[st-kaiwa1]現在、2つのブログを運営しているのですが、1つのブログに記事をまとめたいです。Aブログの記事をBブログに移動する方法を教えてください。
あと、SEO的にもどうなるか教えてください。[/st-kaiwa1]
このような悩みにお答します。
本記事の内容
- 移動元ブログの評価をそのまま引き継ぎつつ、ブログ記事を移動する方法
[st-mybox title=”この記事を書いた人” webicon=”st-svg-file-text-o” color=”#333333″ bordercolor=”” bgcolor=”#fafafa” borderwidth=”0″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]


[/st-mybox]
Twitter:(@keiji_blog) Instagram:(@keijiblog)
Aブログ、Bブログと複数のブログを運営していると、Aブログの記事をBブログに移動させたり、逆にBブログの記事をAブログに移動させたくなることがあると思います。
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#BDBDBD” bgcolor=”#f3f3f3″ borderwidth=”0″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
本記事ではそんな方向けに、ブログ記事を移動させる方法を解説します。
[/st-mybox]
「単純に記事をコピペすればいいのでは?」と思うかもしれませんが、SEO的にはNGです。
なぜかというと、その記事が今まで積み上げてきた評価がゼロに戻ります。
[st-kaiwa2]今まであったアクセスもなくなり、取り戻すのにそれなりの時間が必要です。[/st-kaiwa2]
さらに、Googleに重複コンテンツとみなされてペナルティを受ける可能性もあります。
そうならないためにも、適切な方法で記事を移動させる必要があります。
[st-kaiwa2]本記事を参考にすれば、今までの評価をそのまま引き継ぎ、重複コンテンツとみなされないブログ記事の移動ができるようになります。[/st-kaiwa2]
移動元ブログの評価をそのまま引き継ぎつつ、ブログ記事を移動する方法

移動元ブログでアクセスがあったり、検索順位が上位の記事の場合、移動元ブログの評価をそのまま引き継ぎたいですよね?
そこで、移動元ブログの評価をそのまま引き継ぎつつ、ブログ記事を移動する方法を紹介します。
ブログ記事を移動する手順は下記の6つです。
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#ccc” bgcolor=”#ffffff” borderwidth=”2″ borderradius=”2″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
手順①:移動元ブログの移動したい記事を1つのカテゴリーにまとめる
手順②:移動元ブログにプラグインをインストール
手順③:移動元ブログから移動したい記事をエクスポート
手順④:移動先ブログに移動したい記事をインポート
手順⑤:301リダイレクトを設定
手順⑥:プラグインを停止
[/st-mybox]
手順①:移動元ブログの移動したい記事を1つのカテゴリーにまとめる
今回紹介する方法は、カテゴリーを指定してカテゴリーごと移動することができます。
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#BDBDBD” bgcolor=”#f3f3f3″ borderwidth=”0″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
例えば、Aというカテゴリーがあるとしたら、そのAカテゴリーに含まれている全ての記事を移動することができます。
[/st-mybox]
しかし、Aカテゴリーに含まれている一部の記事のみを移動したい場合は、都合が悪いですよね。
その場合は、新しくBカテゴリーを作って、移動したい記事のみをBカテゴリーに移して、移動させればOKです。
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#ccc” bgcolor=”#ffffff” borderwidth=”2″ borderradius=”2″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
まとめると、移動したい記事を1つのカテゴリーにまとめます。
既存のカテゴリーを使ってもいいし、新規でカテゴリーをつくってもOKです。
カテゴリー名は移動後にも変更できるので何でも大丈夫です。
[/st-mybox]
手順②:移動元ブログにプラグインをインストール
今回は、プラグインを使用して記事を移動します。
移動元ブログに「DeMomentSomTres Export」というプラグインをインストールします。
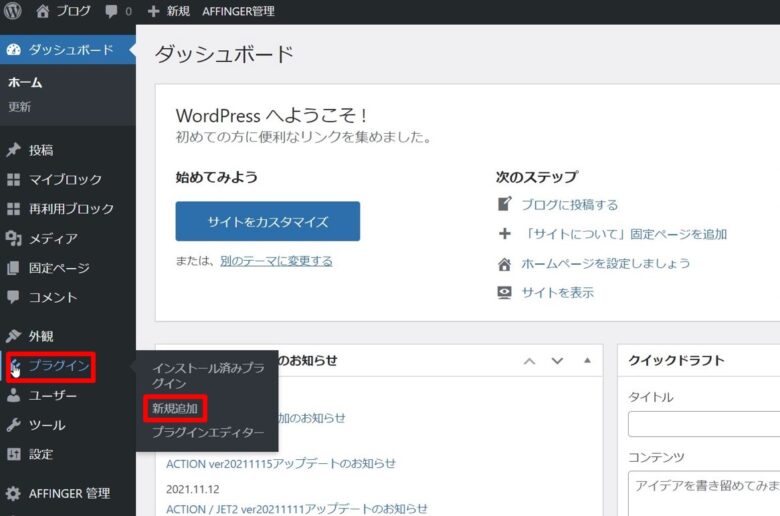
1.ダッシュボードから、「プラグイン」→「新規追加」をクリックします。

