#f3f3f3″ borderwidth=”0″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
①:「お問い合わせ」と入力します。
②:「お名前」と入力します。
③:「記述式」を選択します。
④:「必須」にチェックを入れます。
⑤:「+」をクリックします。
[/st-mybox]
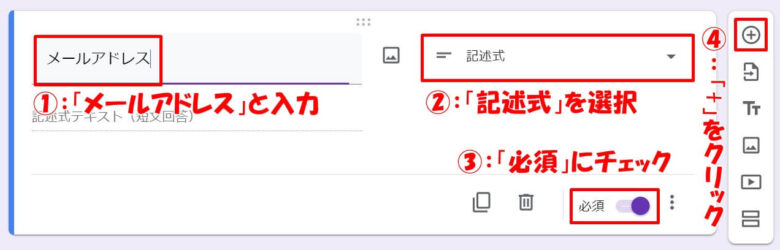
5.必要事項(2枠目)を入力します。

[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#BDBDBD” bgcolor=”#f3f3f3″ borderwidth=”0″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
①:「メールアドレス」と入力します。
②:「記述式」を選択します。
③:「必須」にチェックを入れます。
④:「+」をクリックします。
[/st-mybox]
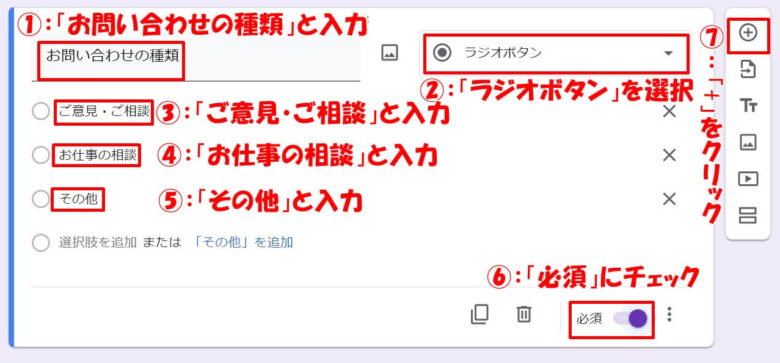
6.必要事項(3枠目)を入力します。

[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#BDBDBD” bgcolor=”#f3f3f3″ borderwidth=”0″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
①:「お問い合わせの種類」と入力します。
②:「ラジオボタン」を選択します。
③:「ご意見・ご相談」と入力します。
④:「お仕事の相談」と入力します。
⑤:「その他」と入力します。
⑥:「必須」にチェックを入れます。
⑦:「+」をクリックします。
[/st-mybox]
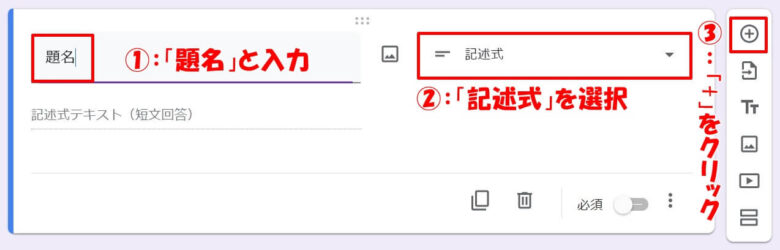
7.必要事項(4枠目)を入力します。

[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#BDBDBD” bgcolor=”#f3f3f3″ borderwidth=”0″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
①:「題名」と入力します。
②:「記述式」を選択します。
③:「+」をクリックします。
[/st-mybox]
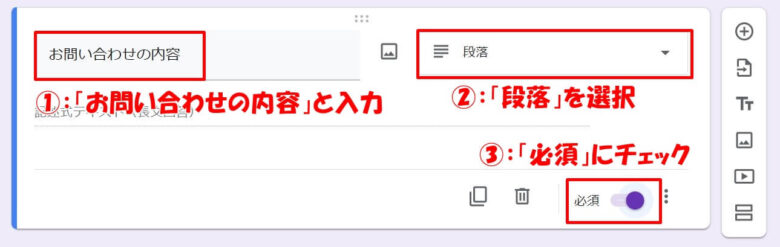
8.必要事項(5枠目)を入力します。

