[st-kaiwa1]WordPressのブログに、サイトマップをかんたんに作成する方法が知りたい。[/st-kaiwa1]
このような悩みにお答えします。
本記事の内容
- サイトマップとは?
- XMLサイトマップ(検索エンジン向け)を作成する方法
- HTMLサイトマップ(読者向け)を作成する方法
[st-mybox title=”この記事を書いた人” webicon=”st-svg-file-text-o” color=”#333333″ bordercolor=”” bgcolor=”#fafafa” borderwidth=”0″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]

[/st-mybox]
Twitter:(@keiji_blog) Instagram:(@keijiblog)
WordPressでブログをつくったら、サイトマップを作成した方がいいと目にすると思います。
しかし、やり方が分からないという方が多いのではないかと。
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#BDBDBD” bgcolor=”#f3f3f3″ borderwidth=”0″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
本記事ではそんな方向けに、僕がブログをつくってすぐにでもできた、かんたんにできたサイトマップ作成方法を解説していきます。
[/st-mybox]
プラグインを利用すれば、ブログ初心者でもかんたんにサイトマップが作成できます。
[st-kaiwa2]本記事の作成方法を参考にすれば、サイトマップをかんたんに作成できて、SEO効果を期待できるうようになります。[/st-kaiwa2]
サイトマップとは?

サイトマップとは、かんたんにいうとサイト全体を見やすくするための見取り図です。
サイトマップには、検索エンジン向けのサイトマップ、読者向けのサイトマップの2種類があります。
検索エンジン向けのサイトマップはSEO効果があり、XMLサイトマップといわれています。
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#BDBDBD” bgcolor=”#f3f3f3″ borderwidth=”0″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
①:XMLサイトマップ(Googleなどの検索エンジン向け)
②:HTMLサイトマップ(読者向け)
[/st-mybox]
XMLサイトマップ(Googleなどの検索エンジン向け)
XMLサイトマップを作成しておくと、Googleなどの検索エンジンにブログのことを認識してもらいやすくなります。
これによってSEO効果があがります。
HTMLサイトマップ(読者向け)
ブログのコンテンツを分かりやすくまとめることができます。
それによって、どこにどんなコンテンツがあるのかが分かり、読者の利便性につながります。

[st-kaiwa2]XMLサイトマップしかSEO効果がないといわれていますが、読者の利便性のことも考え、HTMLサイトマップも作成しておくことをオススメします。[/st-kaiwa2]
XMLサイトマップ(検索エンジン向け)を作成する方法

まずは、検索エンジン向けのXMLサイトマップの作成方法をご紹介します。
✓XMLサイトマップの作成の手順
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#ccc” bgcolor=”#ffffff” borderwidth=”2″ borderradius=”2″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
手順①:XML Sitemapsプラグインを有効化
手順②:サーチコンソールにサイトマップを登録
[/st-mybox]
手順①:XML Sitemapsプラグインを有効化
プラグインをインストールして有効化します。
XMLサイトマップを作成するのにおススメのプラグインは、「XML Sitemaps」です。
XML Sitemaps

それでは、XML SitemapsプラグインでのXMLサイトマップの作成方法を解説します。
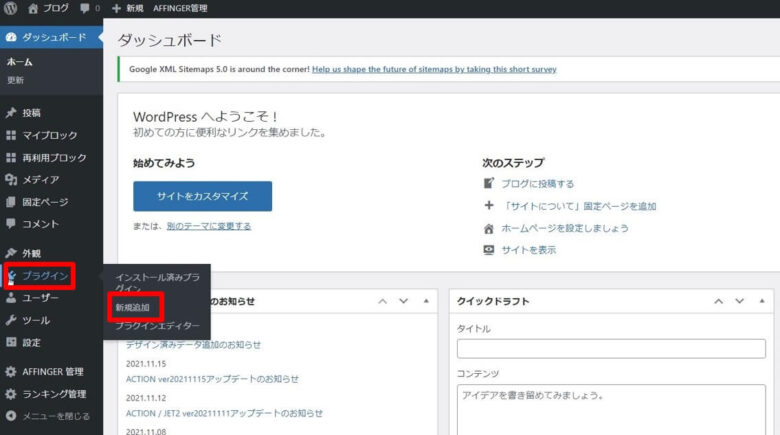
1.Wordpressのダッシュボードから、「プラグイン」→「新規追加」をクリックします。

