[st-kaiwa1]Wordpressブログを開設して、いま有料テーマ選びに悩み中です。
AFFINGER(アフィンガー)が良いと聞くけど、何がいいのか、実際に使っている人の感想を聞いてみたい。[/st-kaiwa1]
このような悩みにお答します。
本記事の内容
- AFFINGER6特典一覧【当ブログ限定】
- AFFINGER6の特徴
- AFFINGER6でできること事例
- AFFINGER6を実際に使ってメリット・デメリット
- AFFINGER6の良い口コミ・悪い口コミ
- AFFINGER6の料金プラン
- AFFINGER6の導入方法
[st-mybox title=”この記事を書いた人” webicon=”st-svg-file-text-o” color=”#333333″ bordercolor=”” bgcolor=”#fafafa” borderwidth=”0″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]


[/st-mybox]
Twitter:(@keiji_blog) Instagram:(@keijiblog)
当ブログでは、AFFINGER6(アフィンガー)を利用しています。
他のテーマを使っていた時期もありましたが、僕が参考にしていた稼いでいる方のブログがAFFINGER6だったこともあり変更しました。
[st-kaiwa2]テーマをAFIINGER6に変えたおかげか、ブログを始めて2ヶ月目で月5桁の収益を出すことができました。[/st-kaiwa2]
デザイン性、カスタマイズのしやすさもあり、ずっと愛用しています。
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#BDBDBD” bgcolor=”#f3f3f3″ borderwidth=”0″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
本記事では、実際にAFFINGER6を使用している僕が、感想をシェアしつつ、メリット、デメリットを解説します。
[/st-mybox]
しっかりデメリットまで紹介するので、最後までじっくりご覧いただき、AFFINGER6導入の参考にしてもらえたらと思います。
[st-mybox title=”当ブログ限定特典付き!” webicon=”st-svg-exclamation-circle” color=”#ef5350″ bordercolor=”#ef9a9a” bgcolor=”#ffebee” borderwidth=”2″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
当ブログ経由でAFFINGERをご購入いただいた場合、当ブログ限定の特典を無料で6つプレゼントさせていただきます。
[/st-mybox]
[st-mcbutton url=”https://keijiblog.org/affinger-review/#AFFINGE6-8″ title=”購入・導入方法を見る” rel=”” webicon=”” target=”” color=”#fff” bgcolor=”#43A047″ bgcolor_top=”#66BB6A” bordercolor=”#81C784″ borderwidth=”1″ borderradius=”5″ fontweight=”bold” fontsize=”120″ width=”90″ webicon_after=”st-svg-chevron-right” shadow=”#388E3C” ref=”on” mcbox_bg=”#fafafa” mcbox_color=”” mcbox_title=”\ いますぐ購入したい方はコチラ /” beacon=””][/st-mcbutton]
AFFINGER6(アフィンガー)特典一覧【当ブログ限定】

当ブログ経由でAFFINGER6をご購入していただいた場合、当ブログ限定の特典を無料で6つプレゼントします。
[st-mybox title=”けーじのブログ限定の購入特典” webicon=”st-svg-exclamation-circle” color=”#4865b2″ bordercolor=”#4865b2″ bgcolor=”#ffffff” borderwidth=”2″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
①:AFFINGER6の分かりにくい設定箇所の解説
②:当ブログで使用しているプラグイン一覧
③:AFFINGER6の表示速度を速くする方法
④:インフォトップの特典の付け方を解説
⑤:ブログ記事1本添削
⑥:Twitterでツイートを拡散
[/st-mybox]
各特典の詳細は、記事後半の『AFFINGER6(アフィンガー)購入特典の詳細【当ブログ限定】』で紹介しますね。
AFFINGE6(アフィンガー)の特徴 ソースコードをいじらずにカスタマイズできる

まず初めに、AFFINGER6について簡単に紹介します。
| テーマ名 | AFFINGER6(旧:AFFINGER5) |
| 制作元 | 株式会社オンスピード |
| 制作者 | ENJIさん(@ENJILOG) |
| 料金 | 14,800円 |
| 複数ブログ利用 | 利用可能 |
| 高速表示対応 | 対応済み |
| SEO対策 | 対応済み |
| サポート | サポートサイトあり |
| アフィリエイトの有無 | OK |
| 機能性 | ⭐⭐⭐⭐⭐ |
| デザイン性 | ⭐⭐⭐⭐ |
| 利用者数(情報量) | ⭐⭐⭐⭐⭐ |
| おすすめ度 | ⭐⭐⭐⭐⭐ |
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#ccc” bgcolor=”#ffffff” borderwidth=”2″ borderradius=”2″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
AFFINGER6は、Wordpressでアフィリエイトブログを運営するのに必要な機能は全て揃っています。
[/st-mybox]
AFFINGER6の最大の特徴は、ソースコードをいじらずにカスタマイズできる
AFFINGER6は、phbやcssなどのソースコードの知識がなくても、幅広くカスタマイズすることができます。
デザインの修正や設定の変更時に、ソースコードをいじってデザインがおかしくなって戻らなくなったことありませんか?
[st-kaiwa2]僕は大の苦手です。調べるのも苦労するし、やってみたら全然変わってなくて、どこが間違えていたのか確認するのにまた時間がかかるし、文字の大きさを変更するだけでも何時間もかかったことがあります。[/st-kaiwa2]
その点、AFFINGER6は設定画面だけで幅広くカスタマイズできます。
その設定項目は、なんと100個以上あります。
なので、「この部分を変更したい場合はこの項目をクリック」、「この部分はこの項目をクリック」のように、簡単にカスタマイズできる仕様になっています。
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#ccc” bgcolor=”#ffffff” borderwidth=”2″ borderradius=”2″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
「この部分のデザインや設定を変更したいんだろうな」と制作者側が先回りして考え、クリック一つで簡単に変更できるように、あらかじめ設定されているのです。
[/st-mybox]
今までは「ソースコードをいじる→確認する」流れだったのが、「クリックする→確認する」という流れに変わりました。
[st-kaiwa2]もし間違っていても、クリック一回で簡単に元に戻せるのもポイントです。[/st-kaiwa2]
AFFINGER6は利用している人が多く、カスタマイズについて発信している人も多いので、カスタマイズの設定方法を見つけやすいです。
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#BDBDBD” bgcolor=”#f3f3f3″ borderwidth=”0″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
デザインや設定の修正に時間を取られず、記事作成に時間を使えることが、「稼ぐ」に特化しているAFFINGER6の特徴です。
[/st-mybox]

余談:稼いでいるブロガーさんたちが導入していた
まだ僕がブログを始める前、いろんな稼いでいるブロガーさんのブログを見ていましたが、AFFINGER6を使っている人が多かったです。
[st-kaiwa2]その中でも、超有名ブロガーのマナブさん(@manabubannai)も使っていて、自分がブログを始めたらAFFINGER6にして稼いでみせると思っていました(笑)[/st-kaiwa2]
[st-mcbutton url=”https://www.infotop.jp/click.php?aid=205833&iid=75194&pfg=1″ title=”AFFINGER6公式サイト” rel=”” webicon=”” target=”” color=”#fff” bgcolor=”#43A047″ bgcolor_top=”#66BB6A” bordercolor=”#81C784″ borderwidth=”1″ borderradius=”5″ fontweight=”bold” fontsize=”120″ width=”90″ webicon_after=”st-svg-chevron-right” shadow=”#388E3C” ref=”on” mcbox_bg=”#fafafa” mcbox_color=”” mcbox_title=”\購入はコチラから/” beacon=””]
AFFINGE6(アフィンガー)でできること事例

AFFINGER6を導入してできることを紹介します。
トップページカスタマイズ
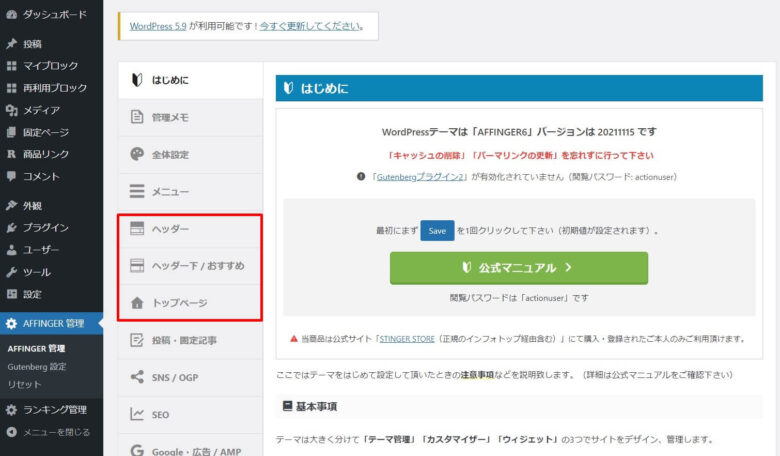
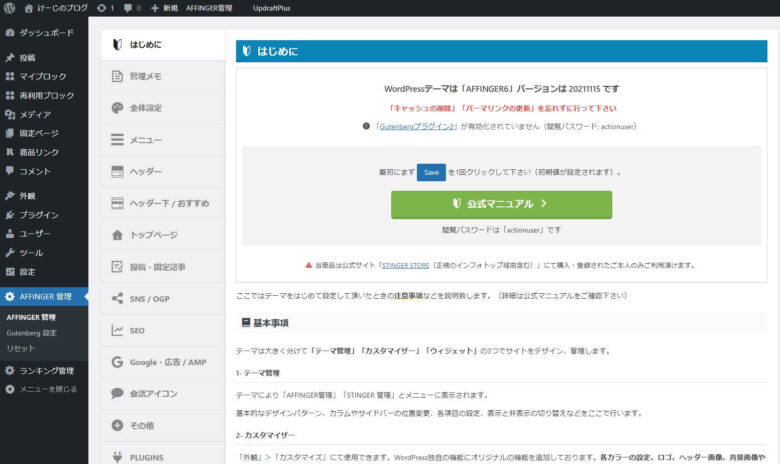
AFFINGER6には、「AFFINGER管理」という機能があって、ここから様々なカスタマイズが簡単にできます。
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#ccc” bgcolor=”#ffffff” borderwidth=”2″ borderradius=”2″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
その中でも一番簡単に作成できたのがトップページのカスタマイズです。
[/st-mybox]
AFFINGER管理の「ヘッダー」、「ヘッダー下/おすすめ」、「トップページ」から簡単にカスタマイズができます。