2.「プラグインを追加」の画面に変わります。キーワードの横の空欄に「DeMomentSomTres Export」を入力すると表示されるので、「今すぐインストール」をクリックします。

3.インストールが完了したら、「有効化」をクリックします。

これで、「DeMomentSomTres Export」のインストールは完了です。
手順③:移動元ブログから移動したい記事をエクスポート
つづいて、先ほどインストールした「DeMomentSomTres Export」プラグインを使用して、移動元ブログから移動したい記事をエクスポートします。
[st-kaiwa2]ここでいうエクスポートは、移動したい記事をデータファイルにして保存することです。[/st-kaiwa2]
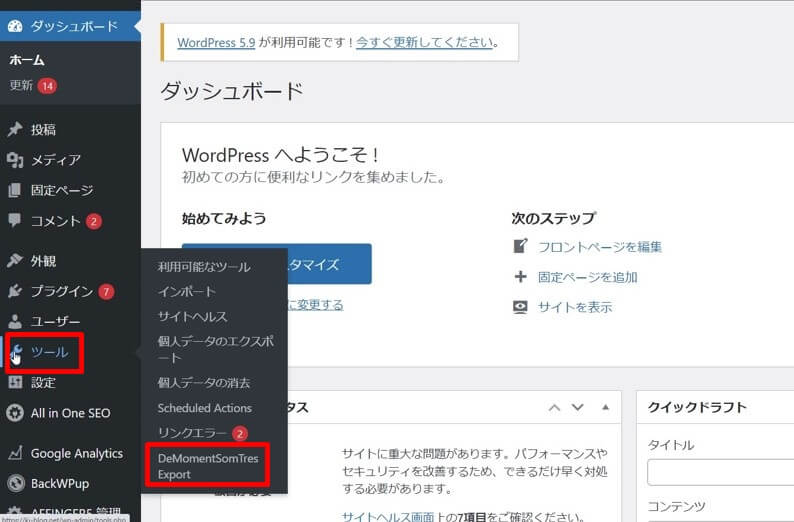
1.ダッシュボードから、「ツール」→「DeMomentSomTres Export」をクリックします。

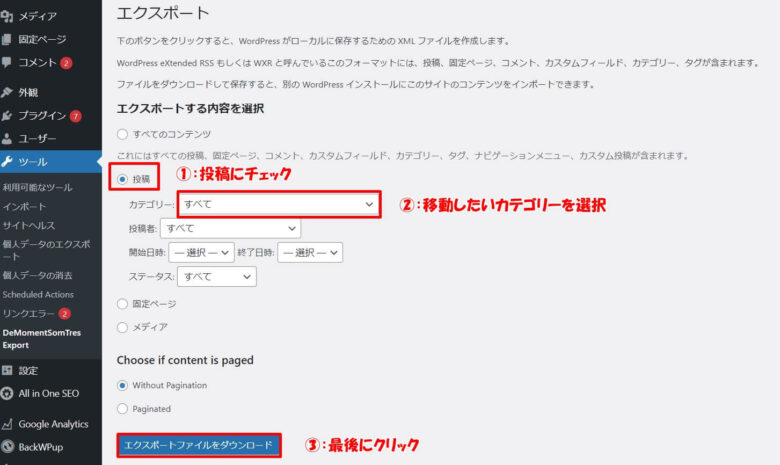
2.「投稿」にチェックを入れて、「移動したいカテゴリー」を選択して、「エクスポートファイルをダウンロード」をクリックして、データファイルを保存します。