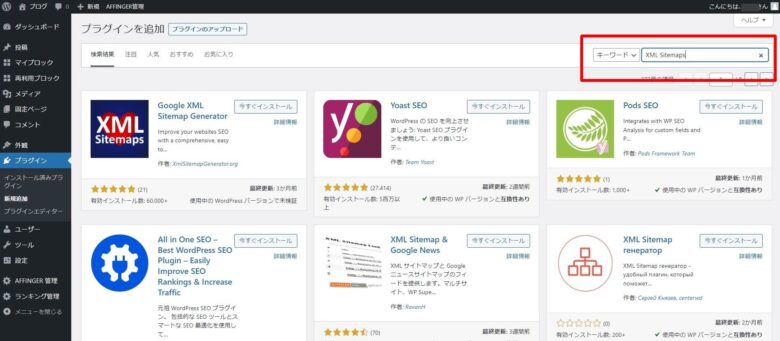
2.右の空欄に「XML Sitemaps」を入力して、XML Sitemapsの「今すぐインストール」をクリックします。
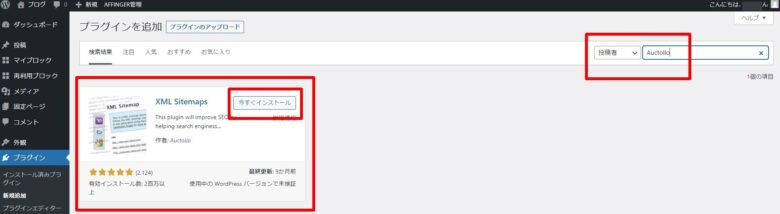
※「XML Sitemaps」で検索しても表示されないことがあるので、その場合は、「キーワード」を「投稿者」に変更して、空欄に Auctollo と入力してください。


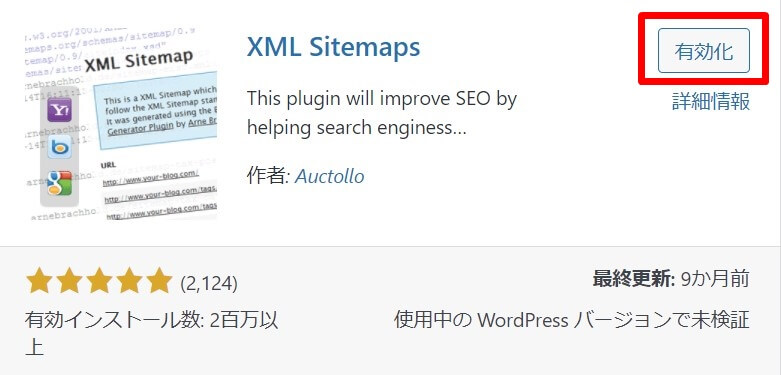
3.インストールが完了したら、「有効化」をクリックします。

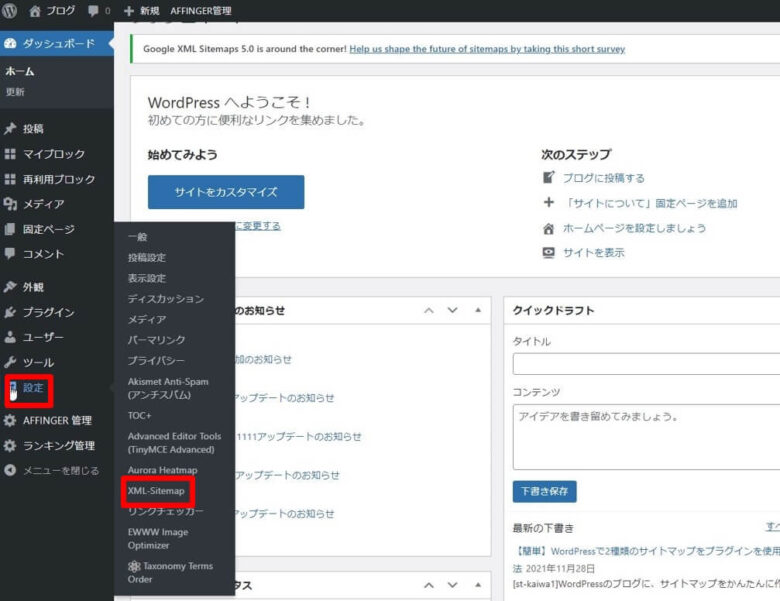
4.有効化したらダッシュボードに戻って、「設定」→「XML-Sitemap」をクリックします。

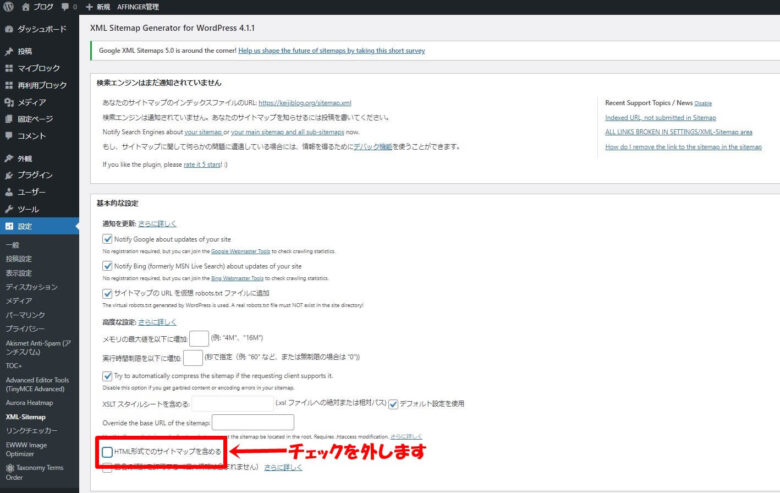
5.XML Sitemapの設定画面が表示されるので、「HTML形式でのサイトマップを含める」のチェックを外して、下にスクロールをして「設定を更新」をクリックします。