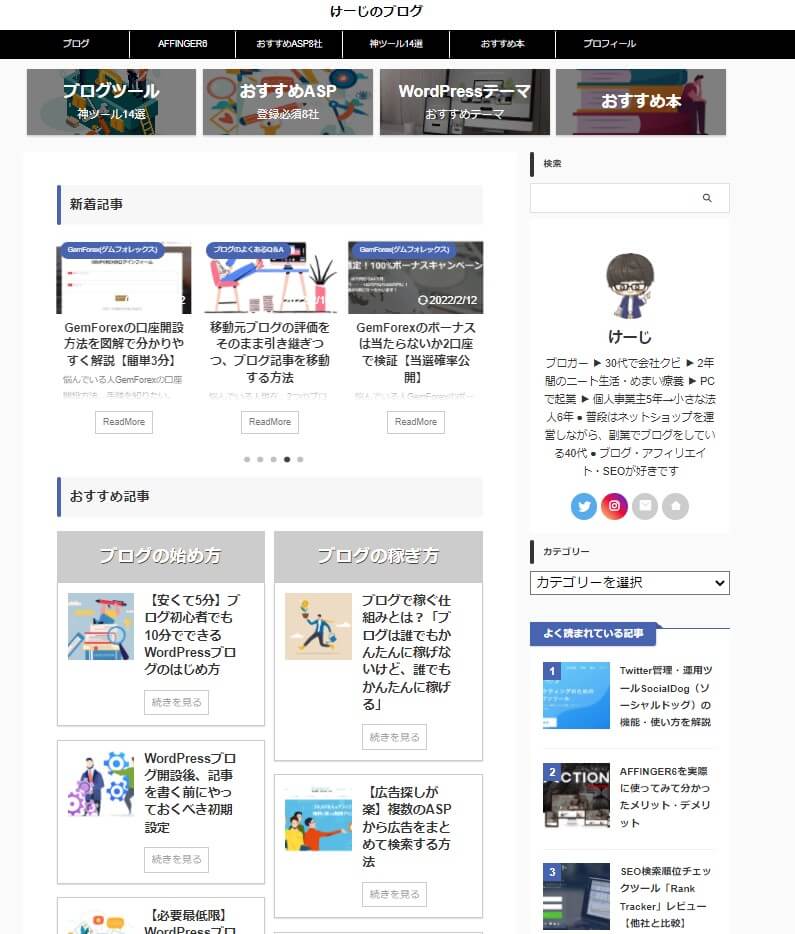
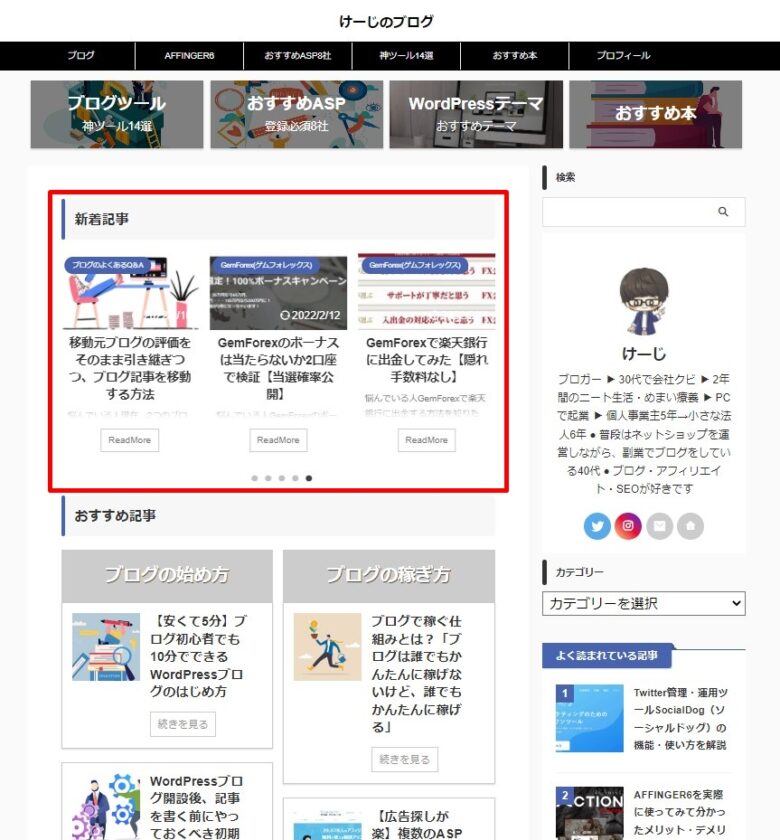
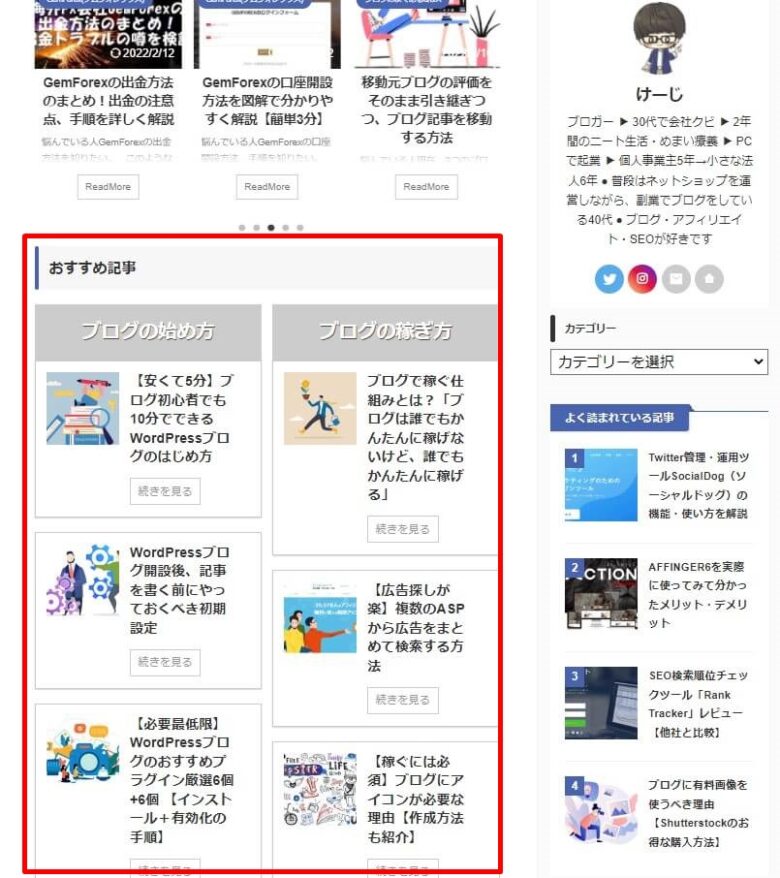
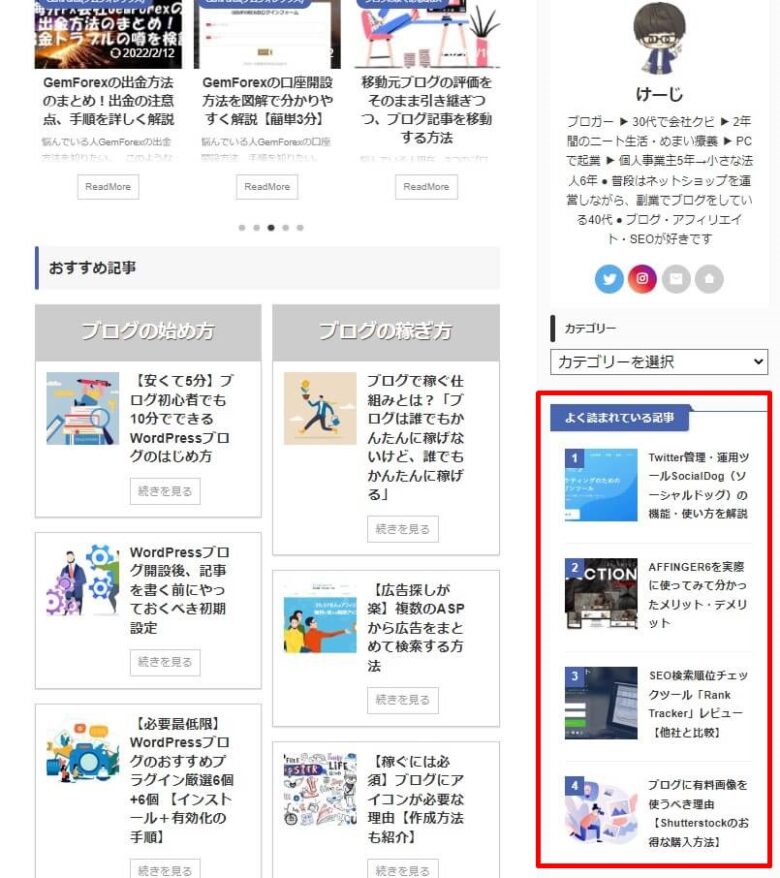
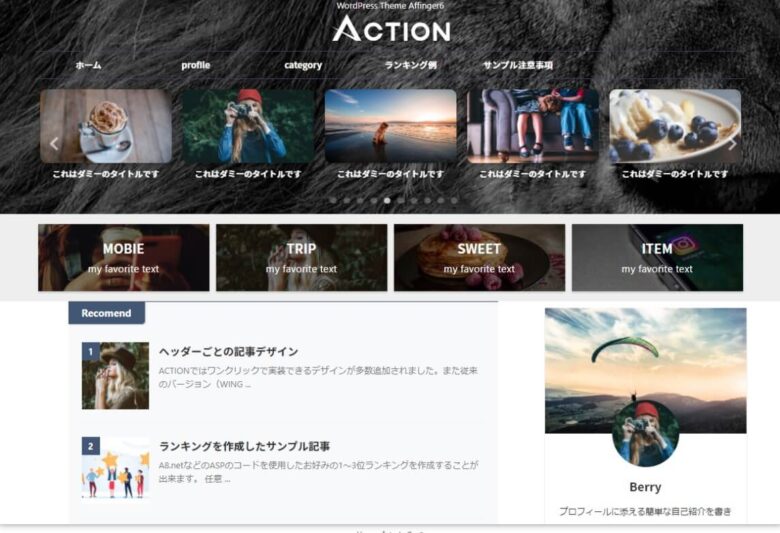
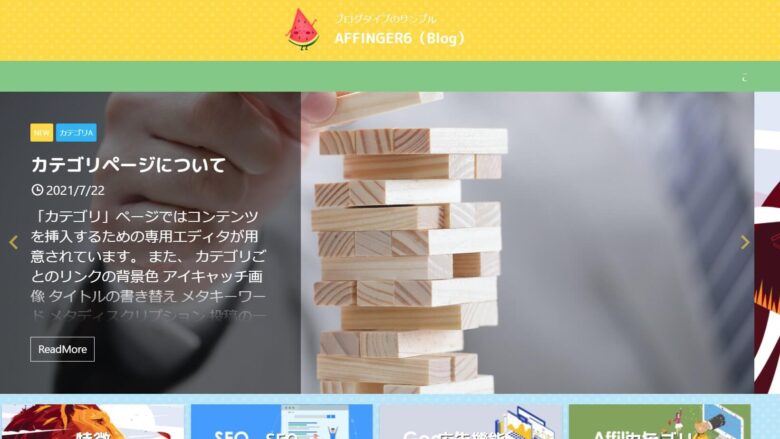
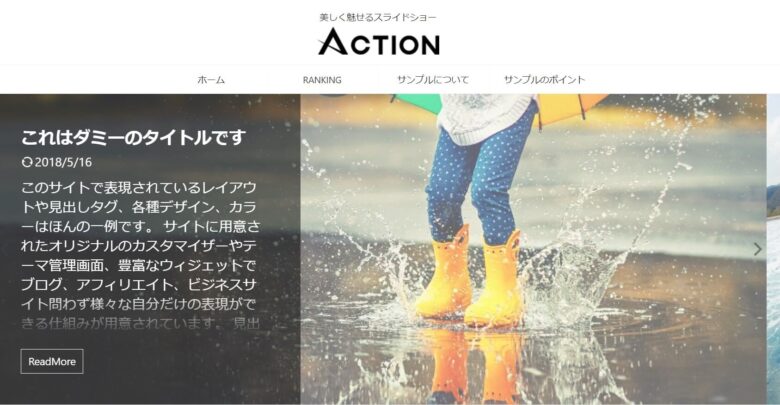
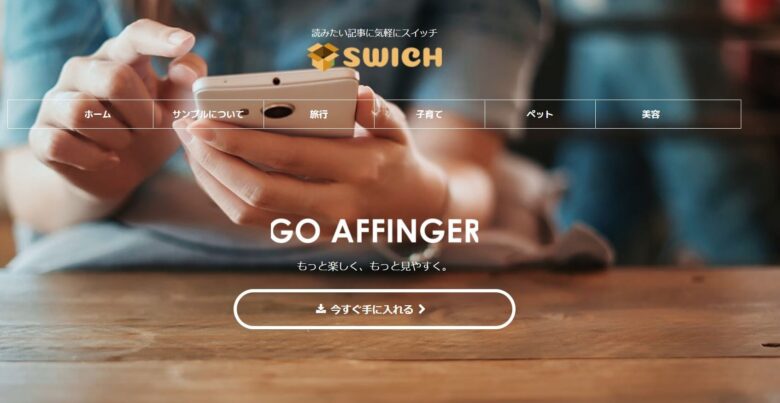
下記のようなトップページが簡単に作れます。