[st-kaiwa2]保存先は分かりやすい場所にしておきましょう。[/st-kaiwa2]
ここで、移動元ブログの作業は一旦終了です。
手順④:移動先ブログに移動したい記事をインポート
つづいて、先ほどエクスポートした移動したい記事を、移動先のブログにインポートします。
[st-kaiwa2]ここでいうインポートは、記事を移動させることです。[/st-kaiwa2]
[st-mybox title=”注意ポイント” webicon=”st-svg-exclamation-circle” color=”#ef5350″ bordercolor=”#ef9a9a” bgcolor=”#ffebee” borderwidth=”2″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
移動先のブログに画像圧縮プラグイン「EWWW Image Optimizer」をインストールしている場合、画像データがうまく移動しない可能性があります。
なので、インポートする際には、一旦「EWWW Image Optimizer」を無効化してください。
「EWWW Image Optimizer」をインストールしていない場合は特に何もしなくていいです。
[/st-mybox]
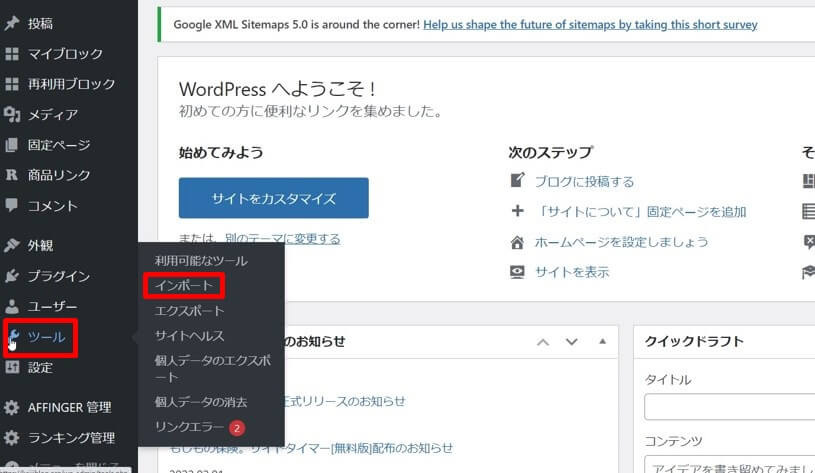
1.ダッシュボードから、「ツール」→「インポート」をクリックします。

2.インポート画面に変わるので、「Wordpressの今すぐインストール」をクリックします。

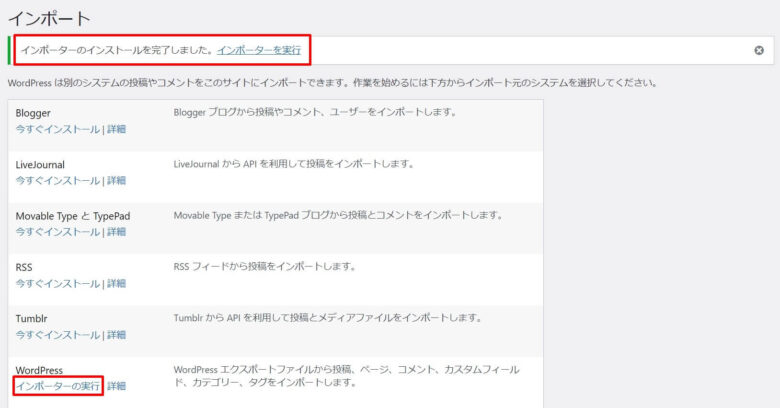
3.「インポーターのインストールを完了しました。」と表示されたら、「インポーターの実行」をクリックします。

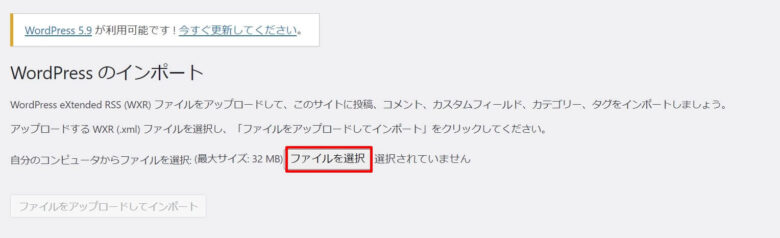
4.WordPressのインポート画面に変わるので、「ファイルを選択」をクリックします。

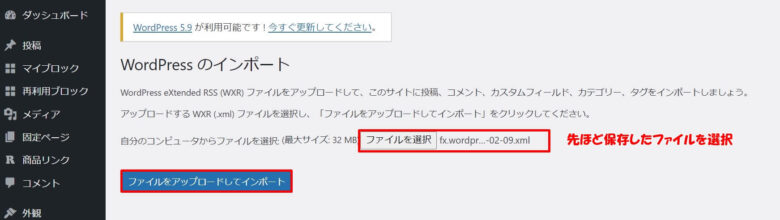
5.先ほど保存したデータファイルを選択して、「ファイルをアップロードしてインポート」をクリックします。