設定完了です。
手順②:サーチコンソールにサイトマップを登録
つづいて、サーチコンソールにサイトマップを登録します。
まず、サーチコンソールを登録しましょう。
関連記事:サーチコンソールの登録方法
サーチコンソールの登録が完了したら、サイトマップを追加します。
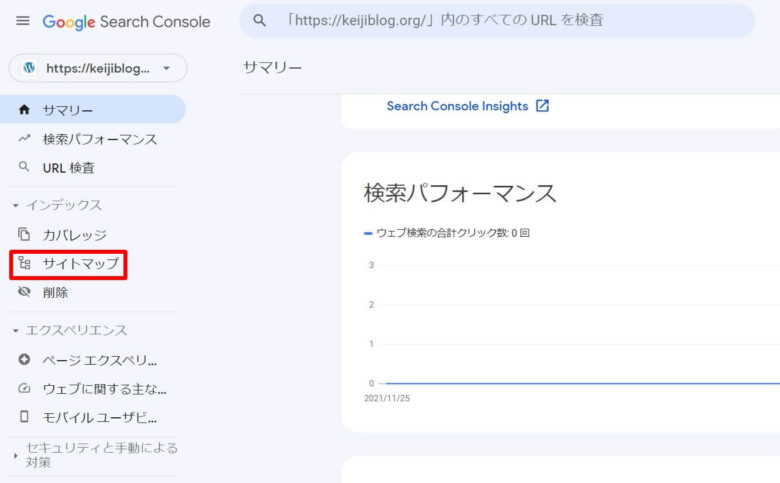
1.サーチコンソールにログインして、「サイトマップ」をクリックします。

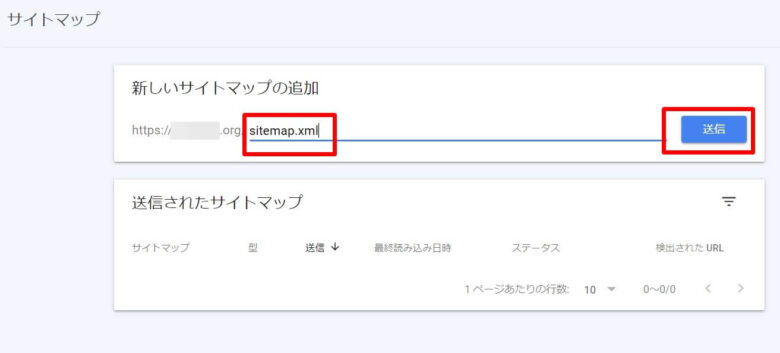
2.新しいサイトマップの追加の空欄に sitemap.xml を入力して「送信」をクリックします。

3.「OK」をクリックします。

4.ステータスが 成功しました になったら完了です。

エラーになった場合の対処法
少し時間をおいて、再度送信してみてください。
[st-kaiwa2]
僕が初めてやったときは、取得できませんでした と表示されてエラーになりました。
数分後に再トライしたら成功しました。
[/st-kaiwa2]
HTMLサイトマップ(読者向け)を作成する方法

つぎに、読者向けのHTMLサイトマップの作成方法をご紹介します。
✓HTMLサイトマップの作成の手順
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#ccc” bgcolor=”#ffffff” borderwidth=”2″ borderradius=”2″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
手順①:PS Auto Sitemapプラグインを有効化
手順②:固定ページでサイトマップ用のページを新規作成
[/st-mybox]
手順①:PS Auto Sitemapプラグインを有効化
まずプラグインをインストールして有効化します。
HTMLサイトマップを作成するのにおススメのプラグインはPS Auto Sitemapです。
PS Auto Sitemap

それでは、PS Auto SitemapプラグインでのXMLサイトマップの作成方法を解説します。
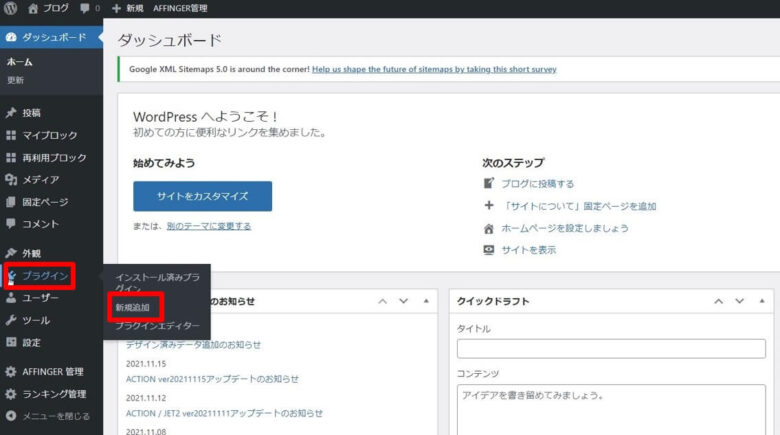
1.Wordpressのダッシュボードから、「プラグイン」→「新規追加」をクリックします。

