[st-kaiwa1]WordPressブログの目次のつくり方を知りたい。[/st-kaiwa1]
このような悩みにお答します。
本記事の内容
- ブログの目次をつくるメリット
- 記事中の目次のつくり方
- サイドバーにスクロール追従する目次を設置する方法
[st-mybox title=”この記事を書いた人” webicon=”st-svg-file-text-o” color=”#333333″ bordercolor=”” bgcolor=”#fafafa” borderwidth=”0″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]

[/st-mybox]
Twitter:(@keiji_blog) Instagram:(@keijiblog)
「他の人のブログを見ると目次があって便利だけど、自分のブログ記事には目次がない。どうすれば、目次がつくれるのか?」と悩んでいる方もいると思います。
テンプレートによっては、デフォルトで目次機能がないことがあります。
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#BDBDBD” bgcolor=”#f3f3f3″ borderwidth=”0″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
本記事ではそんな方向けに、ブログ記事の目次のつくり方を解説します。
[/st-mybox]
ヒートマップで確認すると、目次はめちゃくちゃ読まれていると分かります。それだけ大事な部分です。
[st-kaiwa2]本記事を参考にすれば、記事の中に目次を設置することができます。[/st-kaiwa2]
ブログの目次をつくるメリット3つ

ブログの目次をつくるメリットは下記の3つです。
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#ccc” bgcolor=”#ffffff” borderwidth=”2″ borderradius=”2″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
①:読者の利便性が上がる
②:クリック率が上がる
③:SEO効果に期待ができる
[/st-mybox]
ひとつずつ解説します。
①:読者の利便性が上がる
読者は、基本的に興味があるものしか読みません。
目次があれば、見たい部分だけを読むことができます。
逆に目次がないと、その記事自体を飛ばして他に移動します。
[st-kaiwa2]記事を全文読んでくれる人は、多くないというのを理解しましょう。[/st-kaiwa2]
どんな記事なのか一目で分かって、見たい部分の場所が分かることは、読者にとって利便性がよいことです。
②:アクセスアップにつながる
Googleの特定キーワードで検索した際に、タイトルの下に目次の見出しが表示されることがあります。
[st-kaiwa2]これは、各見出しが検索結果上に表示されたためです。[/st-kaiwa2]
検索結果に表示されると、読者の目に留まりやすくなり、クリックされる確率が高くなるため、アクセスアップにつながります。
③:SEO効果に期待ができる
読者の利便性を高めて、アクセスアップをすることで、SEO効果に期待ができます。
なぜかというと、Googoleはユーザーファースト(読者優先)を掲げているからです。
Google はいつでも、有益で関連性の高い情報をユーザーに提供することを目指しています。
Google が検索に変更を加えるのは、検索結果の利便性を高めるためです。
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#BDBDBD” bgcolor=”#f3f3f3″ borderwidth=”0″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
そのため、目次をつくり読者の利便性を高めているブログは、ユーザーファーストを実現しているブログとして、Googleから評価され、SEOにもよい効果があると期待できます。
[/st-mybox]
つづいて目次のつくり方を解説します。
ブログ記事中の目次のつくり方
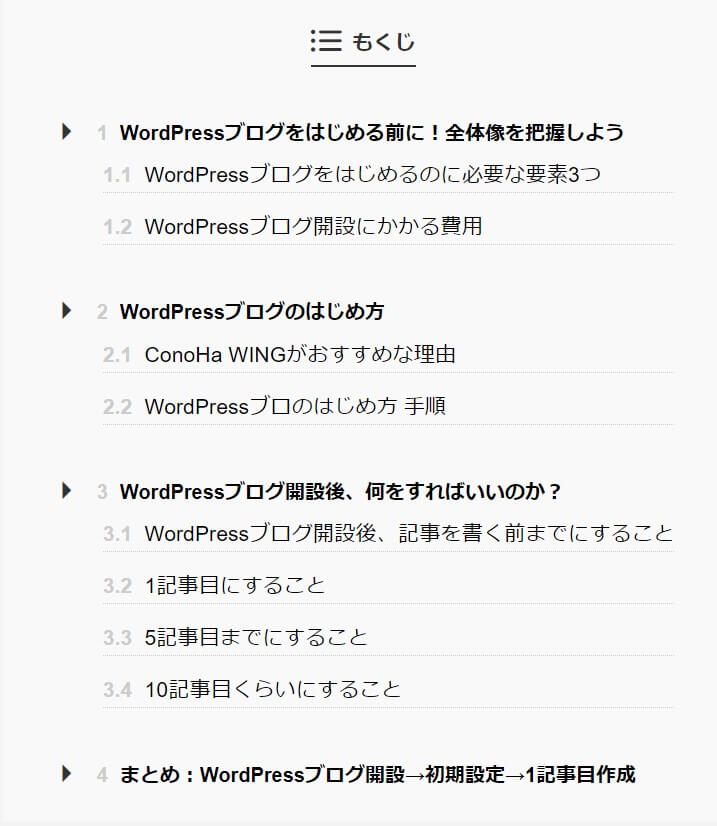
記事中の目次は下記のようなものです。