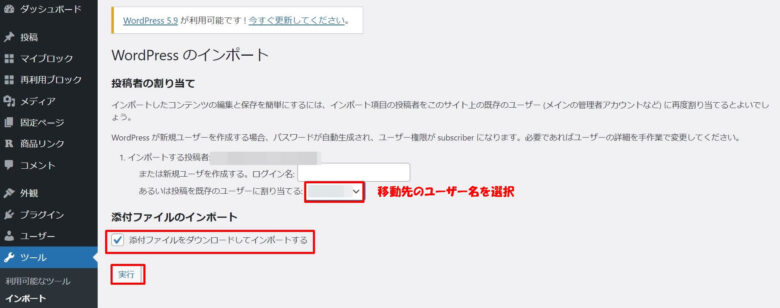
6.「移動先のユーザー名」を選択して、「添付ファイルをダウンロードしてインポートする」にチェックを入れて、「実行」をクリックします。

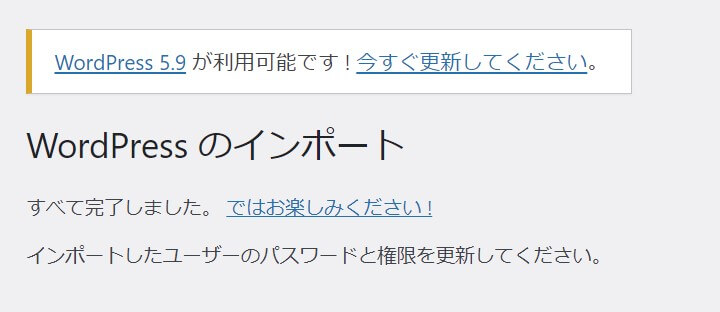
7.記事の量によりますが、数十秒ほどでインポート完了します。

[st-kaiwa2]ちゃんと移動しているか、一度確認しておくといいですよ![/st-kaiwa2]
移動先ブログに合わせてカテゴリー名を変更したい場合は、変更してください。
手順⑤:301リダイレクトを設定
先ほどまでの設定で記事は移動できました。
しかし、現在の状態では「移動元ブログ」と「移動先ブログ」の2つのブログで同じ記事が表示されています。
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#ccc” bgcolor=”#ffffff” borderwidth=”2″ borderradius=”2″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
このままでは、Googleに重複コンテンツとみなされて、ペナルティを受ける可能性があります。
[/st-mybox]
そこで、移動元ブログに来たアクセスを自動的に移動先ブログに転送されるように、「301リダイレクト」という設定をします。
301リダイレクトする方法はいくつかあるのですが、今回は「Redirection」というプラグインを利用する方法を紹介します。
[st-kaiwa2]プラグインを利用すると簡単に301リダイレクトができますよ。[/st-kaiwa2]
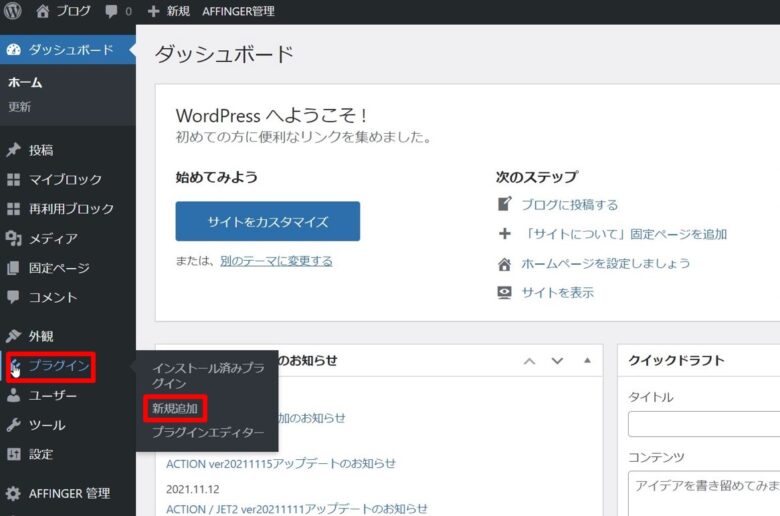
1.移動元ブログのダッシュボードから、「プラグイン」→「新規追加」をクリックします。

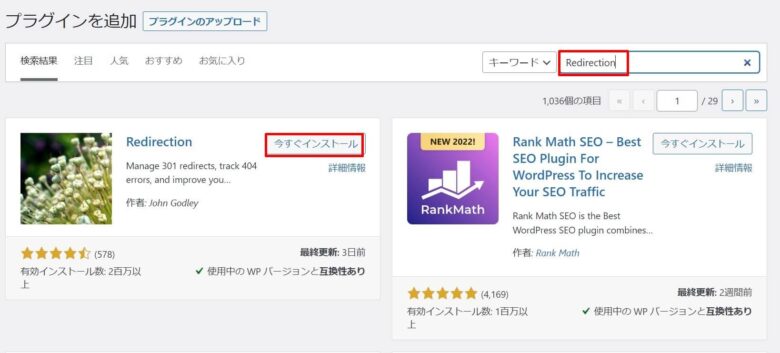
2.「プラグインを追加」の画面に変わります。キーワードの横の空欄に「Redirection」を入力すると表示されるので、「今すぐインストール」をクリックします。