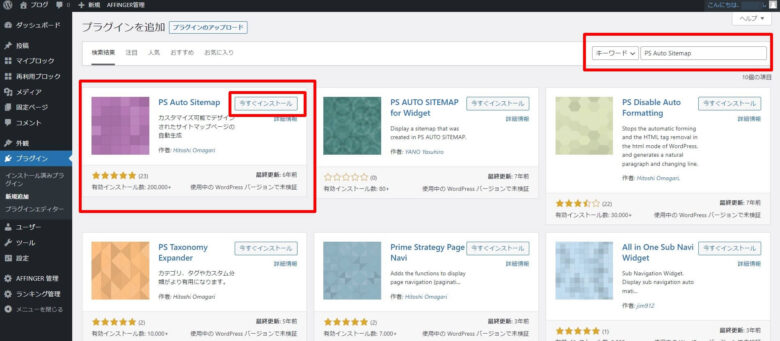
2.右の空欄に「PS Auto Sitemap」を入力して、PS Auto Sitemapの「今すぐインストール」をクリックします。

3.インストールが完了したら、「有効化」をクリックします。

設定完了です。
手順②:固定ページでサイトマップ用のページを新規作成
続いて、固定ページでサイトマップ用のページを新規作成します。
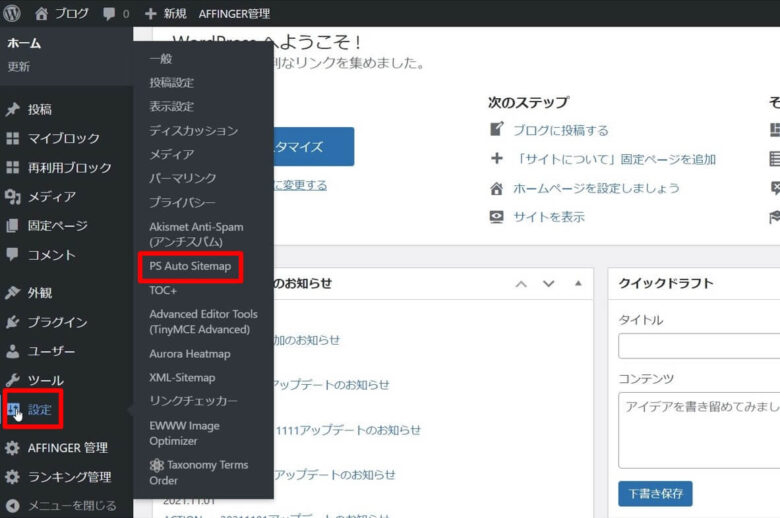
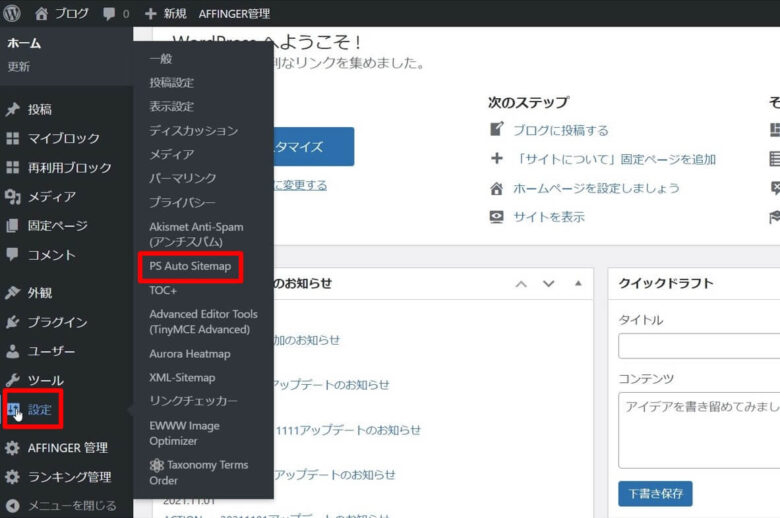
1.Wordpressのダッシュボードから、「設定」→「PS Auto Sitemap」をクリックします。

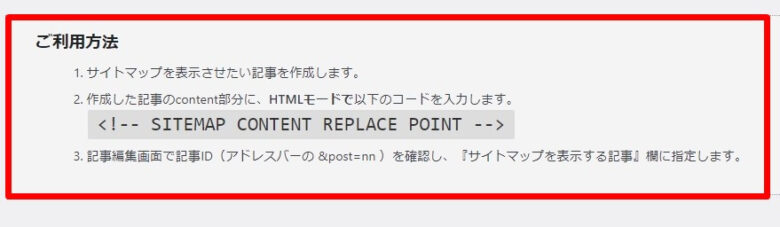
2.PS Auto Sitemapの設定画面が表示されるので、一番下の「ご利用方法」までスクロールしてください。

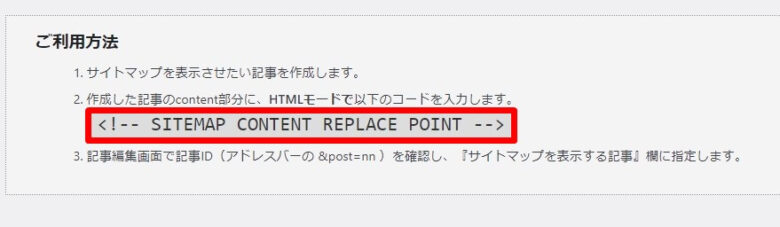
3.ご利用方法に表示されている <!– SITEMAP CONTENT REPLACE POINT –> をコピーしてください。
両端の < > 記号までコピーします。