[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#BDBDBD” bgcolor=”#f3f3f3″ borderwidth=”0″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
①:「お問い合わせの内容」と入力します。
②:「段落」を選択します。
③:「必須」にチェックを入れます。
[/st-mybox]
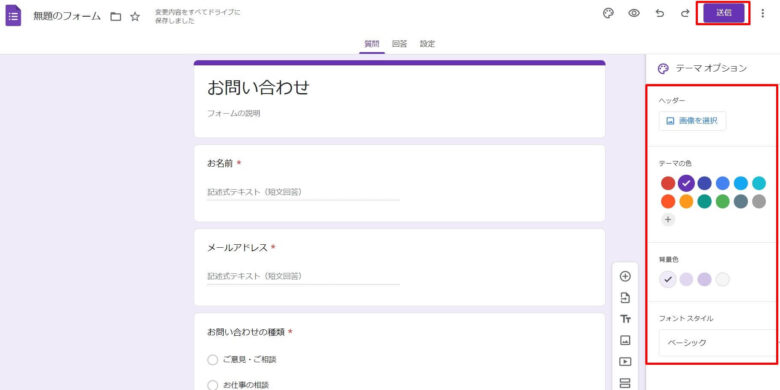
9.お問い合わせフォームのデザインを設定します。上にスクロールして一番上部に戻って、「デザインのアイコン」をクリックします。

10.お好みのデザインに設定をして、「送信」をクリックします。

11.「<>」→「HTML」→「コピー」をクリックします。

[st-kaiwa2]ここからWordPressでの作業になります。もう少しです。[/st-kaiwa2]
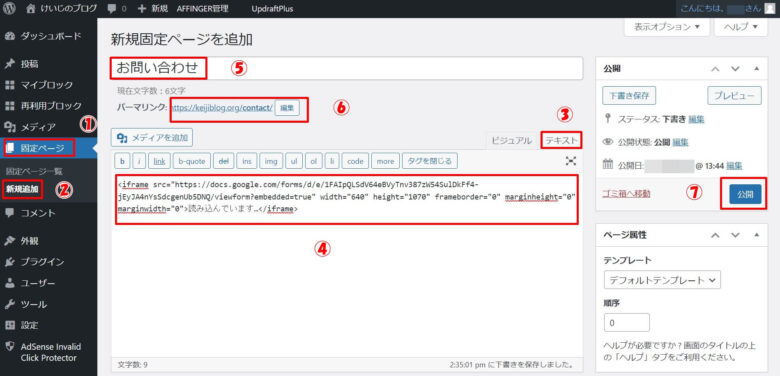
12.WordPressのダッシュボードから、新規固定ページを追加します。

[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#ccc” bgcolor=”#ffffff” borderwidth=”2″ borderradius=”2″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
①:「固定ページ」をクリックします。
②:「新規追加」をクリックします。
③:「テキスト」をクリックします。
④:先ほどコピーしたHTMLを貼り付けます。
⑤:「タイトル」を入力します。
⑥:「パーマリンク」を入力します。(ご自身で考えたもの)
⑦:最後に「公開」をクリックします。
[/st-mybox]
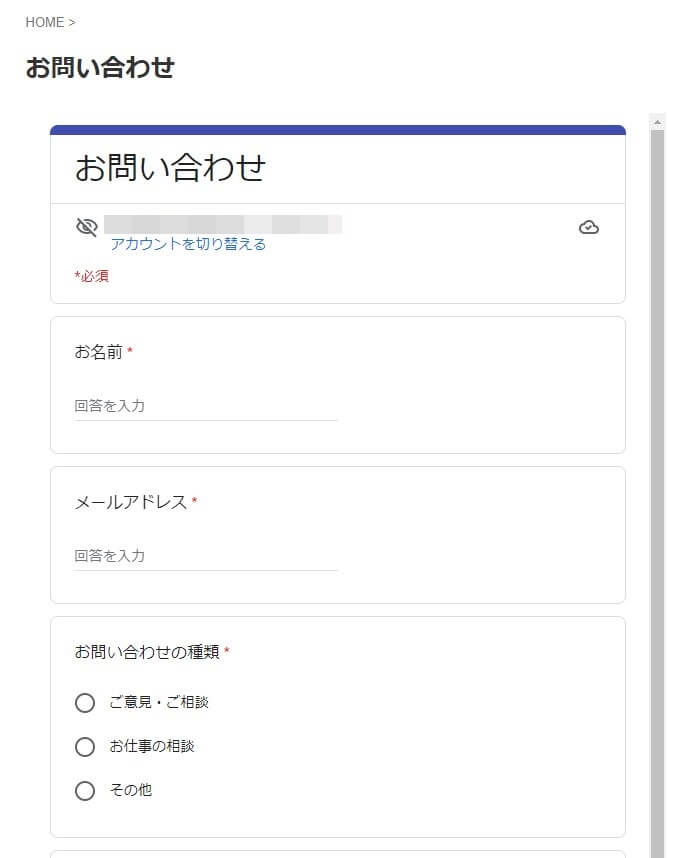
お問い合わせフォームが公開されました。
公開されたお問い合わせフォームは、こんな感じになります。