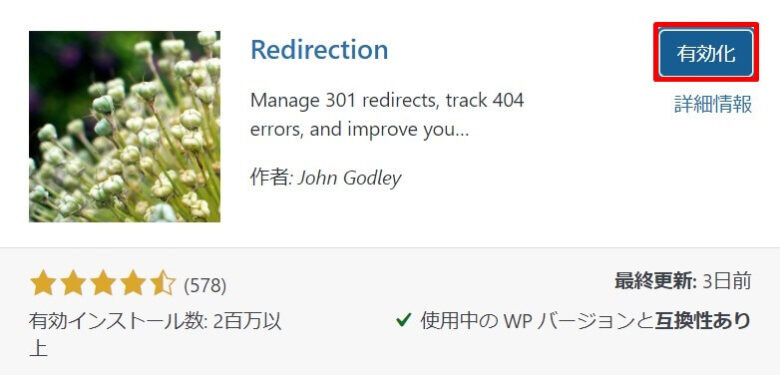
3.インストールが完了したら、「有効化」をクリックします。

4.「Redirection」の初期設定を行います。「プラグイン」→「インストール済みプラグイン」→「Redirectionの設定」をクリックします。

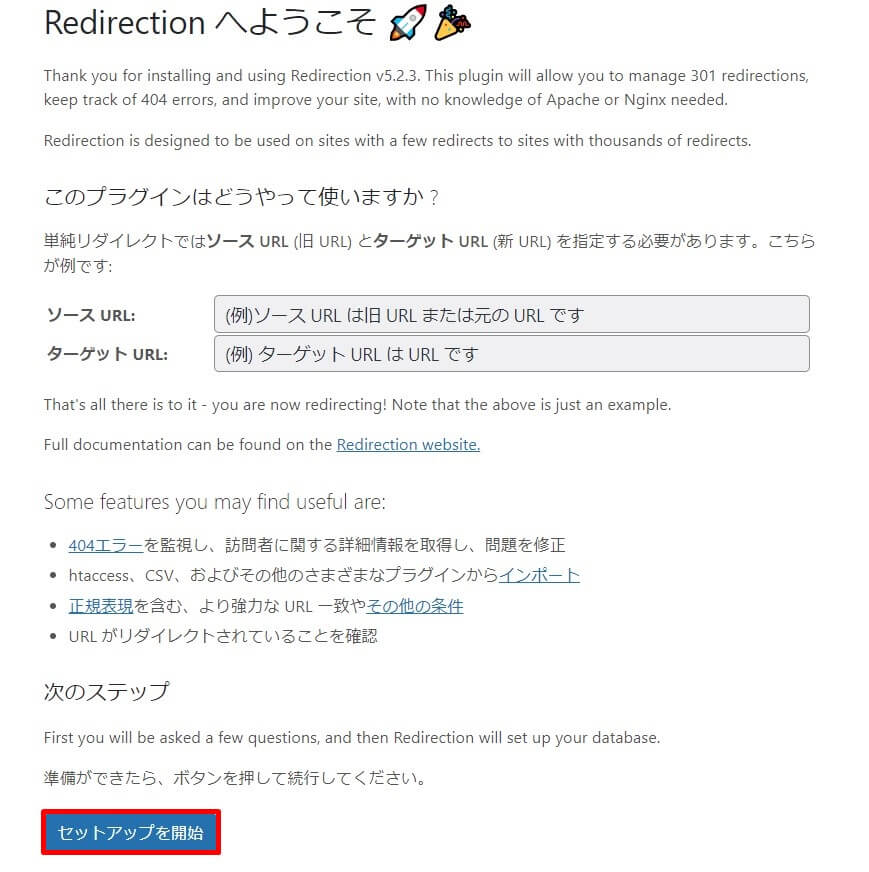
5.「セットアップを開始」をクリックします。