記事の見出しが表示されて、見たい見出しをクリックすると、読みたい部分に自動で移動してくれます。
[st-kaiwa2]上記の画像の例でいうと、「まとめ」部分をクリックすると、記事中の「まとめ」部分に飛んでくれます。[/st-kaiwa2]
記事中の目次のつくり方の手順は下記のとおりです。
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#ccc” bgcolor=”#ffffff” borderwidth=”2″ borderradius=”2″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
手順①:目次作成プラグイン「Table of Contents Plus」をインストールする
手順②:目次の設定をする
[/st-mybox]
手順①:目次作成プラグイン「Table of Contents Plus」をインストールする
記事中の目次は、プラグインを利用してつくるのが簡単です。
今回、使用するプラグイン名は「Table of Contents Plus」です。
[st-kaiwa2]「Table of Contents Plus」は、目次作成プラグインの中で最も利用されています。[/st-kaiwa2]
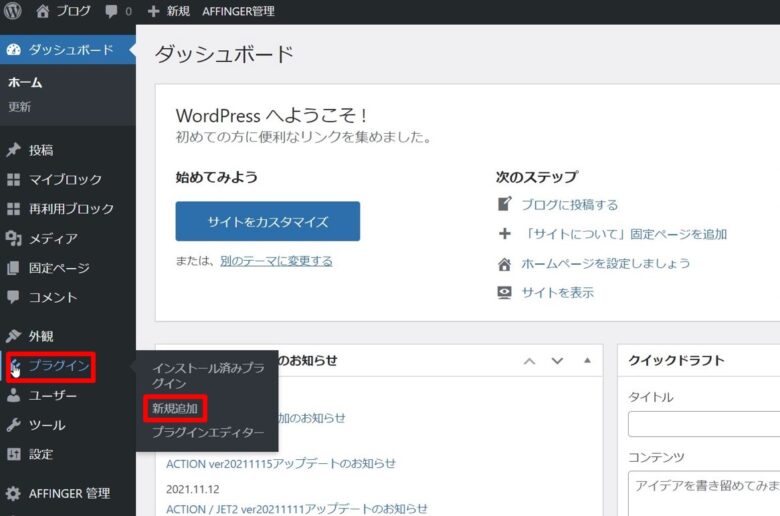
1.ダッシュボードから、「プラグイン」→「新規追加」をクリックします。