お問い合わせを確認する方法
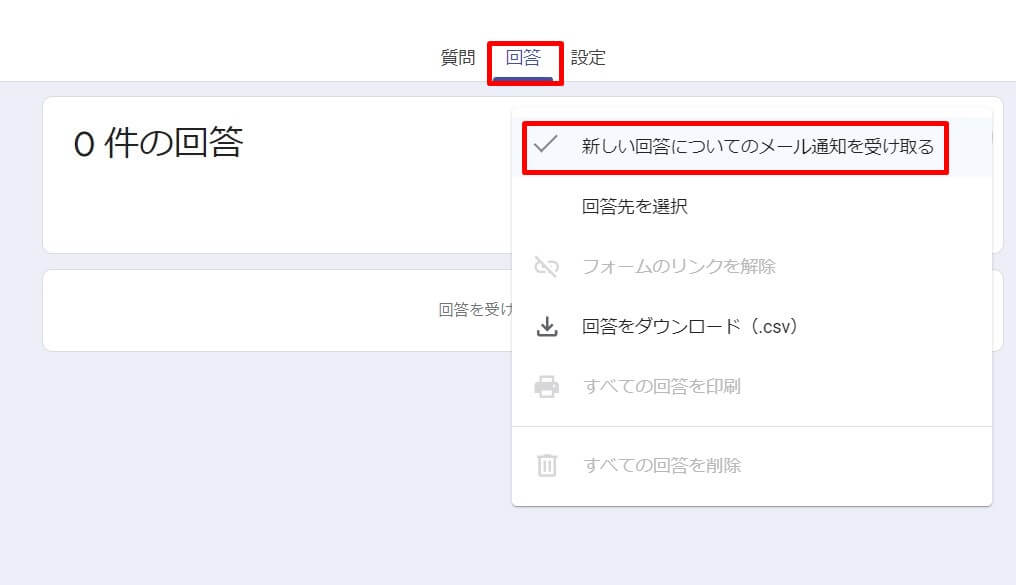
お問い合わせは、作成したGoogleフォームの「回答」をクリックすると見れます。
[st-kaiwa2]しかし、毎回Googleフォームへアクセスするのは面倒ですよね。[/st-kaiwa2]
そこで、新規のお問い合わせを、メールで通知するように設定しておきましょう。
「回答」→「︙」→「新しい回答についてのメール通知を受け取る」にチェックを入れます。

これで、新規のお問い合わせがあると、メールに通知されるようになります。
念のため、通知されるか一度試してみましょう。

上記のようなメールが届けばOKです。
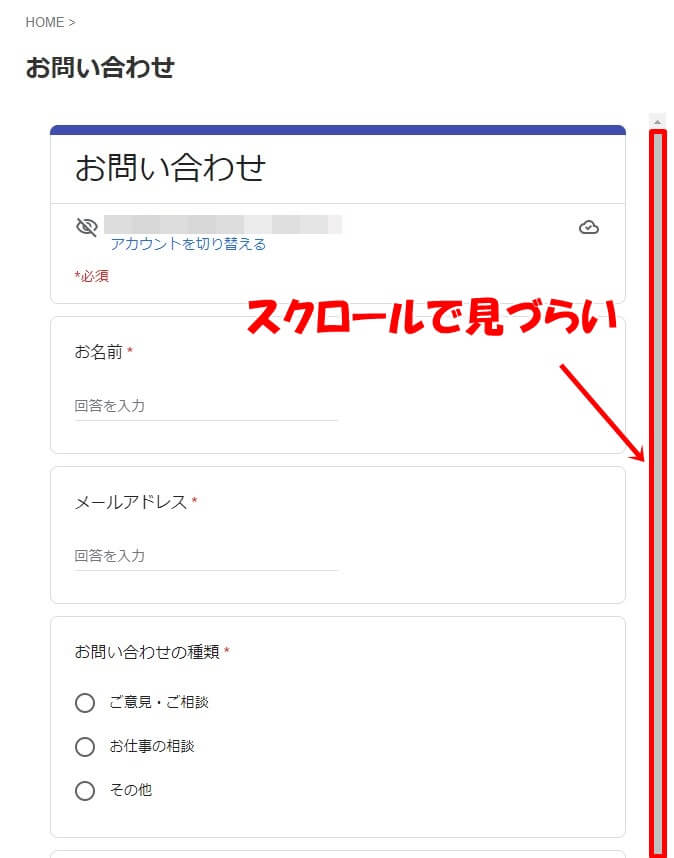
Googleフォームのスクロールバーをなくす方法
お問い合わせフォームをつくると、スクロールバーが表示されて、すこし見づらいです。
必須ではないですが、設定でスクロールバーをなくすことができます。