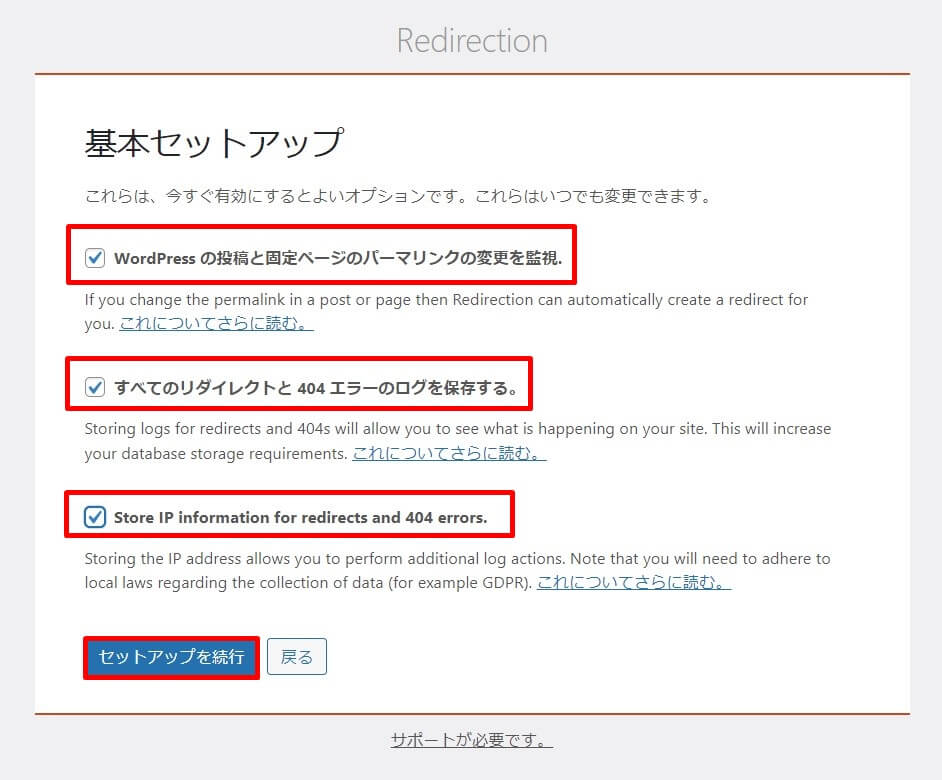
6.特に理由がなければ、3つともにチェックを入れて、「セットアップを続行」をクリックします。

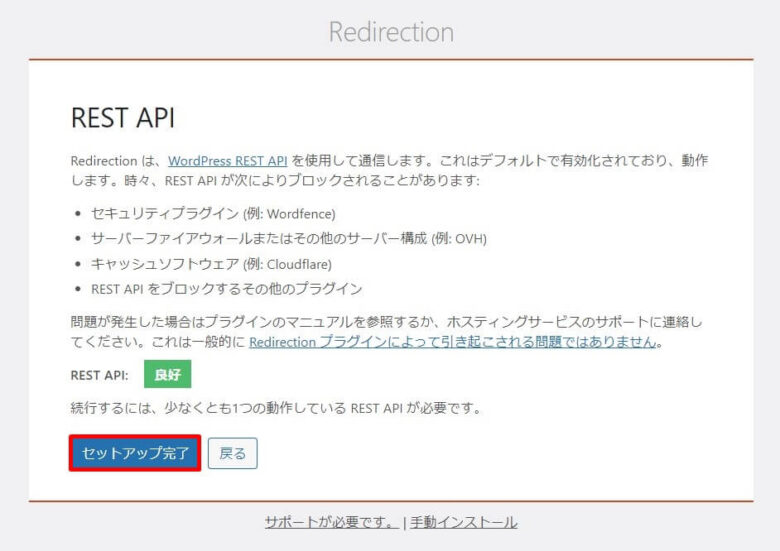
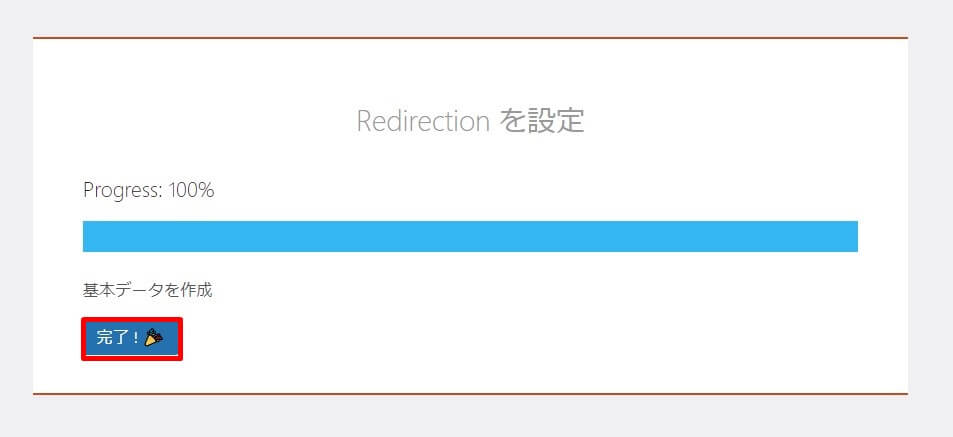
7.すぐに完了になるので、「セットアップ完了」→「完了」をクリックします。