[st-kaiwa2]キーボードの「Ctrl」+「C」でかんたんにコピーができます![/st-kaiwa2]
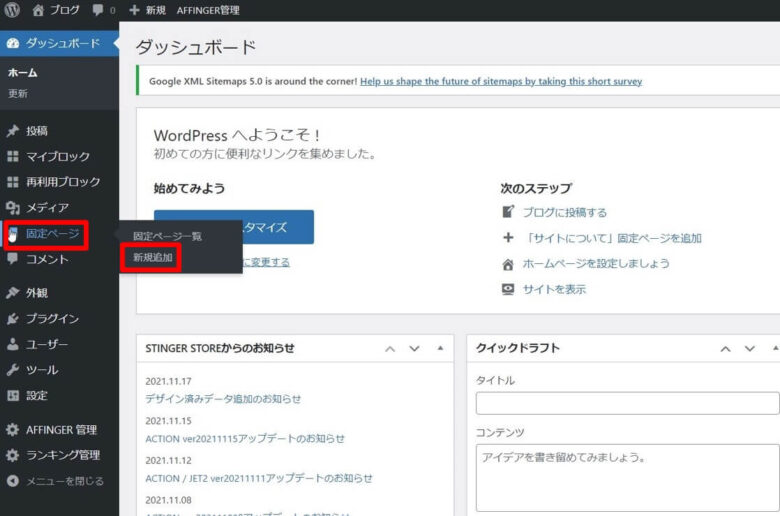
4.ダッシュボードから、「固定ページ」→「新規追加」をクリックします。

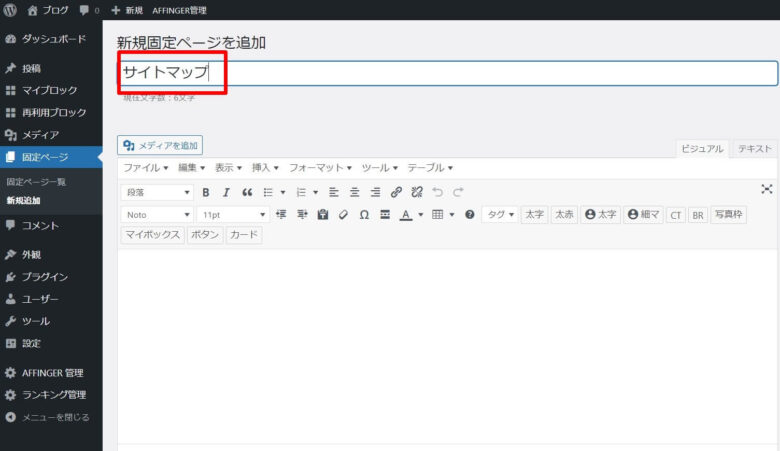
5.新規固定ページを追加の画面に変わるので、一番上の「タイトル」の空欄に、サイトマップのタイトルを入力します。
特にこだわりがなければ、サイトマップ で大丈夫です。

[st-kaiwa2]タイトルは、後で変更可能ですよ![/st-kaiwa2]
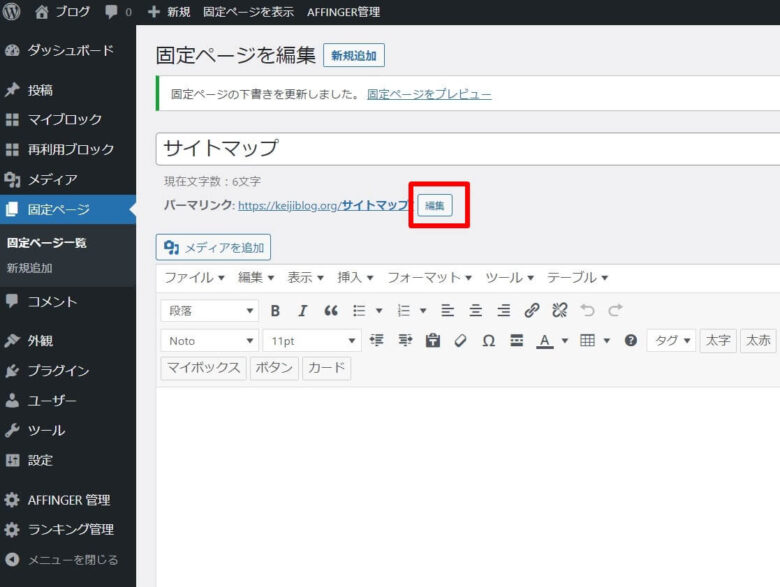
6.タイトルを入力すると、その下にパーマリンクが表示されるので、「編集」をクリックします。