スクロールバーをなくすためには、まず下記のURLをコピーします。
scrolling=”no” frameborder=”no”
それを、先ほどのHTMLの中の赤字の部分に貼り付けます。
<iframe src=”https://docs.google.com/forms/d/e/1FAIpQLSdV64eBVyTnv387zW54SulDkFf4-jEyJA4nYsSdcgenUb5DNQ/viewform?embedded=true” width=”640″ height=”1070″ frameborder=”0″ marginwidth=”0″ marginheight=”0″ scrolling=”no” frameborder=”no”>読み込んでいます…</iframe>
そうすると、スクロールバーがなくなります。

お問い合わせフォームの設置方法
お問い合わせフォームを作成したら、できるだけ見やすい場所に設置しましょう。
[st-kaiwa2]見つけにくい場所だと、連絡を取るのを断念されちゃいます。[/st-kaiwa2]
見つけやすい場所は主に下記です。
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#ccc” bgcolor=”#ffffff” borderwidth=”2″ borderradius=”2″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
①:メニュー
②:サイドバー・フッター
[/st-mybox]
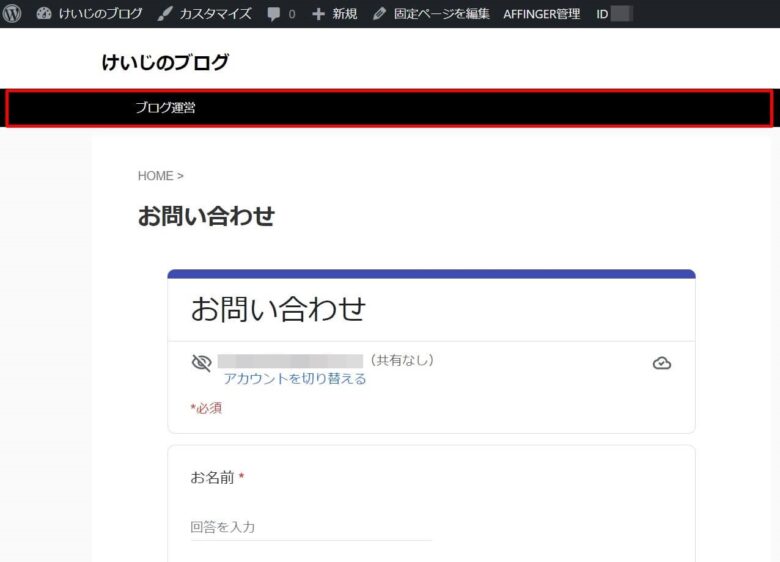
設置方法①:メニュー
メニューの場所は、カスタマイズ方法にもよりますが、タイトルの下の目立つ部分です。