Redirectionのインストール、初期設定は完了です。
つづいて、記事を301リダイレクトをしていきます。
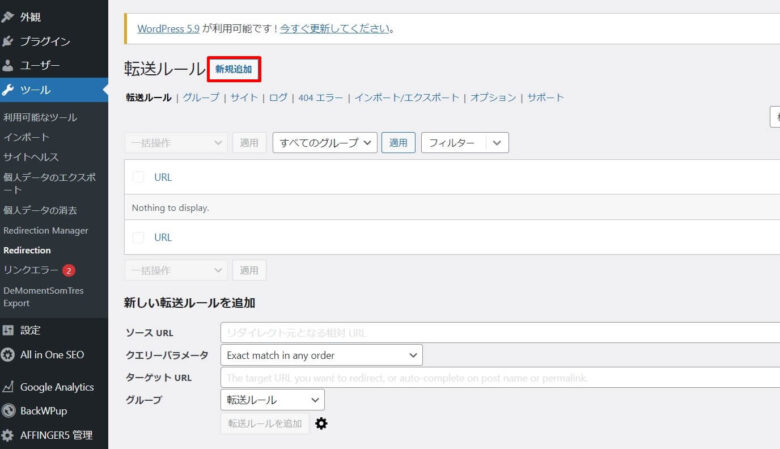
8.「新規追加」をクリックします。

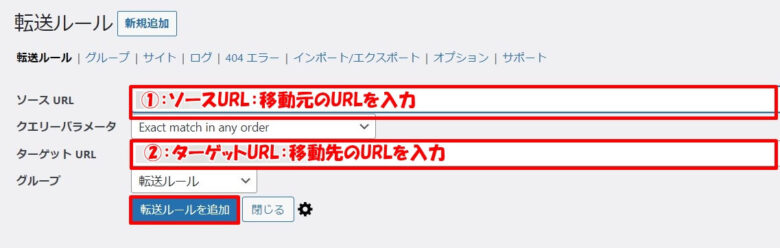
9.「移動元」と「移動先」のURLを入力して、「転送ルールを追加」をクリックします。

[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#BDBDBD” bgcolor=”#f3f3f3″ borderwidth=”0″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
①:ソースURL:移動元のURLを入力
②:ターゲットURL:移動先のURLを入力
(例)https://keijiblog.com/old-page/ から https://kj-blog.com/old-page/ へ、301リダイレクトする場合
ソースURL:https://keijiblog.com/old-page/
ターゲットURL:https://kj-blog.com/old-page/
[/st-mybox]
これで、301リダイレクトの設定が完了です。
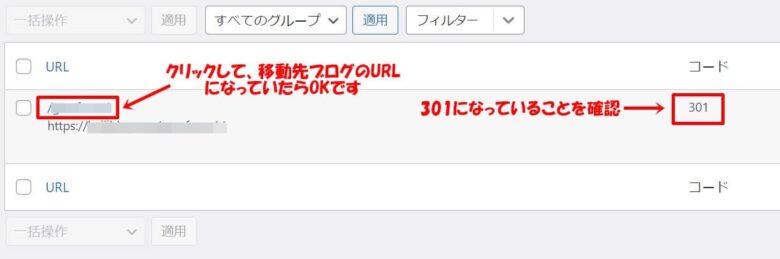
10.301リダイレクトの確認をしてください。

これを移動した記事分繰り返してください。
手順⑥:プラグインを停止
今回インストールしたプラグインは、記事を移動した後は不要になるので、停止もしくは削除しておくといいです。
プラグインの入れすぎはページ表示速度が遅くなる原因となります。
301リダイレクトに対してよくある質問
301リダイレクトに対してよくある質問をまとめました。
①:301リダイレクトされているか心配です
先ほど解説した方法で確認できますが、心配な方はもう一つの方法「リダイレクトチェッカー」を利用して確認してみてください。
確認方法は下記のとおりです。
1.リダイレクトチェッカーにアクセスします。
2.移動元の記事のURLを入力して、「チェックする」をクリックします。