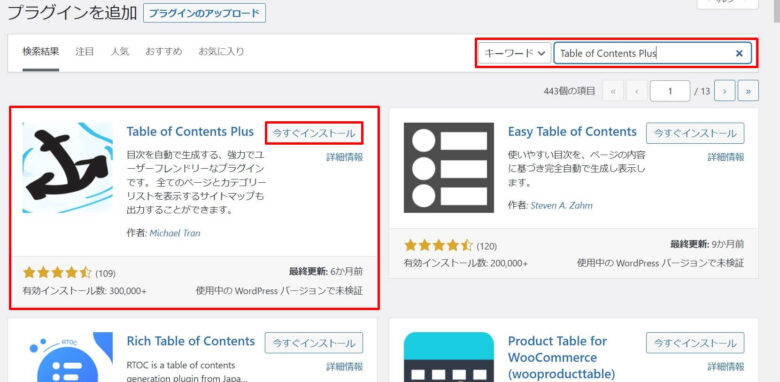
2.プラグイン追加画面から、「Table of Contents Plus」を検索。表示されたら「今すぐインストール」をクリックします。

3.「有効化」をクリックします。

以上で「Table of Contents Plus」プラグインのインストールは完了です。
手順②:目次の設定をする
つづいて目次の設定をします。
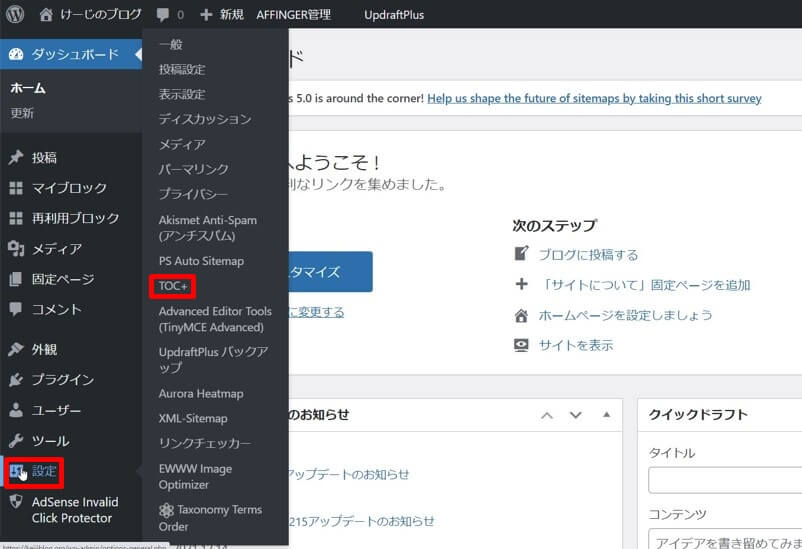
1.ダッシュボードから、「設定」→「TOC+」をクリックします。