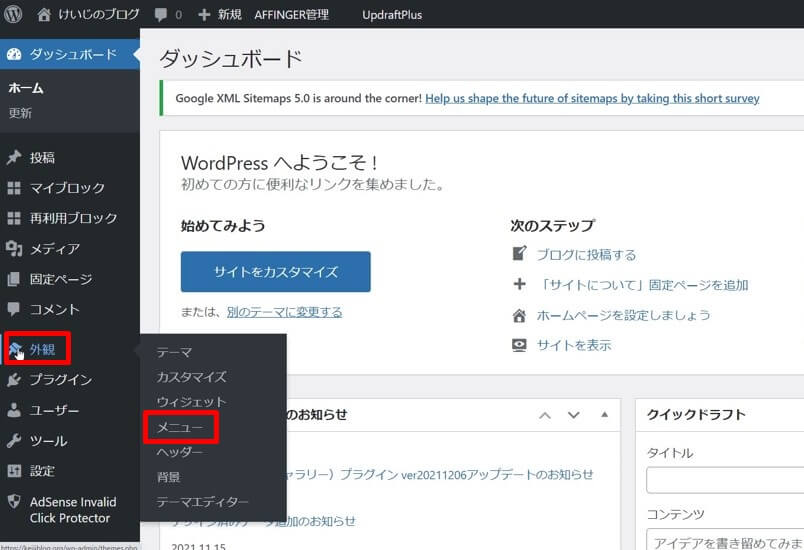
1.ダッシュボードから、「外観」→「メニュー」をクリックします。

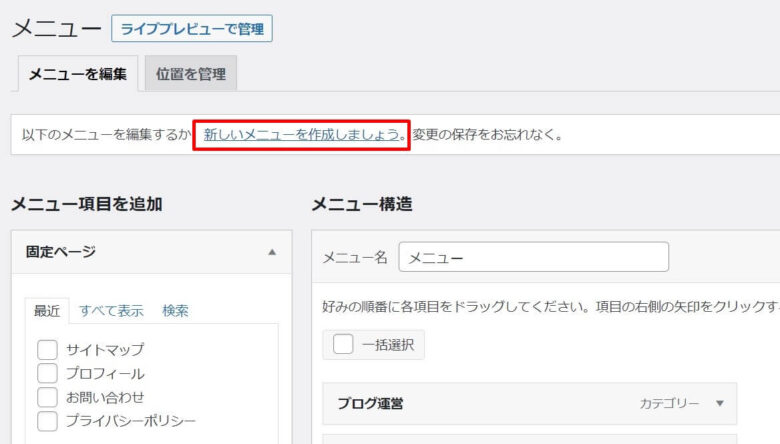
2.「新しいメニューを作成しましょう」をクリックします。

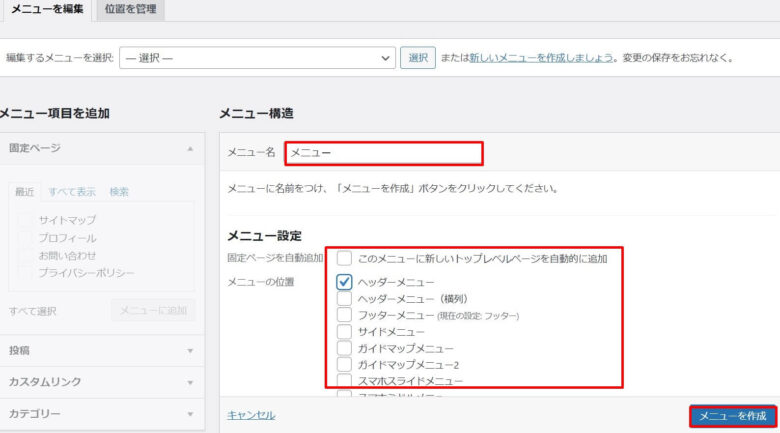
3.「メニュー名」を入力して、「メニューの位置」は、「ヘッダーメニュー」にチェックを入れて、「メニューを作成」をクリックします。
[st-kaiwa2]タイトルは、分かりやすく「メニュー」でいいと思います。[/st-kaiwa2]

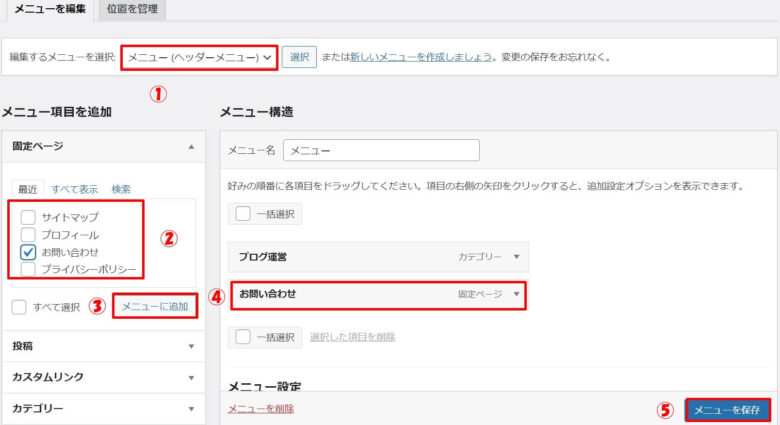
4.メニューを編集します。

[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#ccc” bgcolor=”#ffffff” borderwidth=”2″ borderradius=”2″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
①:「メニュー」を選択
②:作成した「お問い合わせ」をチェック
③:「メニューに追加」をクリック
④:設置したい位置に調整
⑤:「メニューを保存」をクリック
[/st-mybox]