①:ヘッダー下カード型リンク(おすすめカテゴリー)
②:スライドショー(新着記事)
③:2列レイアウト(おすすめ記事)

④:サイドバー(よく読まれている記事)

詳しいカスタマイズ方法は下記の記事を参考にしてください。
[st-card myclass=”” id=”2374″ label=”” pc_height=”” name=”” bgcolor=”” color=”” webicon=”” readmore=”on” thumbnail=”on” type=””]
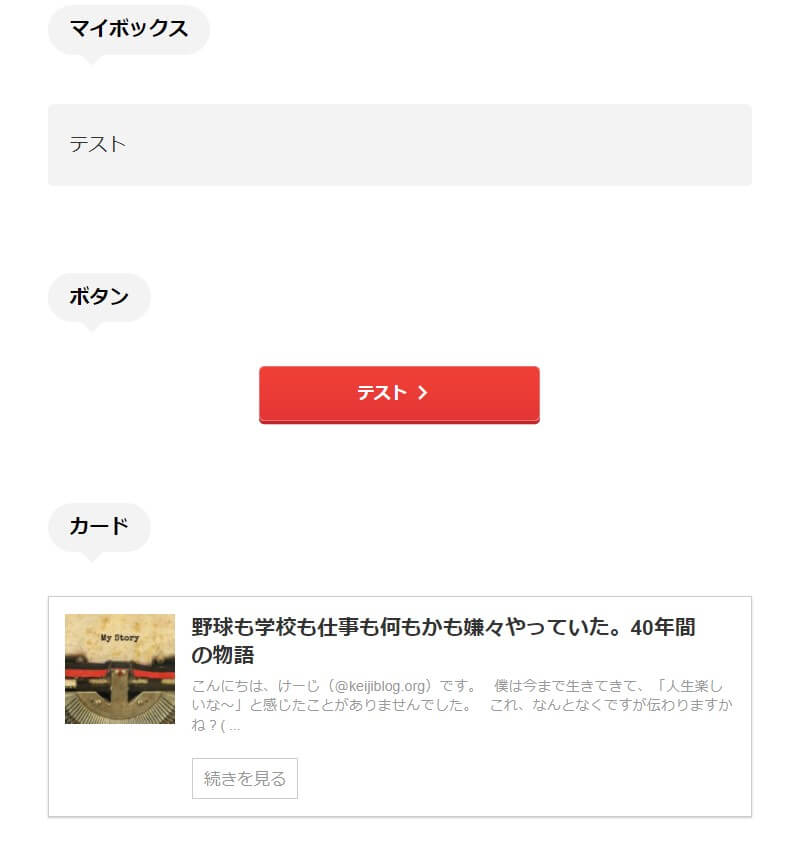
文字装飾・マイボックス・ボタン

AFFINGER6は、「文字装飾」・「ボタン」・「ボックス」は、ビジュアルエディタ上にあります。
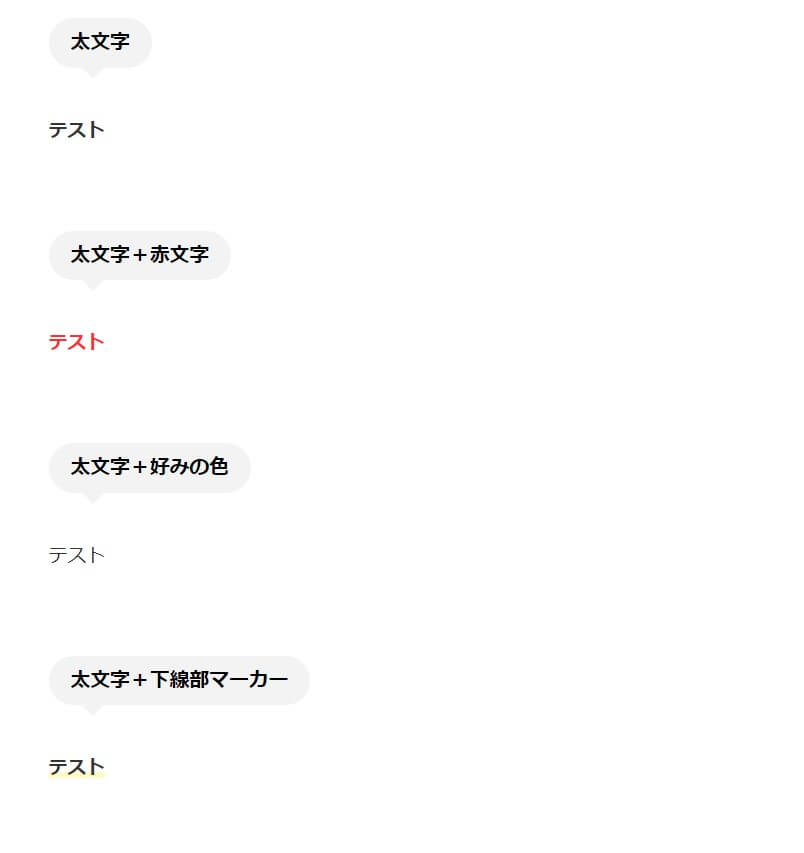
今回はよく使う文字装飾を使って、どのように見えるかを紹介します。


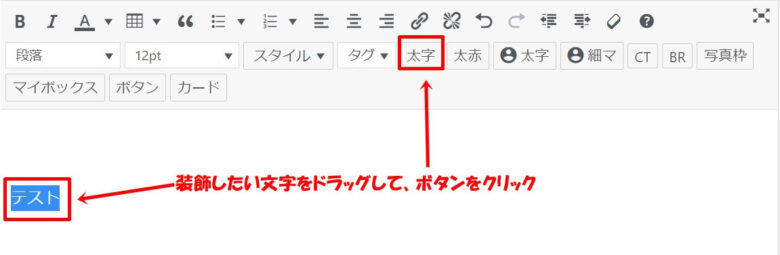
使い方は簡単で、装飾したい文字をドラッグして、太字にしたい場合は「太字」をクリックします。

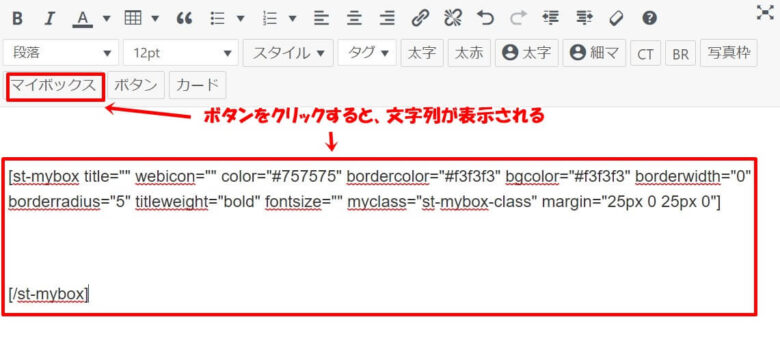
「マイボックス」・「ボタン」・「カード」は、ボタンをクリックすると、文字列が表示されます。プレビューで確認すると、先ほど紹介したように反映されているのが確認できます。

会話吹き出し
会話吹き出しとはこのようなものです。
[st-kaiwa2]会話吹き出し[/st-kaiwa2]
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#BDBDBD” bgcolor=”#f3f3f3″ borderwidth=”0″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
会話形式にすることで文章が伝わりやすくなったり、メリハリがついて読みやすくなります。
[/st-mybox]
AFFINGER6は会話吹き出しが標準で装備されています。
会話吹き出しの使い方
まず、会話している人の画像を設定します。
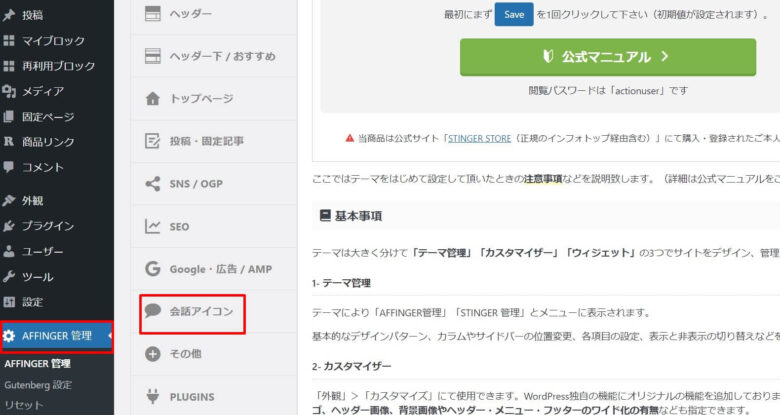
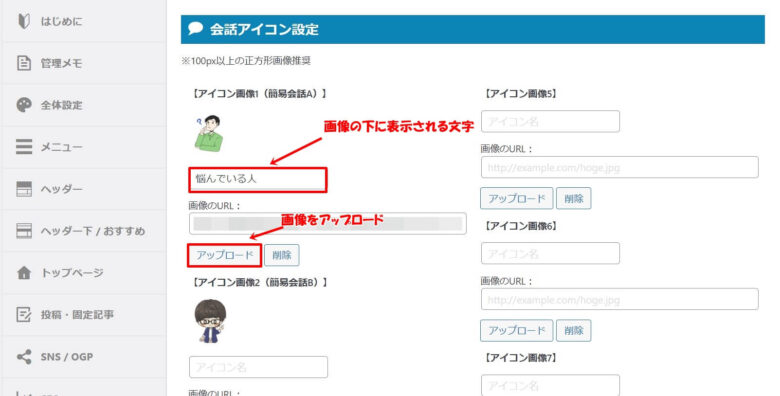
1.ダッシュボードから、「AFFINGER管理」→「会話アイコン」をクリックします。

2.画像をアップロードします。(画像下に文字を表示させたい場合は、表示させたい文字を入力)

3.「SAVE(保存)」をクリックすると、」画像登録完了です。
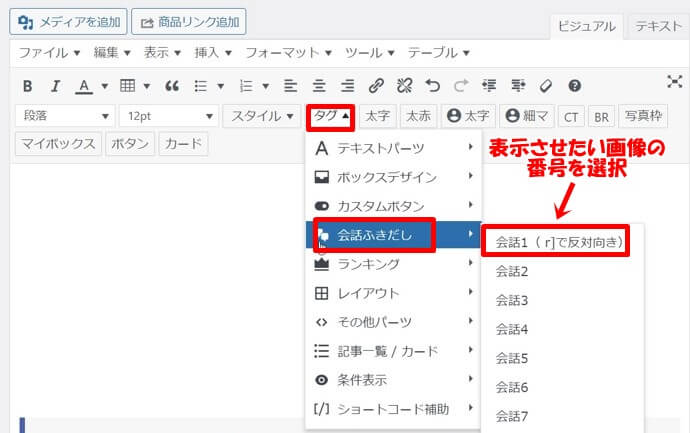
4.投稿画面から、「タグ」→「会話吹き出し」→「表示させたい画像の番号」をクリックすると表示されます。