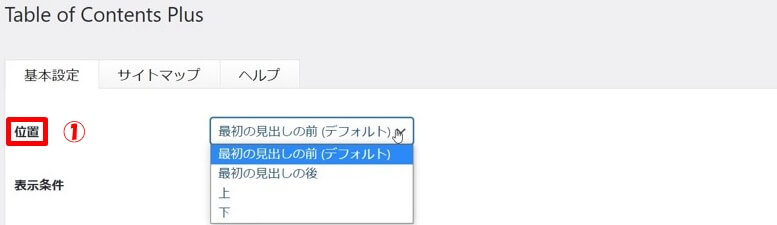
2.目次の表示方法の設定をします。



[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#ccc” bgcolor=”#ffffff” borderwidth=”2″ borderradius=”2″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
①:位置→目次の位置を選択
最初の見出しの前→最初の「H2」見出しの前に目次が入ります。
最初の見出しの後→最初の「H2」見出しの後に目次が入ります。
上→記事の一番上に目次が入ります。
下→記事の一番下に目次が入ります。
[st-kaiwa2]最初の見出しの前がオススメです。[/st-kaiwa2]
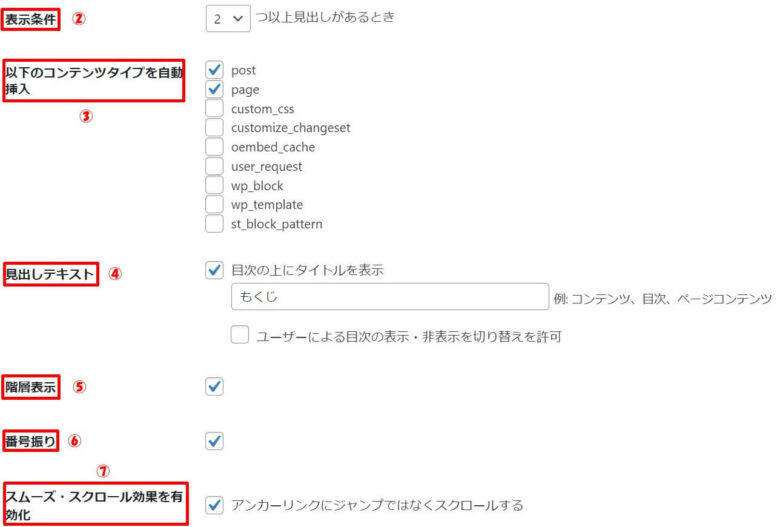
②:表示条件→見出しを表示する条件を選択。お好みで選択
③:以下のコンテンツタイプを自動挿入→目次を入れるコンテンツにチェック
[st-kaiwa2]post:記事、page:固定記事、この2つにチェックを入れるのをオススメします。[/st-kaiwa2]
④:見出しテキスト→タイトルを入力して、目次の上に表示させる場合にはチェック
[st-kaiwa2]ユーザーによる目次の表示・非表示を切り替えを許可ですが、目次は常に表示させておきたいので、チェックを外しておくのをオススメします。[/st-kaiwa2]
⑤:階層表示→左がチェックを入れた目次で、右がチェックを外した目次です