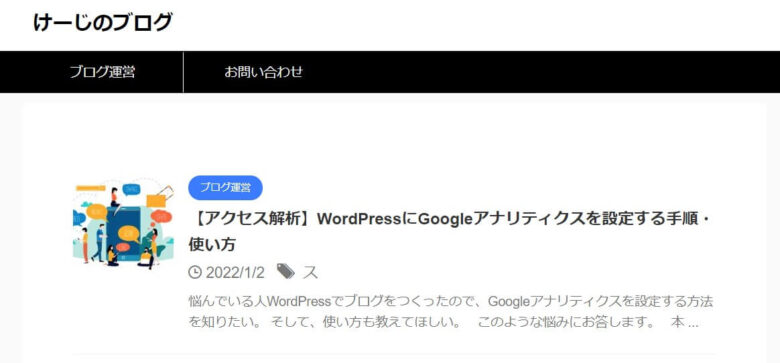
こんな感じで表示されたらOKです。
[st-kaiwa2]好みで自身で調整してみてください。[/st-kaiwa2]
設置方法②:サイドバー
ダイレクトにお問い合わせフォームを設置する方法を紹介します。
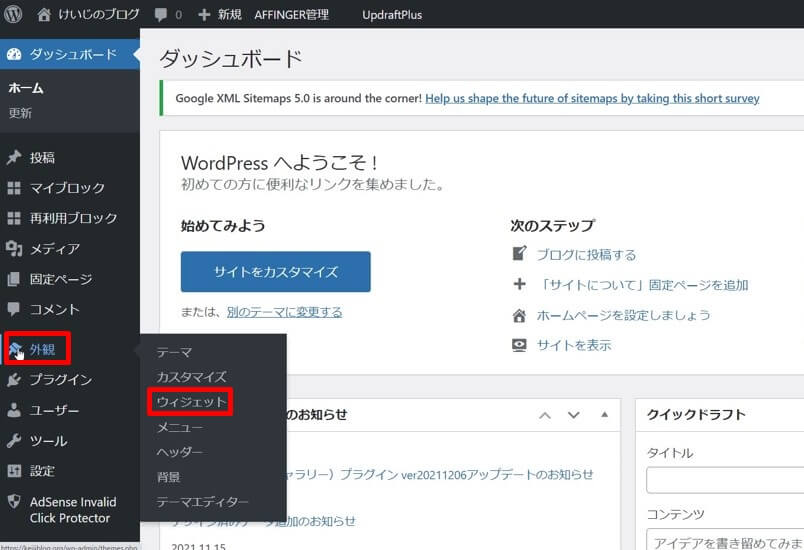
1.ダッシュボードから、「外観」→「ウィジェット」をクリックします。