ボックスデザイン

「タグ」→「ボックスデザイン」から、下記のようなボックスデザインを作成することができます。
[st-flexbox url=”” rel=”nofollow” target=”” webicon=”” title=”タイトル” width=”” height=”” color=”#fff” fontsize=”200″ radius=”0″ shadow=”#424242″ bordercolor=”#ccc” borderwidth=”1″ bgcolor=”#ccc” backgroud_image=”” blur=”on” left=”” margin_bottom=”0″ myclass=””]
[/st-flexbox]
[st-mybox title=”ポイント” webicon=”st-svg-check-circle” color=”#757575″ bordercolor=”#BDBDBD” bgcolor=”#ffffff” borderwidth=”2″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
[/st-mybox]
[st-mybox title=”メモ” webicon=”st-svg-file-text-o” color=”#727272″ bordercolor=”#ff0000″ bgcolor=”#FAFAFA” borderwidth=”0″ borderradius=”5″ titleweight=”bold” title_bordercolor=”” fontsize=”” myclass=”st-mybox-class st-title-under” margin=”25px 0 25px 0″]
[/st-mybox]
[st-midasibox title=”見出し(全角15文字)” webicon=”” bordercolor=”” color=”” bgcolor=”” borderwidth=”” borderradius=”” titleweight=”bold” myclass=””]
[/st-midasibox]
メモ
[st-slidebox webicon=”” text=”+ クリックして下さい” myclass=”” bgcolor=”” color=”#1a1a1a” margin_bottom=”20″]
[/st-slidebox]
[st-square-checkbox bgcolor=”” bordercolor=”” fontweight=”” borderwidth=”3″]
[/st-square-checkbox]
こんな方におすすめ
- これはダミーのテキストです
- これはダミーのテキストです
こんな方におすすめ
- これはダミーのテキストです
- これはダミーのテキストです
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#ccc” bgcolor=”#ffffff” borderwidth=”2″ borderradius=”2″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
[/st-mybox]
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#BDBDBD” bgcolor=”#f3f3f3″ borderwidth=”0″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
[/st-mybox]
[st-mybox title=”ポイント” webicon=”st-svg-check-circle” color=”#FFD54F” bordercolor=”#FFD54F” bgcolor=”#FFFDE7″ borderwidth=”2″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
[/st-mybox]
[st-mybox title=”注意ポイント” webicon=”st-svg-exclamation-circle” color=”#ef5350″ bordercolor=”#ef9a9a” bgcolor=”#ffebee” borderwidth=”2″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
[/st-mybox]
このようなボックスデザインがワンクリックで作成できます。
ランキング
[st-rank rankno=”1″ bgcolor=”” color=”#000″ bordercolor=”#ccc” radius=”” star=””]テスト[/st-rank]
[st-rank rankno=”2″ bgcolor=”” color=”#000″ bordercolor=”#ccc” radius=”” star=””]テスト[/st-rank]
[st-rank rankno=”3″ bgcolor=”” color=”#000″ bordercolor=”#ccc” radius=”” star=””]テスト[/st-rank]
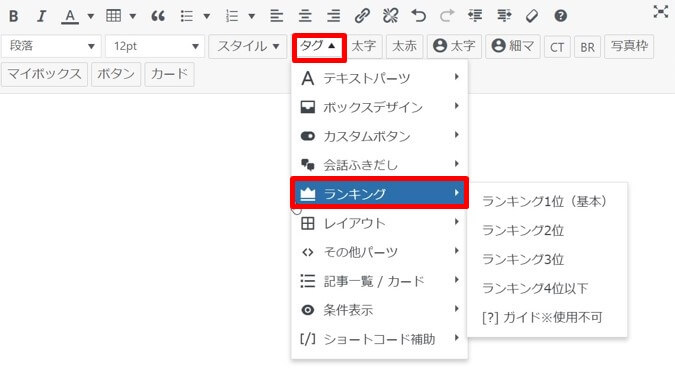
「タグ」→「ランキング」をクリックすると、ランキングを表示させることができます。

[st-kaiwa2]今回は一部しか紹介できませんでしたが、アフィンガーはオシャレな装飾がたくさんあります。[/st-kaiwa2]
[st-mcbutton url=”https://www.infotop.jp/click.php?aid=205833&iid=75194&pfg=1″ title=”AFFINGER6公式サイト” rel=”” webicon=”” target=”” color=”#fff” bgcolor=”#43A047″ bgcolor_top=”#66BB6A” bordercolor=”#81C784″ borderwidth=”1″ borderradius=”5″ fontweight=”bold” fontsize=”120″ width=”90″ webicon_after=”st-svg-chevron-right” shadow=”#388E3C” ref=”on” mcbox_bg=”#fafafa” mcbox_color=”” mcbox_title=”\購入はコチラから/” beacon=””]
AFFINGE6(アフィンガー)を実際に使って感じたデメリット3つ

実際にAFFINGER6を使って感じたデメリットを紹介します。
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#ccc” bgcolor=”#ffffff” borderwidth=”2″ borderradius=”2″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
①:別のテーマから移行すると、記事やデザインの修正に時間がかかる
②:機能が多すぎるゆえ、使いこなせない
③:稼ぐに特化したテーマだが、導入しただけでは稼げない
[/st-mybox]
①:別のテーマから移行すると、記事やデザインの修正に時間がかかる
AFFINGER6は、他のWordpressテーマと同じく、別のテーマから移行すると記事の文字装飾やブログのデザインが崩れてしまいます。
なぜかというと、AFFINGER6と別のWordPressテーマで利用していたショートコード、設定に違いがあるためです。
一括で修正する方法もありますが、失敗するリスクもあり現実的ではありません。
なので、ひとつずつ手動で修正する必要があります。
記事数が多いと、それを修正するだけでもかなりの時間を消費します。
[st-kaiwa2]僕はSANGOから移行したことがあり、修正するのにかなり苦労した経験があります。[/st-kaiwa2]
別のテーマから移行するのは、AFFINGER6の最大のデメリットと感じます。
②:機能が多すぎるゆえ、使いこなせない
AFFINGER6の機能はかなり多いです。
それゆえに、使いこなせていないことが起こりえます。
[st-kaiwa2]テレビのリモコンのボタンが多くなって、使いこなせていないのと同じです。[/st-kaiwa2]
しかし、AFFINGER6には公式のマニュアルもあり、情報発信している人も多いので検索すれば、必ず問題は解決できます。
機能がたくさんあるからというより、使い方を検索して見つけるのが大変というのがデメリットですね。
③:稼ぐに特化したテーマだが、導入しただけでは稼げない
どのテーマにも当てはまることですが、導入しただけでは稼げません。
AFFINGER6は、特に「稼ぐ」に特化しているとはいえ、です。
せっかく料金を支払うので、何もしなかったら損をするだけです。中途半端な気持ちではおすすめしません。
「ブログで稼ぐ」という強い意志を持った時に購入することをオススメします。
[st-kaiwa2]導入することで、逆にお金を払ったんだから、やらなければいけないと思わせる効果は期待できます。[/st-kaiwa2]
AFFINGE6(アフィンガー)を実際に使って感じたメリット6つ

つづいて、僕がAFFINGER6を実際に使って感じたメリットを紹介します。
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#ccc” bgcolor=”#ffffff” borderwidth=”2″ borderradius=”2″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
①:簡単におしゃれなブログが作れる
②:クリック1回で簡単にカスタマイズができる
③:カスタマイズ事例が豊富
④:複数ブログで使える
⑤:表示速度が速くなる
⑥:アフィリエイトができる
[/st-mybox]
①:誰でもオシャレなブログが作れる
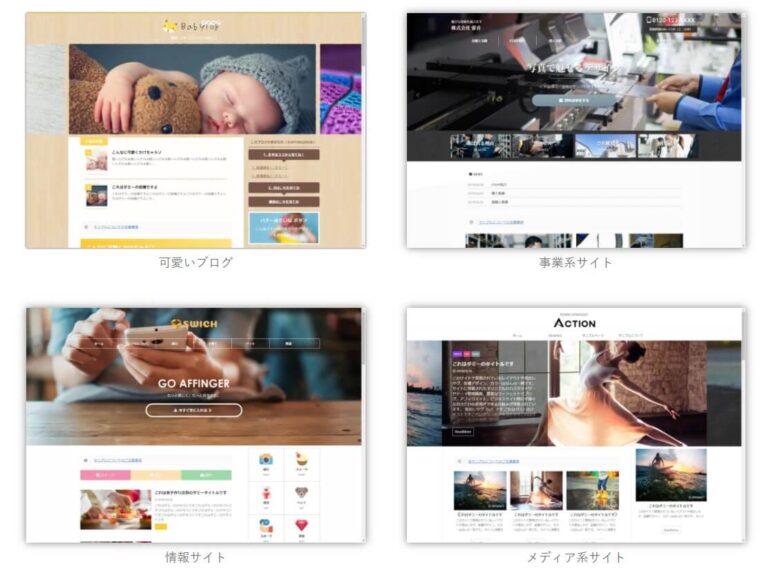
AFFINGER6はどんなデザインにも対応しているので、これ1つあればWordpressのデザインは十分です。
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#ccc” bgcolor=”#ffffff” borderwidth=”2″ borderradius=”2″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
それに加えて、管理画面から直観的な操作でいじれるので、htmlやcssなどのソースコードがいじれない人でも全然問題なく使えます。
[/st-mybox]
下記のようなオシャレなデザインのブログを誰でも作れるようになります。

他のテーマより細かく設定できるので、デザインにこだわりたい人も満足できます。
②:クリック1回で簡単にカスタマイズができる

AFFINGER6の特徴の項目でもお話しましたが、AFFINGER管理という画面から、クリック1回でカスタマイズできます。
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#BDBDBD” bgcolor=”#f3f3f3″ borderwidth=”0″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
cssやphpなどの知識が不要で、自分でソースコードをいじる必要もありません。
[/st-mybox]
「デザイン変更→元に戻す」が簡単にできるので、納得できるまで修正することができます。
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#ccc” bgcolor=”#ffffff” borderwidth=”2″ borderradius=”2″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
管理画面をご覧いただいて分かると思いますが、カスタマイズできる部分が細かく分かれているので、自分好みのデザインにしやすくなっています。
[/st-mybox]
③:カスタマイズ事例が豊富
こちらも先ほどお話したように、AFFINGER6のカスタマイズ情報を発信している人が多いので、自分好みのデザインに修正しやすいです。
検索するのが少し大変ですが、自分でソースコードをいじることと比べたら、めちゃくちゃ楽です。
④:複数ブログで使える
AFFINGER6は、1回の買い切りタイプで1度購入すると、複数のブログでAFFINGER6のテーマを導入することができます。
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#ccc” bgcolor=”#ffffff” borderwidth=”2″ borderradius=”2″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
2ブログ運営していても、10ブログ運営していても、1回の購入で全てのブログに導入することができます。
[/st-mybox]
⑤:表示速度が速くなる
最新のAFFINGER6は、前作のAFFINGER5よりも表示速度が大幅に速くなりました。
それによって、他のテーマと比べても、トップクラスに表示速度が速くなりました。
✅JIN とAFFINGER の比較
最近、JIN→AFFINGERに乗り換えました
使ってみて(個人的)両者を比較
▶️価格
→同じ▶️表示速度
→AFFINGER 勝ち▶️使いやすさ
→JIN 勝ち▶️カスタマイズの豊富さ
→AFFINGER 勝ち▶️収益性
→AFFINGER 勝ち両方良いけど、個人的には僅差でAFFINGERかな🧏
— よこけん@SE+副業ブロガー (@yokoken1007) March 5, 2020
AFFINGER 6の表示速度
色々と弄ってみたら、めちゃめちゃ表示速くなってた。たかが表示速度だけどなんか嬉しい。AFFINGER様様だね#AFFINGER6 #ブログ pic.twitter.com/rTh5ekDIye
— よる (@yorunigamesuru) December 16, 2021
テーマをAFFINGER6に変えてから、ページ表示速度がめっちゃ早くなってる🙄
cocoonの時は、プラグインとか入れてみてもあんまり改善しなくて苦戦してたのに…
さすが有料テーマ😂
目に見えて改善されてるのもめっちゃ嬉しい!!
ページ表示速度が遅くて悩んでいる方は、テーマ変更がオススメです!— ゆう@副業ブログ3ヶ月目 (@nonbiri_hiyoko) December 2, 2021
表示速度が遅いとSEOにも悪影響を及ぼします。
参考記事: ページの読み込み速度をモバイル検索のランキング要素に使用します
(Google ウェブマスター向け公式ブログ [JA])
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#ccc” bgcolor=”#ffffff” borderwidth=”2″ borderradius=”2″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
有料テーマを導入するなら、少しでも表示速度が速いテーマを導入するのをオススメします。
[/st-mybox]
⑥:アフィリエイトができる
アフィリエイトができないテーマが多い中、AFFINGERはアフィリエイトができます。
アフィリエイト報酬は1件7,000円と高報酬です。(3件までは1,000円、4件目以降7,000円)
がっつりアフィリエイトを頑張りたい方にはオススメです。
AFFINGE6(アフィンガー)の口コミを紹介