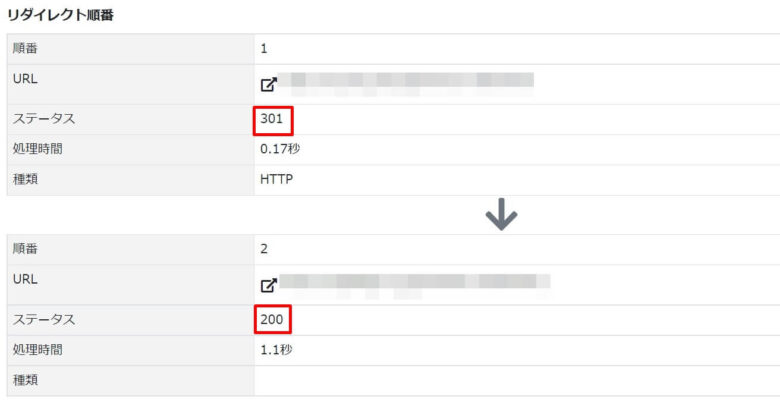
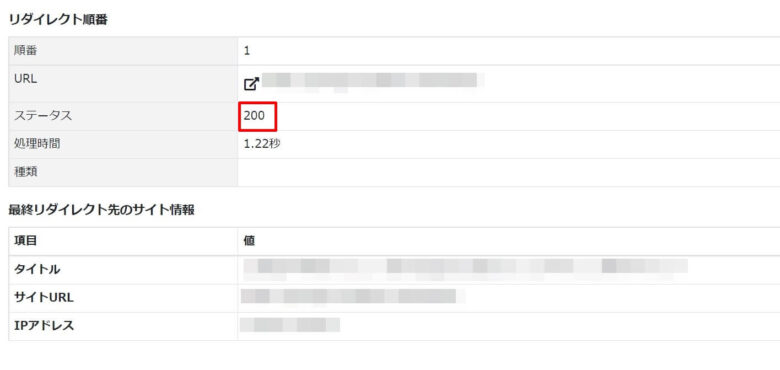
3.正しく301リダイレクトできている場合は、移動元URLのステータスが301、移動先URLのステータスが200になっています。

正しく301リダイレクトできていない場合、移動元URLのステータスが200になり、移動元の評価の引継ぎが失敗になっています。

②:移動元の記事は削除してもいいですか?
記事を移動した後、移動元ブログの記事は消さないでそのまま置いておいてください。
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#BDBDBD” bgcolor=”#f3f3f3″ borderwidth=”0″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
移動元ブログの記事を削除したり、下書きの状態にすると、移動元ブログ記事の評価やアクセスが引き継げません。
[/st-mybox]
すると、検索順位が下がってしまいます。
「じゃあ、どのくらい待てばいいのか?」
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#ccc” bgcolor=”#ffffff” borderwidth=”2″ borderradius=”2″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
結論からいうと、移動後、最低1年は移動元ブログの記事は消さないでおきましょう。
[/st-mybox]
なぜかというと、最低でも1年間はリダイレクト設定したままにして欲しいと、Googleが見解を出しているからです。
ただ、いつから起点して1年なのかは不明です。
自分が301リダイレクト設定した日ではなく、Googleが認識してから1年の可能性もあります。
なので、できるだけ長く移動元の記事を保存しておく方がいいでしょう。
移動元ブログの評価を引き継がなくてもいい場合

ちなみに、「移動元ブログの記事のアクセスがなく、引き継がなくてもいい。記事をコピペして移動させたい。」場合の方法を紹介しておきます。
Googleの重複コンテンツペナルティを防ぐための手順は下記のとおりです。
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#ccc” bgcolor=”#ffffff” borderwidth=”2″ borderradius=”2″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
①:移動元ブログの記事をコピペして、移動先ブログに下書き保存をする
②:移動元ブログの記事を削除する。(URLはメモして残しておく)
③:削除した移動元ブログの記事を、サーチコンソールで削除依頼をする
④:記事が削除されたのを確認したら、移動先ブログで記事をアップする
[/st-mybox]
詳しく知りたい方は、外部サイトになりますが下記のサイトを参考にしてみてください。
関連記事:ブログ記事の引越し手順とGoogle重複ペナルティを避ける方法(外部サイト)
関連記事:Googleインデックス削除とは?方法と原因・改善策等を解説(外部サイト)
ブログ記事を移動する方法:まとめ

[st-mybox title=”ブログ記事を移動する手順” webicon=”st-svg-exclamation-circle” color=”#4865b2″ bordercolor=”#4865b2″ bgcolor=”#ffffff” borderwidth=”2″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
手順①:移動元ブログの移動したい記事を1つのカテゴリーにまとめる
手順②:移動元ブログにプラグインをインストール
手順③:移動元ブログから移動したい記事をエクスポート
手順④:移動先ブログに移動したい記事をインポート
手順⑤:301リダイレクトを設定
手順⑥:プラグインを停止
[/st-mybox]
記事の移動も、301リダイレクトもプラグインを利用すると、簡単にできるのでぜひ試してみてください。
今回は以上です。

コメント