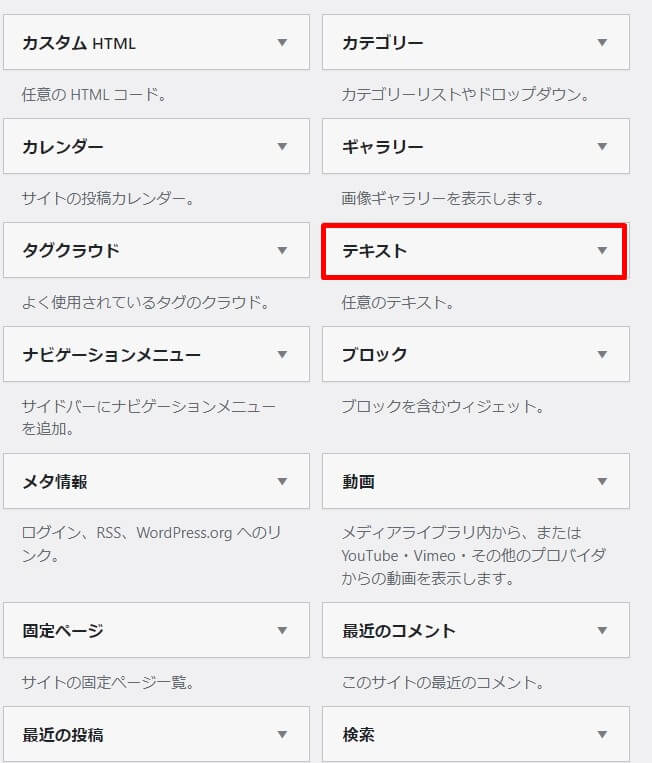
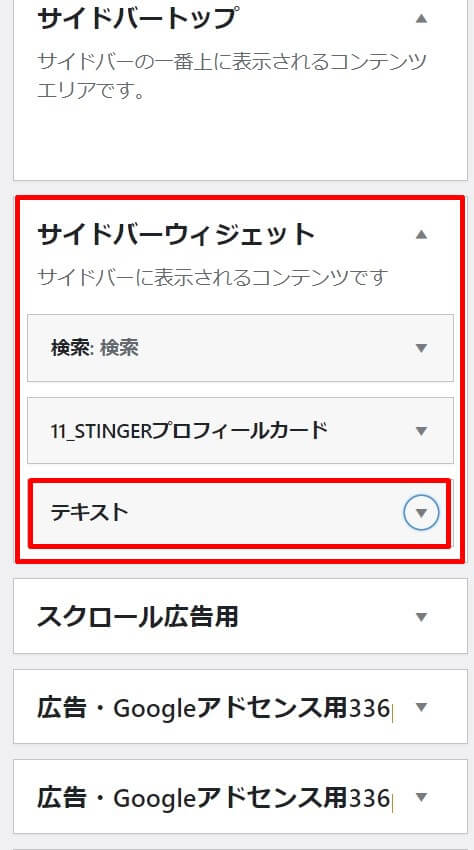
2.左側から「テキスト」をドラッグして、右側の「サイドバーウィジェット」に追加します。


[st-kaiwa2]ドラッグは、クリックしてそのまま引きづるようにして動かすことです。[/st-kaiwa2]
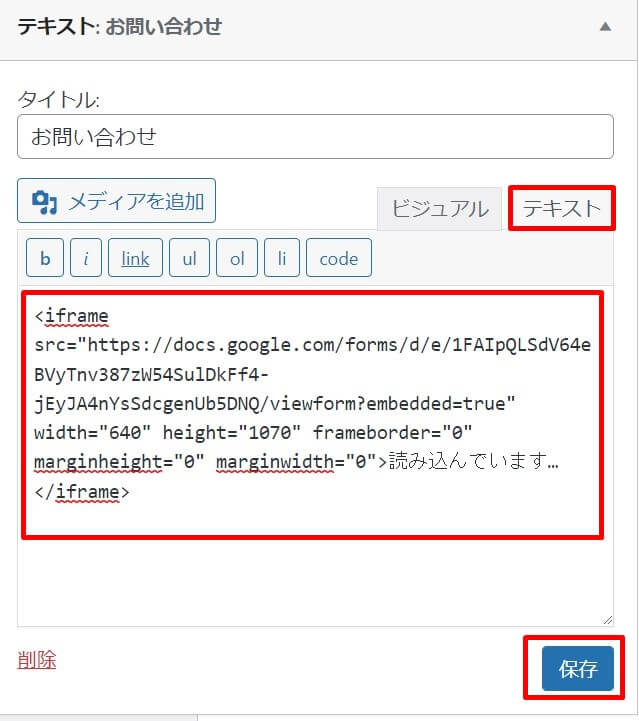
3.「テキスト」を選択して、お問い合わせフォームのHTMLを入力して、「保存」をクリックします。

これで設定完了です。
まとめ:お問い合わせフォームが必要な理由

お問い合わせフォームが必要な理由は、下記のとおりです。
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#ccc” bgcolor=”#ffffff” borderwidth=”2″ borderradius=”2″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
①:お問い合わせをもらう
②:プライバシー保護
[/st-mybox]
①:お問い合わせをもらう
主なお問い合わせ内容は、企業からの仕事の依頼や、読者からの質問です。
企業からの問い合わせは、多くはお問い合わせフォームからです。
お問い合わせフォームがないと、せっかくの仕事の依頼がなくなる可能性があります。
そのためにも、お問い合わせフォームを作成しておきましょう。
②:プライバシー保護
お問い合わせをもらうために、メールアドレスを公開すると、スパムやいたずらメールなどが増えます。
お問い合わせフォームをつくっておけば、そのような心配がありません。
以上のことからも、お問い合わせフォームを作成しておきましょう。
今回は以上です!

コメント