AFFINGER6(アフィンガー)を実際に利用した人の「良い口コミ」と「悪い口コミ」の両方を紹介します。
AFFINGE6(アフィンガー)の悪い口コミ
まずは、AFFINGER6を利用した人の「悪い口コミ」を紹介します。
悪い部分も知っておいた方がいいと思うので、参考にしてみてください。
ブログ準備中の者ですがAFFINGERのカスタマイズが楽しすぎる✨ブロガーの先輩の「初心者がデザインに時間かけるよりまず記事が先」という言葉。確かに。だけどデザイン沼から抜け出せずPC初心者も相まって3時間も経ってた😇#ブログ仲間募集中 #ブログ書け #AFFINGER
— つばめ@ブログ準備中 (@imadesho1224) January 18, 2022
WordPressに没頭しているここ最近。affingerのトップページをどうするかで試行錯誤。デザインにハマったら無駄な時間使いそうなので、パパッとシンプルに。大事なのは記事だ。デザインではない。←戒め
— Keiko@占星術でWEBコンサル (@keiko_march) February 3, 2022
AFFINGERはここぞという時に勝負できる機能があるのが気に入ってます
使いこなせている人は少なそうですが— ワープレ@WordPressブログの始め方 (@warpressblog) January 29, 2022
[st-midasibox title=”AFFINGER6で多かった悪い評判” webicon=”st-svg-check-circle faa-ring animated” bordercolor=”#FFC107″ color=”” bgcolor=”#FFFDE7″ borderwidth=”” borderradius=”5″ titleweight=”bold” myclass=””]
①:デザイン沼にはまる
②:機能が多くて使いこなせない
[/st-midasibox]
悪い口コミの主な原因は、アフィンガーは機能がたくさんありすぎることのようです。
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#BDBDBD” bgcolor=”#f3f3f3″ borderwidth=”0″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
それによって、デザイン沼にはまって記事作成が後回しになるパターンと、使いこなせていないパターンに分かれて、悪い口コミとなっています。
[/st-mybox]
機能がありすぎるのですが、無理して全部を使おうをしなくて大丈夫です。
まずは自分が必要な機能だけを使えば問題ないです。それだけでも十分価値はあります。
AFFINGE6(アフィンガー)の良い口コミ
つづいて、AFFINGER6を利用した人の「良い口コミ」を紹介します。
昨日は記事をあまり書かず、久しぶりにブログデザイン少々とWordPress内部の整理整頓に明け暮れました。
初めから #AFFINGER にしておいて本当に大正解。
時間はかかったけどプラグイン17個で表示スピードがハイパー高速になった🤘
Google先生のアップデートを乗り越えたい。🙅♂️ #ブログ初心者 pic.twitter.com/19a8x28MUB
— ゆう@ライター×ブロガー.nft (@yactiveman) November 21, 2021
おはようございます。昨日affingerを買ってサイト作っていたらできる事が多くてびっくり。affingerは使い回しが出きるのであと2つサイトを作るつもりですがドメイン買ってしまったから早くしよう。幸い今日は休日。よい1日を
— うまたん@うまいもの探検隊 (@umai_tankentai) November 22, 2021
わ!リプ頂きありがとうございます!!!
アフィンガーはとにかく色々出来る機能が満載で、自分がやりたい事はきっとすべてできると思うんですが、まだまだ「豚に真珠」状態です😭でも楽しい!
頑張ってアフィンガー使いになりたいです!— やまね@楽天アフィリとビットコイン (@yamaneraku10BTC) February 4, 2022
2時間ちょっとかけてようやく!
憧れのボックスメニューができました!我ながら可愛くできたと思う😂
そもそも分からなすぎてボックスメニューっていう名称探すとこから始めたって言うね‥
Affingerのデザイン性すごい‥ pic.twitter.com/x9765wJVyr— ほしこ@シドニー生活&旅ブログ🇦🇺 (@hosico_ozlife) September 11, 2020
[st-midasibox title=”AFFINGER6で多かった良い評判” webicon=”st-svg-check-circle faa-ring animated” bordercolor=”#FFC107″ color=”” bgcolor=”#FFFDE7″ borderwidth=”” borderradius=”5″ titleweight=”bold” myclass=””]
①:表示速度が速い
②:使いまわしができる
③:機能が充実
④:デザインがかっこいい
[/st-midasibox]
アフィンガーを使っている人の多くは、機能の充実は認めているようですね。
あとデザインがかっこいいという口コミも多かったです。
[st-kaiwa2]機能・デザイン性を重視ならAFFINGER6ってところですね。[/st-kaiwa2]
AFFINGE6(アフィンガー)の料金プラン

アフィンガーの料金プランは、大きく分けて2つあります。
[st-mybox title=”ポイント” webicon=”st-svg-check-circle” color=”#FFD54F” bordercolor=”#FFD54F” bgcolor=”#FFFDE7″ borderwidth=”2″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
✓定番のテンプレート「ACTION(AFFINGER6)」
✓高機能+便利なプラグイン付き「ACTION PACK3(AFFINGER6EX対応)」
[/st-mybox]
詳しくは下記のとおりです。
| 料金プラン | ACTION(AFFINGER6) | ACTION PACK3(AFFINGER6EX対応) |
| テーマ名 | ACTION(AFFINGER6版) | ACTION(AFFINGER6EX版) |
| 特典 | ・すごいもくじ [LITE]
・WordPressで作る記事作成ガイド |
・AFFINGERタグ管理マネージャー4
・AB・ABテストプラグイン3 ・「売るための記事」構築マニュアル「AffiliateRun」 ・WordPressで作る記事作成ガイド |
| 価格 | 14,800円(税込み) | 39,800円(税込み) |
※特典は予告なく変更になる場合があるので、商品ページをご確認ください。
最初は、ACTION(AFFINGER6)でも十分です。本記事で紹介している全機能が利用できます。
ちなみに、ACTION PACK3(AFFINGER6EX対応)については、下記の記事で詳しく解説していますのでご覧ください。
関連記事:ACTION PACK3(AFFINGER6EX対応)レビュー
AFFINGE6(アフィンガー)でよくある質問

AFFINGR6のくある質問をまとめました。
これまでの記事の中で重複する部分もありますが、あらためて解説しますね。
[st-mybox title=”よくある質問” webicon=”st-svg-exclamation-circle” color=”#4865b2″ bordercolor=”#4865b2″ bgcolor=”#ffffff” borderwidth=”2″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
①:別のテーマから移行は止めた方がいいか
②:どのプランを購入すればいいか
③:セルフバックはできるか
④:無料体験はできるか
⑤:導入方法は簡単か
[/st-mybox]
①:別のテーマから移行は止めた方がいいか
別テーマから移行すると、記事の文字装飾に不具合が生じます。
不具合と言っても、エラーになったり表示されなくなったりはしません。
[st-kaiwa2]正直、修正しなくてもいいレベルのものもありますが、ブログの一体感は少し乱れます。[/st-kaiwa2]
記事数が多いと修正時間はかかって大変ですが、僕の場合はリライトついでに文字装飾の修正をしました。
[st-kaiwa2]リライトをするいい機会と捉えました。[/st-kaiwa2]
修正は大変ですが、自分が納得するテーマであれば移行するのがいいと思います。
②:どのプランを購入すればいいか
料金プランの項で解説しましたが、AFFINGER6には下記の2つのプランがあります。
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#ccc” bgcolor=”#ffffff” borderwidth=”2″ borderradius=”2″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
ACTIONN(AFFINGER6):テーマのみ14,800円
ACTION PACK3(AFFINGER6EX対応):上位版テーマ+独自プラグイン39,800円
[/st-mybox]
どちらを購入すればいいか迷った時は、ACTION(AFFINGER6)を選べば間違いないです。
あとでグレードアップ可能ですし、ACTION(AFFINGER6)だけでも十分高機能です。
③:セルフバックはできるか
AFFINGER6のセルフバックはありません。
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#BDBDBD” bgcolor=”#f3f3f3″ borderwidth=”0″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
通常価格14,800円~で購入する必要があります。
[/st-mybox]
④:無料体験はできるか
無料体験もございません。
⑤:導入方法は簡単か
導入方法は簡単です。
次の項で導入方法を解説します。
AFFINGER6(アフィンガー)購入特典の詳細【当ブログ限定】

AFFINGE6(アフィンガー)の購入&導入方法

さいごにAFFINGER6を導入する手順を紹介します。
簡単な作業なので、手順通りにすれば全然問題なく導入できます!
AFFINGER6を導入する手順は下記の3つです。
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#ccc” bgcolor=”#ffffff” borderwidth=”2″ borderradius=”2″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
手順①:「AFFINGER6」を購入する
手順②:「AFFINGER6」をダウンロードする
手順③:WordPressにインストールして有効化する
[/st-mybox]
手順①:「AFFINGER6」を購入する
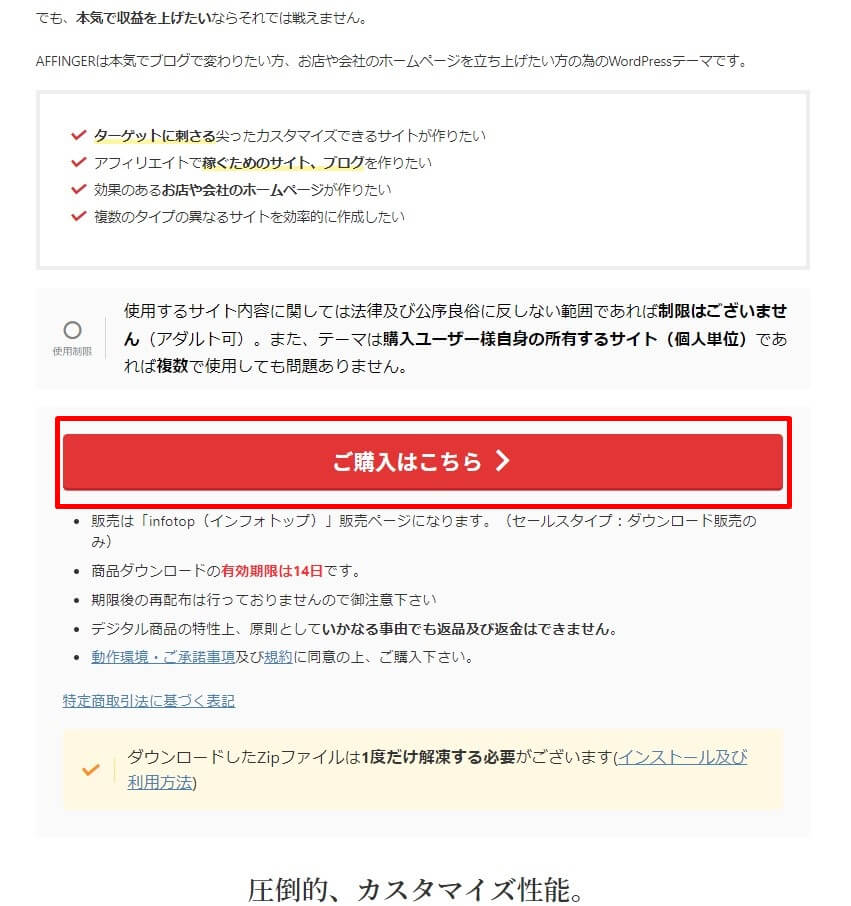
1.まずAFFINGER6購入します。AFFINGER6のHPにアクセスをします。下にスクロールして、「ご購入はこちら」をクリックします。
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#ccc” bgcolor=”#ffffff” borderwidth=”2″ borderradius=”2″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
当ブログ内のリンクからAFFINGERを購入していただくと、購入特典をプレゼントするので、必ず、当ブログ内のリンクから購入してください。
[/st-mybox]