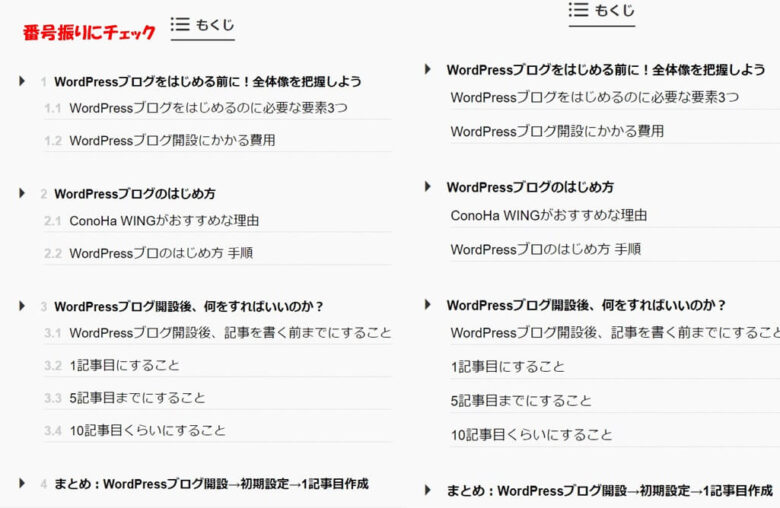
⑥:番号振り→左がチェックを入れた目次で、右がチェックを外した目次です。

[st-kaiwa2]好みによりますが、読者目線だと、階層表示・番号振りともにある方がいいです。[/st-kaiwa2]
⑦:スムーズ・スクロール効果を有効化→目次をクリックしたときに、スクロールさせたい場合はチェック
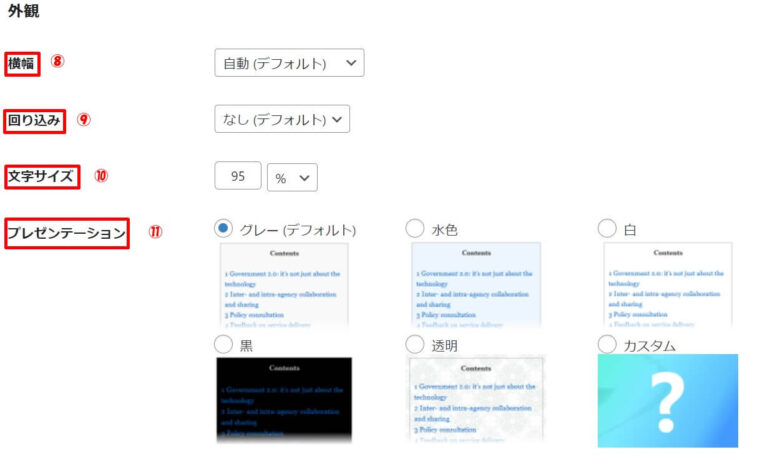
⑧:横幅→お好みで選択
⑨:回り込み→お好みで選択
⑩:文字サイズ→お好みで選択
⑪:プレゼンテーション→お好みで選択
最後に「設定を更新」をクリックします。
[/st-mybox]
ブログ記事中の目次のつくり方の解説は以上です。
記事中の目次だけでも十分ですが、サイドバーにも目次を設置することができます。
お好みで設置してください。
サイドバーにスクロール追従する目次を設置する方法

サイドバーにスクロール追従する目次を設置する方法を解説します。
スクロール追従とは、記事をスクロールすると、サイドバーに設置した目次も一緒にスクロールすることです。
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#BDBDBD” bgcolor=”#f3f3f3″ borderwidth=”0″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
こうすることで、記事を読みながら、いつでも目次を見れるようになります。
[/st-mybox]
引き続き、「Table of Contents Plus」プラグインを利用します。
[st-kaiwa2]今回、テーマは「AFFINGER6」を使用しています。テーマによって、方法は少し違います。[/st-kaiwa2]
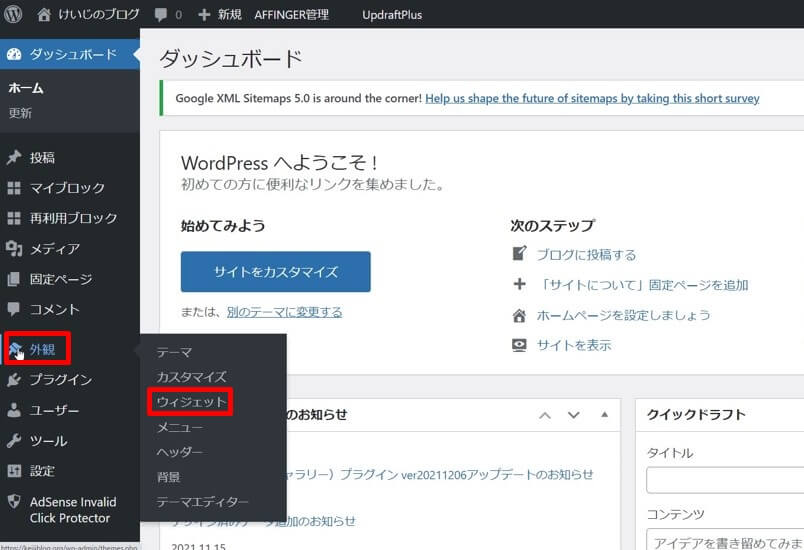
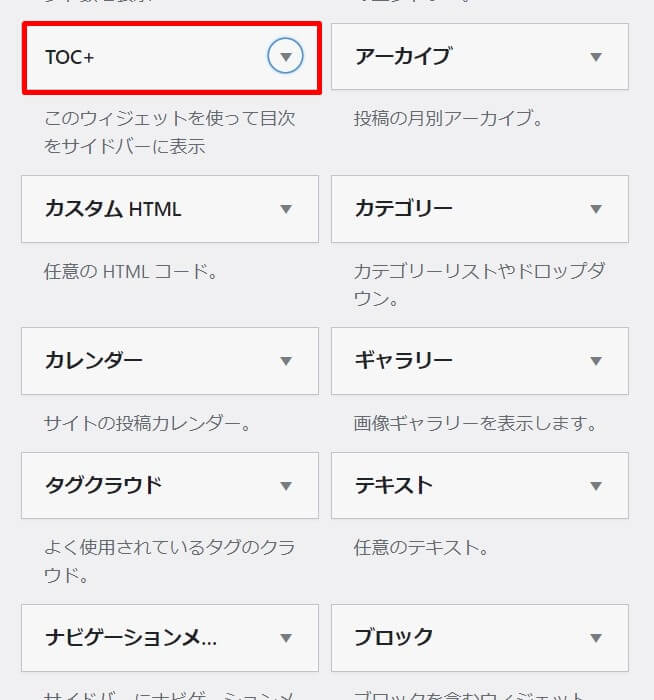
1.ダッシュボードから、「外観」→「ウィジェット」をクリックします。