[st-kaiwa2]タイトルを入力しても、パーマリンクが表示されない場合は、右側にある「下書き保存」をクリックしてください。パーマリンクが表示されます。[/st-kaiwa2]
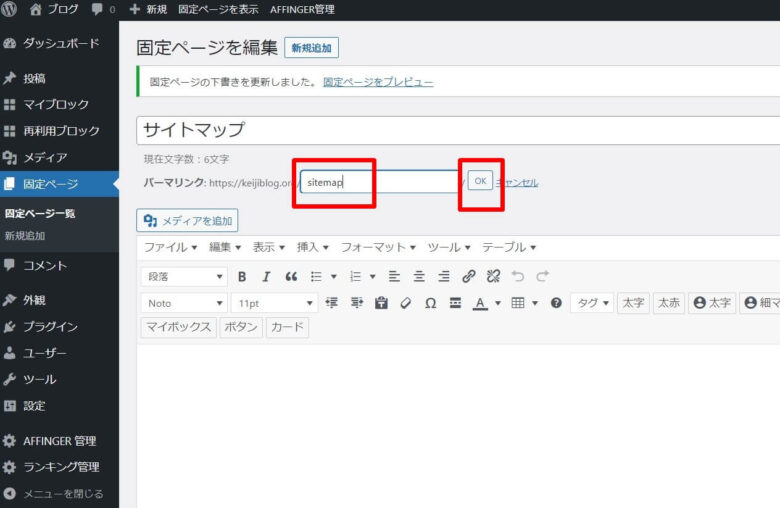
7.「編集」をクリックすると、パーマリンクを修正できるようになるので、何か文字を入力して、「OK」をクリックします。
特にこだわりがなければ、 sitemap で大丈夫です。

[st-kaiwa2]パーマリンクは英数字にするのが無難ですよ。[/st-kaiwa2]
[st-kaiwa2]あと、記事を公開したら、パーマリンクは基本的に変更できないと思って決めてください。[/st-kaiwa2]
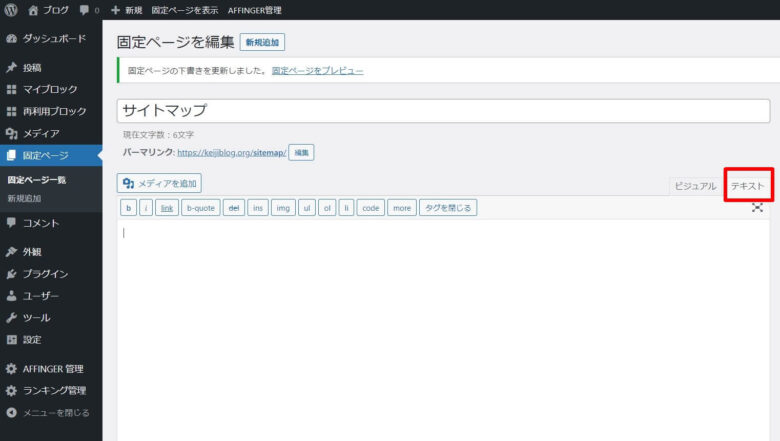
8.パーマリンクの設定が終わったら、本文エリアの「テキスト」をクリックします。

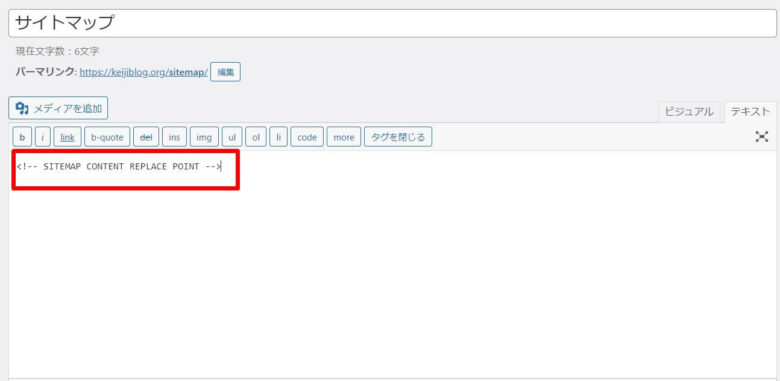
9.そして、本文エリア内に、先ほどコピーしたコードを貼り付けます。

[st-kaiwa2]キーボードの「Ctrl」+「V」でペースト(貼り付け)ができます![/st-kaiwa2]
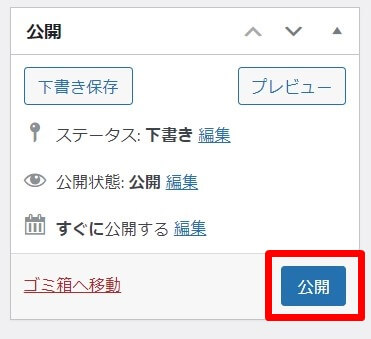
10.コードを貼り付けたら、右側の「公開」をクリックします。