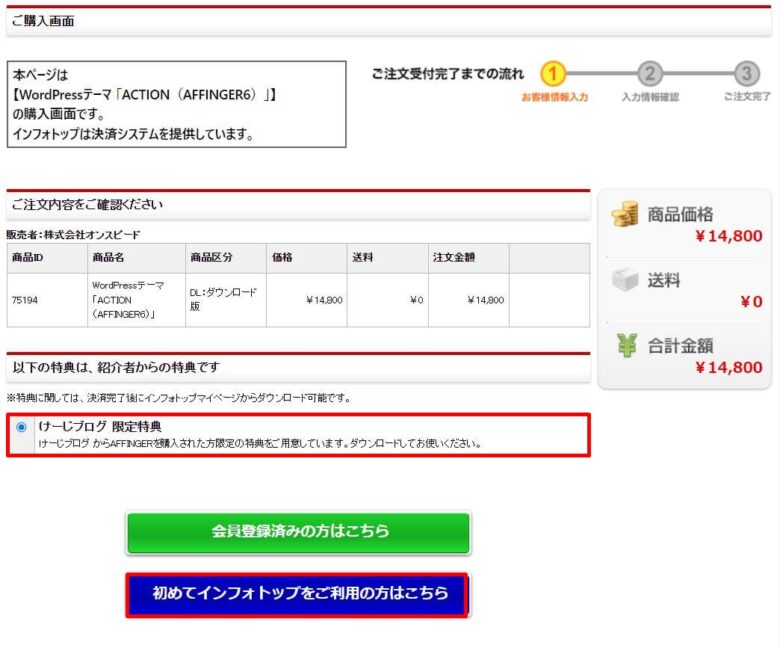
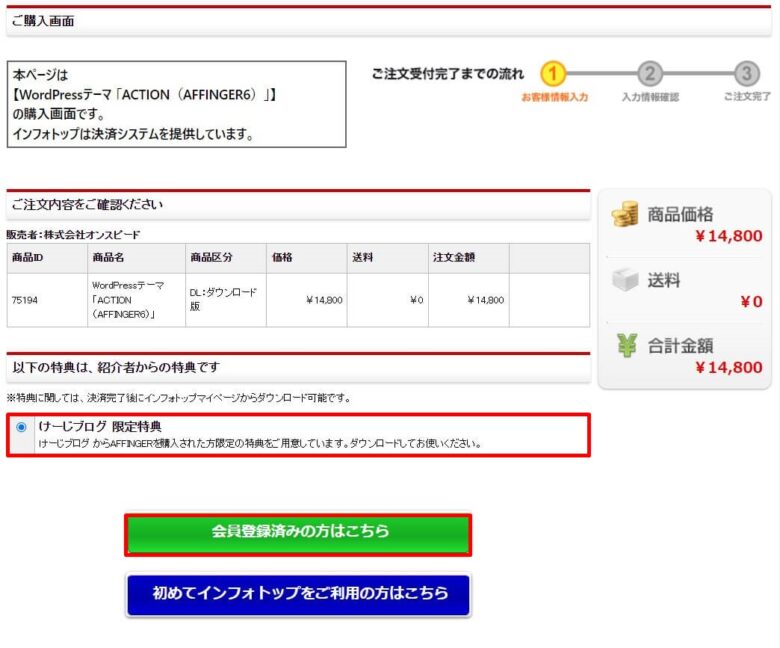
2.インフォトップ未登録の方は、「初めてインフォトップをご利用の方はこちら」をクリックします。(登録済みの方は次に解説しています。)

[st-kaiwa2]当ブログ内のリンクをクリックすると、「けーじブログ限定特典」が表示されるので、必ず確認してから購入してください。[/st-kaiwa2]
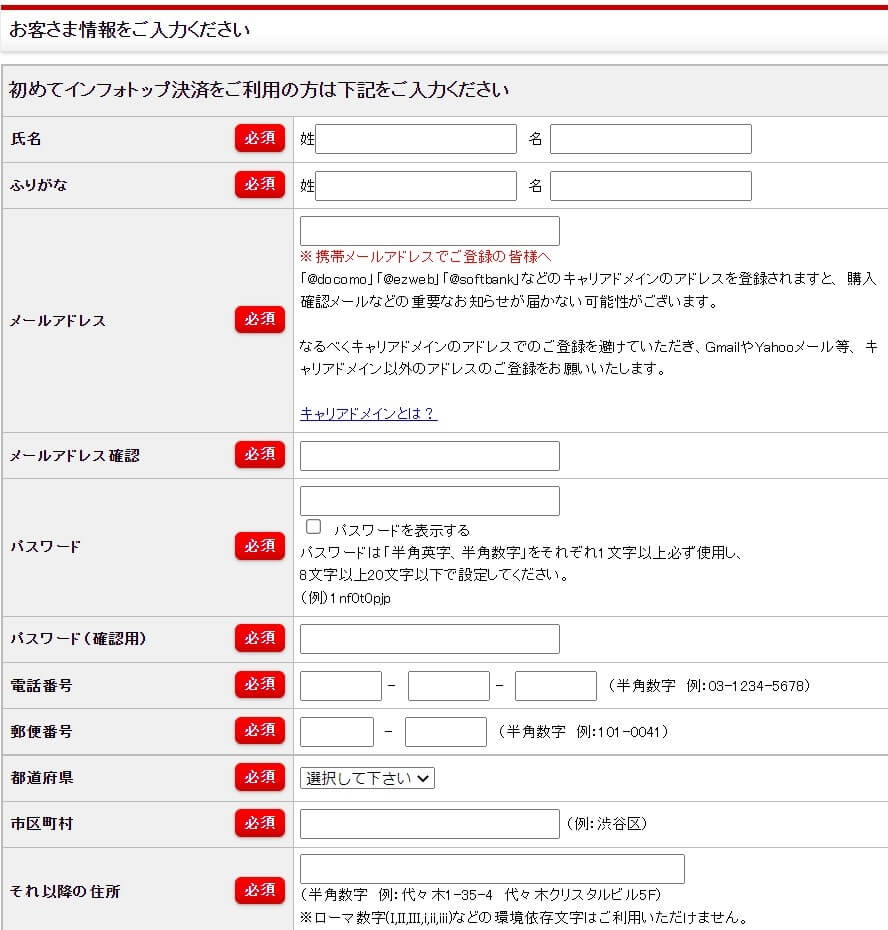
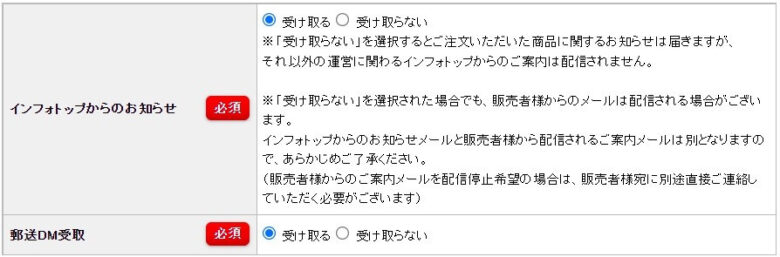
3.「お客様情報」を入力します。


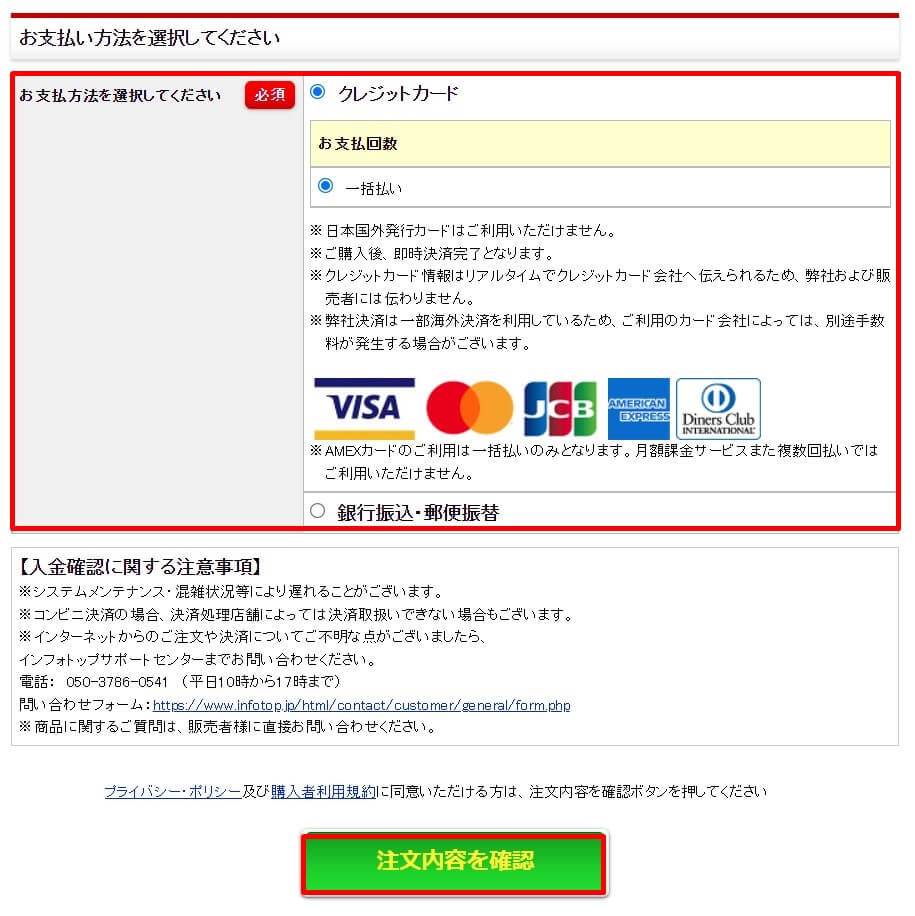
4.「お支払方法」を選択して、「注文内容を確認」をクリックします。(今回はクレジットカード支払いを選択します。)