2.「TOC+」をクリックします。

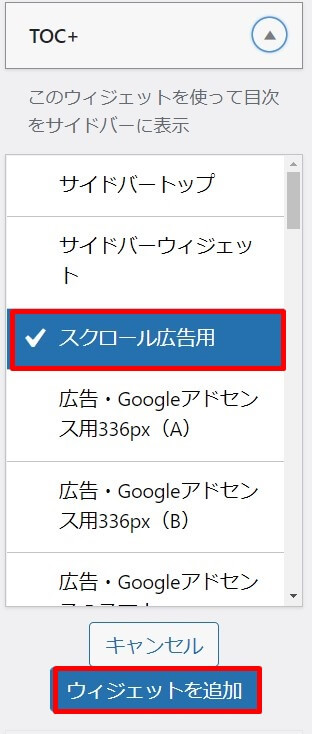
3.設置するエリアを選択して、「ウィジェットを追加」クリックします。(今回は、スクロール広告用を選択します。)
[st-kaiwa2]無料テーマ「Cocoon」を使用している場合は、「サイドバースクロール追従」をクリックします。[/st-kaiwa2]

4.「スクロール用広告」に追加されるので、「タイトル」を入力して、「完了」をクリックします。

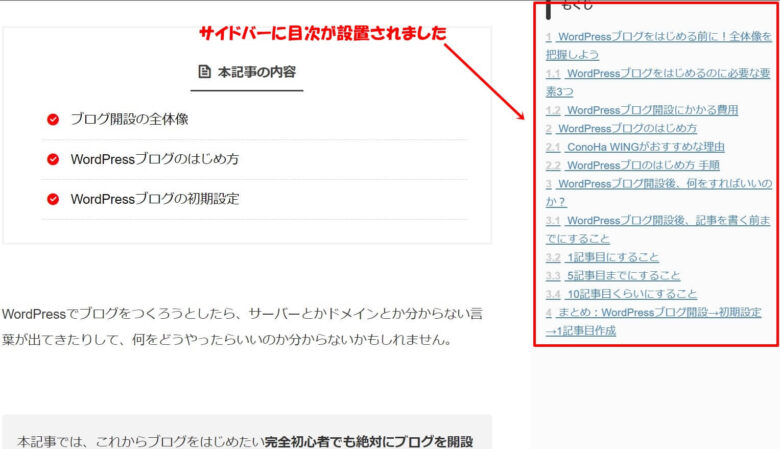
これで設定完了です。サイドバーに設置されるので確認してください。

まとめ:読者の目に留まる見出しをつけよう

読者が見て目に留まるような目次をつくるには、記事中の見出しが大事です。
どんな内容なのか、読者に一目で分かるような見出しをつけるようにしましょう。
今回は以上です。

コメント