[st-kaiwa2]固定ページの設定は完了。あともう少し![/st-kaiwa2]
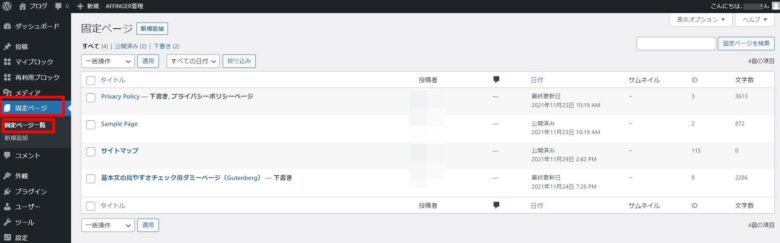
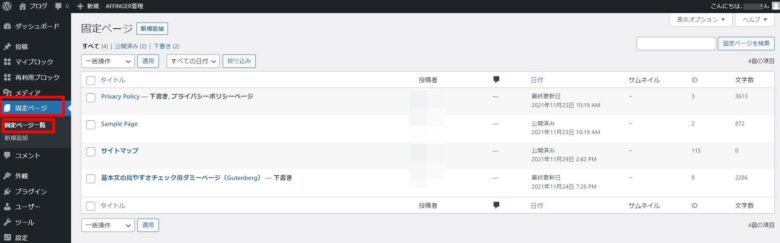
11.公開した固定ページのページIDを確認します。ダッシュボードから、「固定ページ」→「固定ページ一覧」をクリックします。

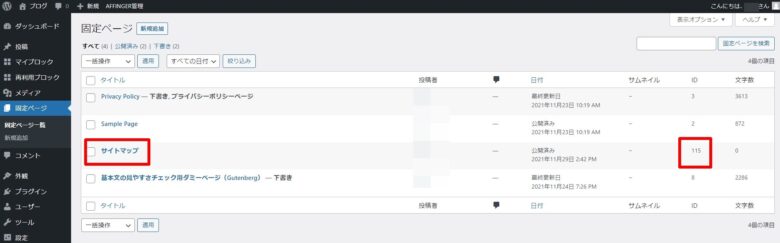
12.固定ページの記事一覧が表示されます。先ほど公開した「サイトマップ」のページIDを確認します。

[st-kaiwa2]テーマによっては、この方法でページIDが確認できない場合があるので、別の方法も解説します。[/st-kaiwa2]
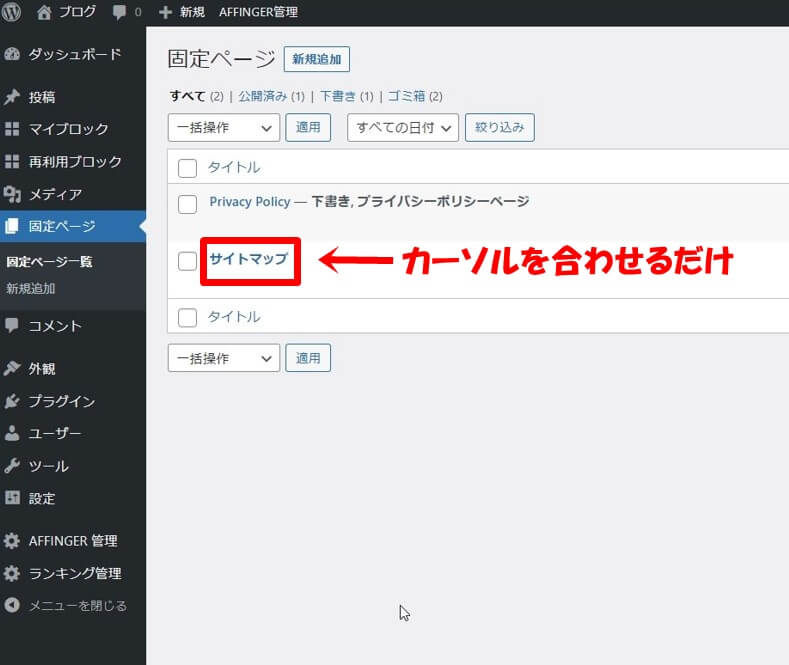
ダッシュボードから、「固定ページ」→「固定ページ一覧」をクリックします。

先ほど公開した「サイトマップ」の上にカーソルを合わせます。

[st-kaiwa2]クリックしないで、カーソルを合わせるだけです。[/st-kaiwa2]
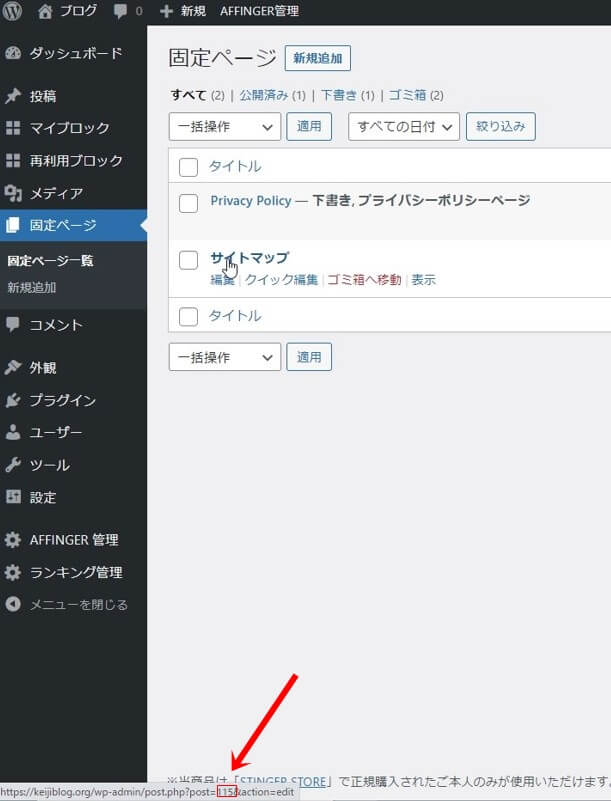
カーソルを合わせると、画面の下にURLが表示されます。その中の post=〇〇 の数字がページIDなので確認します。