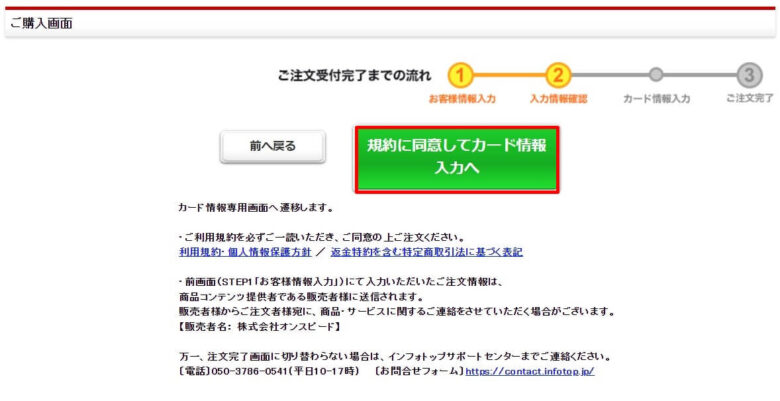
5.「規約に同意してカード情報入力へ」をクリックします。

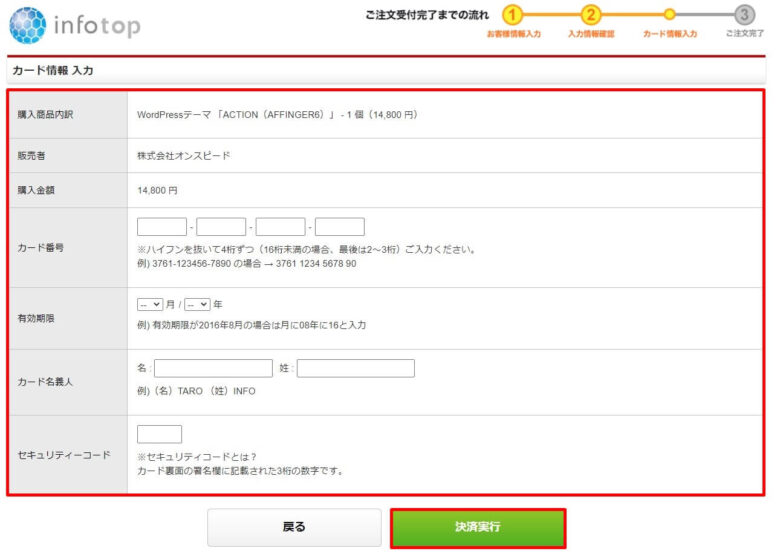
6.カード情報を入力して、「決済実行」をクリックします。

[st-kaiwa2]購入完了です。[/st-kaiwa2]
インフォトップ登録済みの方は、「会員登録済みの方はこちら」をクリックします。

[st-kaiwa2]当ブログ内のリンクをクリックすると、「けーじブログ限定特典」が表示されるので、必ず確認してから購入してください。[/st-kaiwa2]
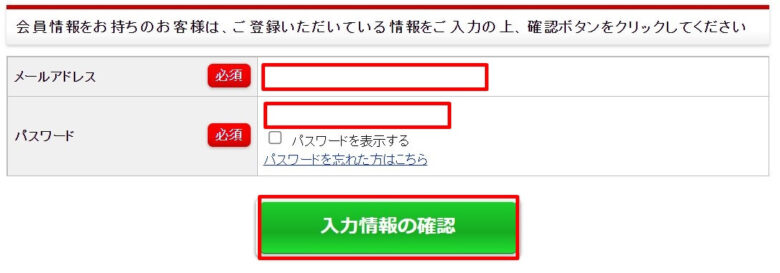
「メールアドレス」、「パスワード」を入力して、「入力情報の確認」をクリックします。

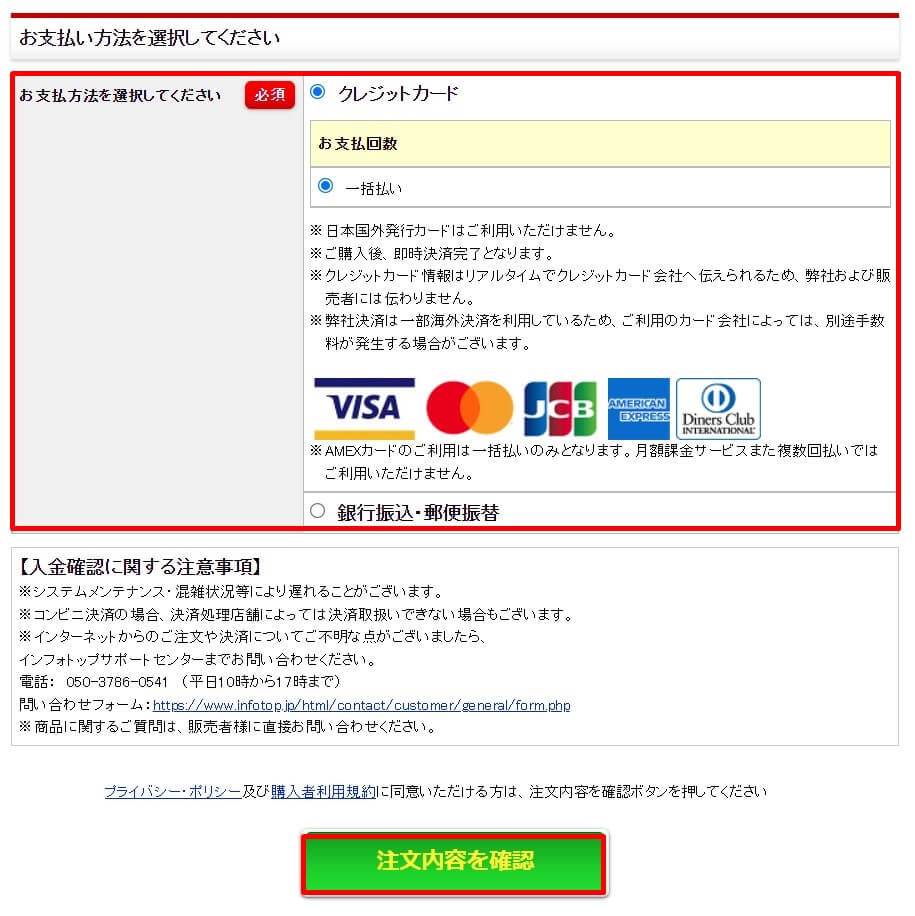
支払方法を選択して、「注文内容を確認」をクリックします。(今回はクレジット支払いを選択します。)

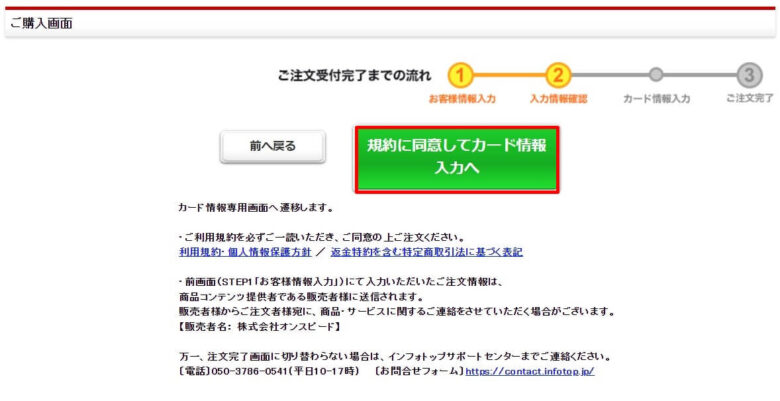
「規約に同意してカード情報入力へ」をクリックします。

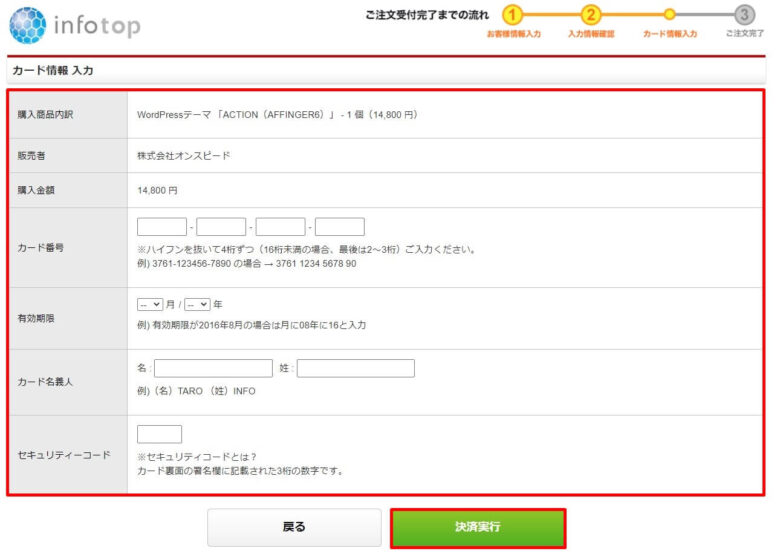
カード情報を入力して、「決済実行」をクリックします。

[st-kaiwa2]購入完了です。[/st-kaiwa2]
手順②:「AFFINGER6」をダウンロードする
つぎに「AFFINGER6」をダウンロードします。
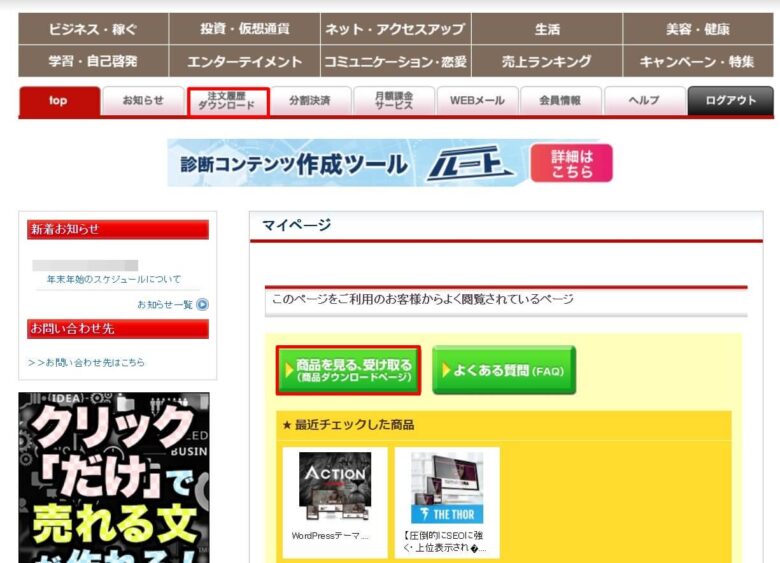
1.インフォトップの「マイページ」から、「商品を見る、受け取る(商品ダウンロードページ)」、もしくは「注文履歴ダウンロード」をクリックします。

2.「AFFINGER6」の「ダウンロード」をクリックします。
[st-kaiwa2]ダウンロード完了です。[/st-kaiwa2]

※ZIP形式のままで保存してください。
「affinger」と「affinger-child」のファイルがあるか確認してください。
[st-kaiwa2]ダウンロードの時期によって、ファイル名が少し違う場合があります。[/st-kaiwa2]
手順③:WordPressにインストールして有効化する
ファイルをダウンロードしたら、WordPressにインストールして有効化します。
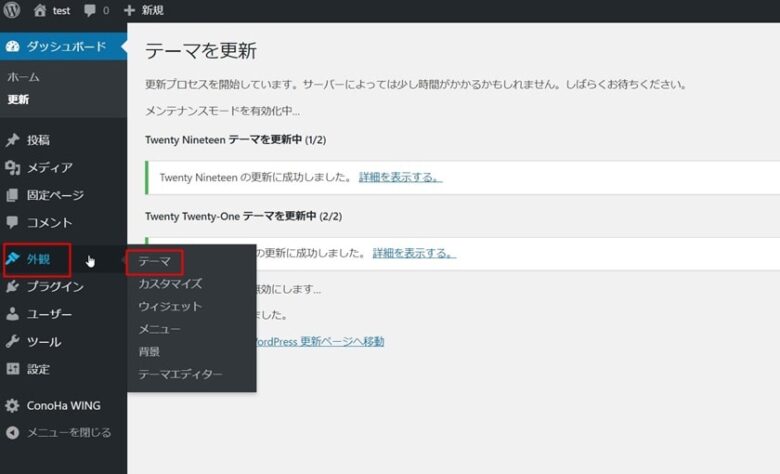
1.Wordpressのダッシュボードから、「外観」→「テーマ」をクリックします。