[st-kaiwa2]これで、ページIDの確認はできたら次に進みます。[/st-kaiwa2]
13.PS Auto Sitemapの設定をするので、ダッシュボードから、「設定」→「PS Auto Sitemap」をクリックします。

14.PS Auto Sitemap設定画面に変わるので、「サイトマップを表示する記事」の空欄に先ほど確認したページIDを入力して、「変更を保存」をクリックします。

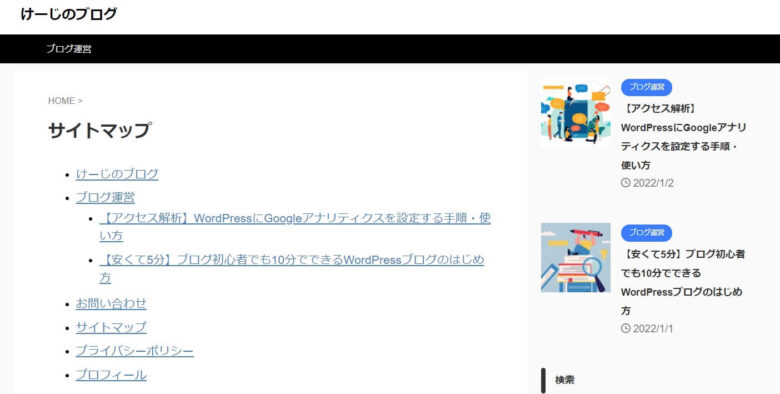
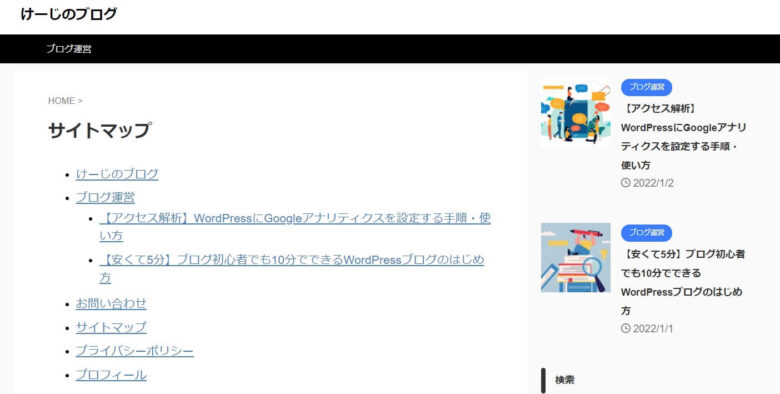
これで、先ほど作成した固定ページにて、HTMLサイトマップが作成されます。

こんな感じで表示されていたらOKです。
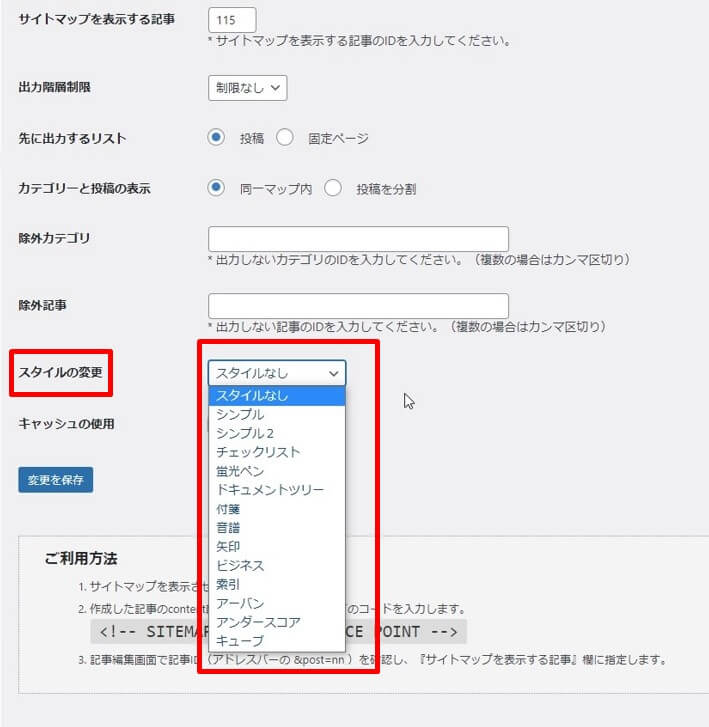
ちなみに、PS Auto Sitemap設定画面の「スタイルの変更」にて、サイトマップのデザイン変更もできます。

まとめ:サイトマップを作成してみて

サイトマップを作成する前は、「難しそうで本当にできるのか?」と思っていましたが、参考記事どおりに作業をしたらかんたんにできました。
2つのサイトマップを作成しておくことで、Googleにも読者にもやさしいブログになるので、まだ作ってない方は、早めに作成しておきましょう。
今回は以上です。お疲れさまでした!

コメント