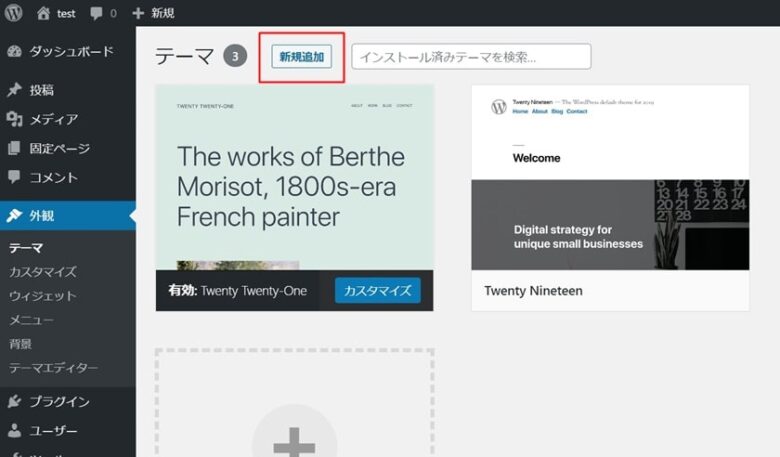
2.「新規追加」をクリックします。

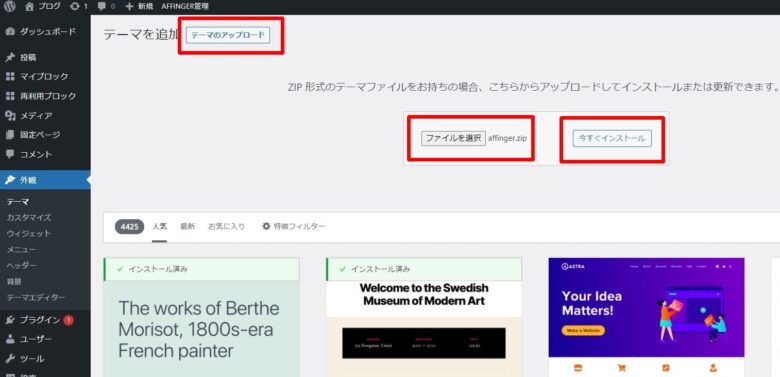
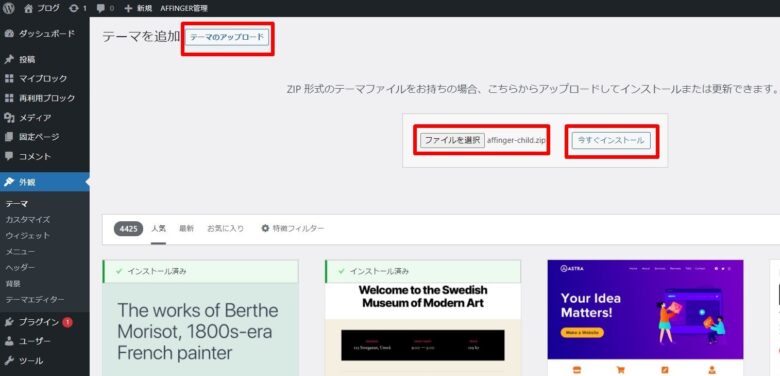
3.「テーマのアップロード」をクリックして、「affinger.zip」を選択して、「今すぐインストール」をクリックします。

4.同じ手順で、「affinger-child.zip」もインストールします。

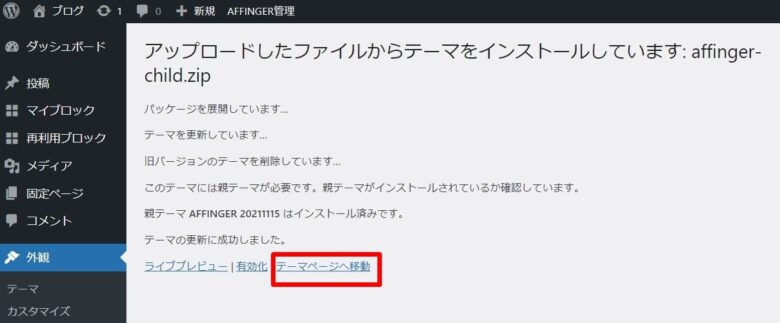
5.「テーマページへ移動」をクリックして、テーマの一覧画面に戻ります。

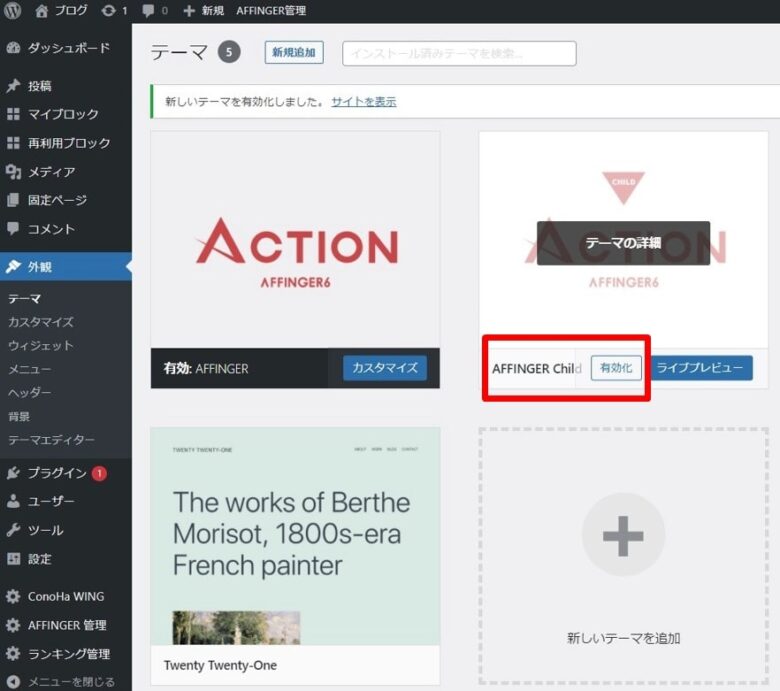
6.テーマの一覧から、「affinger-child」にカーソルを合わせて、「有効化」をクリックします。

[st-kaiwa2]「affinger-child(子テーマ)」を有効化するのがポイントです。[/st-kaiwa2]
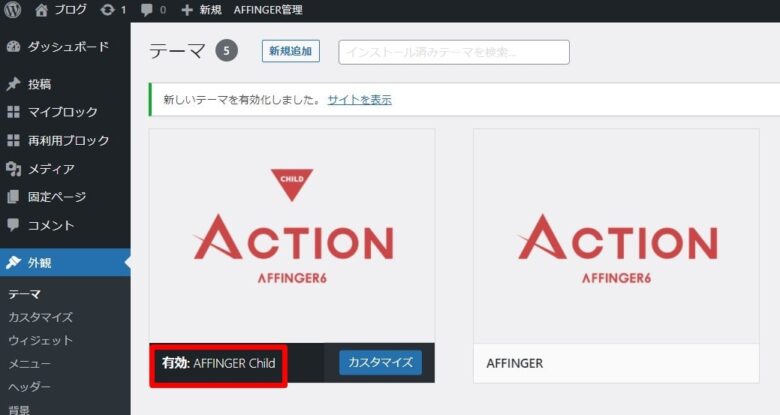
「有効: AFFINGER Child」と表示されていたら、有効化できています。

※ブログを確認すると、AFFINGER6のデザインに変更されています。

以上で、AFFINGER6の導入は完了です。
トップページやデザインをカスタマイズしたい方は、下記の記事をご覧ください。
関連記事:「AFFINGER6(アフィンガー6)」カスタマイズ方法
AFFINGER6レビュー:まとめ

最後に簡単におさらいをします。
[st-mybox title=”AFFINGER6特典一覧【当ブログ限定】” webicon=”st-svg-exclamation-circle” color=”#4865b2″ bordercolor=”#4865b2″ bgcolor=”#ffffff” borderwidth=”2″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
①:AFFINGER6の分かりにくい設定箇所の解説
②:当ブログで使用しているプラグイン一覧
③:AFFINGER6の表示速度を速くする方法
④:インフォトップの特典の付け方を解説
⑤:ブログ記事1本添削
⑥:Twitterでツイートを拡散
[/st-mybox]
[st-mybox title=”AFFINGE6を実際に使って感じたデメリット3つ” webicon=”st-svg-exclamation-circle” color=”#4865b2″ bordercolor=”#4865b2″ bgcolor=”#ffffff” borderwidth=”2″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
①:別のテーマから移行すると、記事やデザインの修正に時間がかかる
②:機能が多すぎるゆえ、使いこなせない
③:稼ぐに特化したテーマだが、導入しただけでは稼げない
[/st-mybox]
[st-mybox title=”AFFINGE6を実際に使って感じたメリット5つ” webicon=”st-svg-exclamation-circle” color=”#4865b2″ bordercolor=”#4865b2″ bgcolor=”#ffffff” borderwidth=”2″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
①:簡単におしゃれなブログが作れる
②:クリック1回で簡単にカスタマイズができる
③:カスタマイズ事例が豊富
④:複数ブログで使える
⑤:表示速度が速くなる
⑥:アフィリエイトができる
[/st-mybox]
[st-mybox title=”AFFINGER6で多かった良い評判” webicon=”st-svg-exclamation-circle” color=”#4865b2″ bordercolor=”#4865b2″ bgcolor=”#ffffff” borderwidth=”2″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
①:表示速度が速い
②:使いまわしができる
③:機能が充実
④:デザインがかっこいい
[/st-mybox]
[st-mybox title=”AFFINGE6の料金プラン” webicon=”st-svg-exclamation-circle” color=”#4865b2″ bordercolor=”#4865b2″ bgcolor=”#ffffff” borderwidth=”2″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
ACTION(AFFINGER6):テーマのみ14,800円
ACTION PACK3(AFFINGER6EX対応):上位版テーマ+独自プラグイン39,800円
どちらを購入すればいいか迷った時は、ACTION(AFFINGER6)を選べば間違いないです。
[/st-mybox]
以上、有料Wordpressテーマ「AFFINGER6」についてでした。
僕自身、他のテーマを利用していた時期もありますが、結果、「AFFINGER6」を導入して大満足です。
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#BDBDBD” bgcolor=”#f3f3f3″ borderwidth=”0″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
使いやすいし、ソースコードをいじらなくても、ある程度の見た目のブログができちゃいます。
[/st-mybox]
少し時間をかければ、超本格的なデザインにすることも可能です。
[st-kaiwa2]僕はある程度の見た目ができたら、記事作成に力を入れたいと思っていたので導入してよかったです。[/st-kaiwa2]
無料テーマでもいいですが、多くは途中から有料テーマに移行します。
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#ccc” bgcolor=”#ffffff” borderwidth=”2″ borderradius=”2″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
なので、早い時期に有料テーマに移行しておくと、修正の手間に時間を取られなくてすみますよ。
[/st-mybox]
本記事が悩んでいる方の参考になればうれしいです。
最後までご覧いただきありがとうございました。
[st-mcbutton url=”https://www.infotop.jp/click.php?aid=205833&iid=75194&pfg=1″ title=”AFFINGER6公式サイト” rel=”” webicon=”” target=”” color=”#fff” bgcolor=”#43A047″ bgcolor_top=”#66BB6A” bordercolor=”#81C784″ borderwidth=”1″ borderradius=”5″ fontweight=”bold” fontsize=”120″ width=”90″ webicon_after=”st-svg-chevron-right” shadow=”#388E3C” ref=”on” mcbox_bg=”#fafafa” mcbox_color=”” mcbox_title=”\購入はコチラから/” beacon=””]

コメント