[st-kaiwa1]AFFINGER6を使っていますが、ブログのトップページをカスタマイズしたいです。
カスタマイズ方法を教えてください。[/st-kaiwa1]
このような悩みにお答します。
本記事の内容
- カスタマイズ①:ヘッダー下カード型リンク(おすすめカテゴリー)
- カスタマイズ②:スライドショー(新着記事)
- カスタマイズ③:2列レイアウト(おすすめ記事)
- カスタマイズ④:サイドバー(よく読まれている記事)
いろんな方のブログを見ていると、トップページには「おすすめ記事」や「読んでほしい記事」などがまとめられて、ブログを訪れた人に読みやすい作りになっています。
自分も同じようなトップページにしたいと思う方も多いと思います。
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#BDBDBD” bgcolor=”#f3f3f3″ borderwidth=”0″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
本記事ではそんな方向けに、ブログのトップページをカスタマイズする方法を解説します。
[/st-mybox]
導入しているテンプレートによって、カスタマイズ方法が微妙に違います。
当ブログはAFFINGER6を使用しているので、AFFINGER6を導入している方向けになります。
[st-kaiwa2]本記事を参考にすれば、30分もかからずに読者に見やすいトップページが作れます。[/st-kaiwa2]
ちなみに、フォントのサイズなど、細かい部分のカスタマイズ方法は下記の記事をご覧ください。
[st-mcbutton url=”https://www.infotop.jp/click.php?aid=205833&iid=75194&pfg=1″ title=”AFFINGER6公式サイト>” rel=”” webicon=”” target=”” color=”#fff” bgcolor=”#43A047″ bgcolor_top=”#66BB6A” bordercolor=”#81C784″ borderwidth=”1″ borderradius=”5″ fontweight=”bold” fontsize=”120″ width=”90″ webicon_after=”st-svg-chevron-right” shadow=”#388E3C” ref=”on” mcbox_bg=”#fafafa” mcbox_color=”” mcbox_title=”\購入はコチラから/” beacon=””]
ブログのトップページをカスタマイズする方が良い理由

ブログのトップページをカスタマイズするのは、デザイン性をよくするためだという方が多いと思います。
それ以外にも下記の2つの良い理由があるため、トップページはカスタマイズした方が良いです。
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#ccc” bgcolor=”#ffffff” borderwidth=”2″ borderradius=”2″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
①:読者の利便性
②:SEO対策
[/st-mybox]
①:読者の利便性
適切なカスタマイズをすることで、読者の利便性がよくなります。
なぜかというと、多くの場合は個別記事からアクセスがあります。
個別記事からトップページに戻ったときに、「どこに何の記事があるか」分かりやすく設置されていたら、読者は次に読む記事を見つけやすくなります。
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#BDBDBD” bgcolor=”#f3f3f3″ borderwidth=”0″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
トップページが最新記事一覧になっていると、読者は読みたい記事を探してまで見に行ってくれません。
[/st-mybox]
読者の利便性のためにもカスタマイズは必要です。
②:SEO対策
トップページをカスタマイズすることでSEO対策にもなります。
なぜかというと、トップページに読んでもらいたい記事を配置することで、クローラーに発見されやすく、そのページの評価を高めやすくなるからです。
[st-kaiwa2]たとえば、まとめ記事とかを配置してあげましょう。[/st-kaiwa2]
最新記事だけを配置していると、トップページの評価が定まりません。
SEO対策にもなるので、トップページのカスタマイズは必要です。
カスタマイズしたAFFINGER6トップページのイメージ
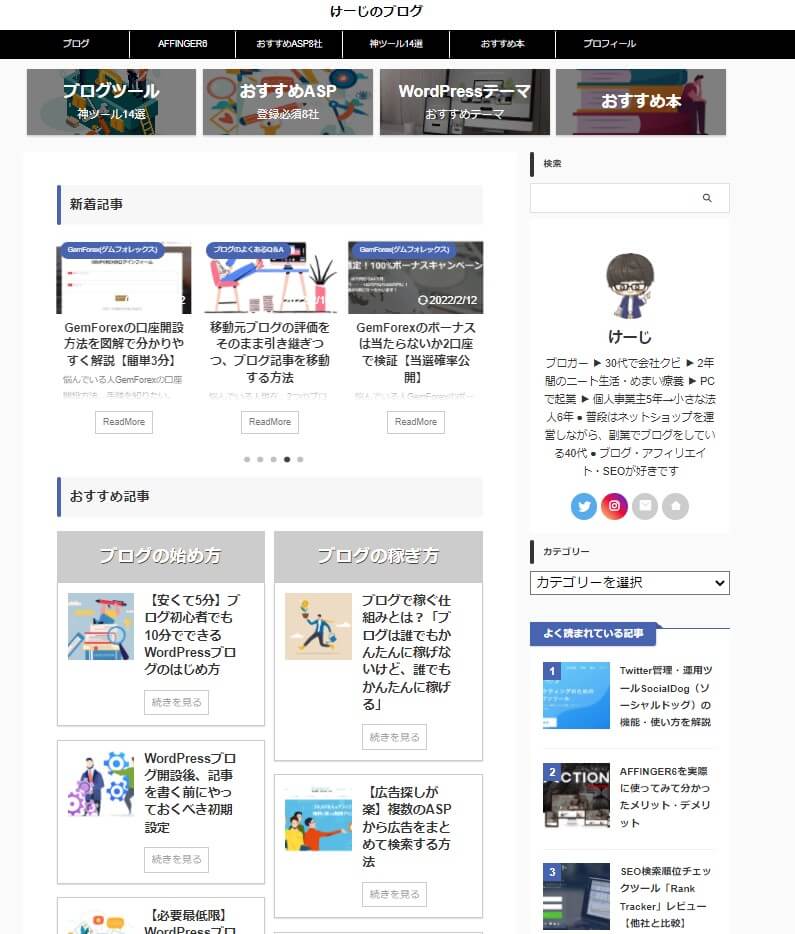
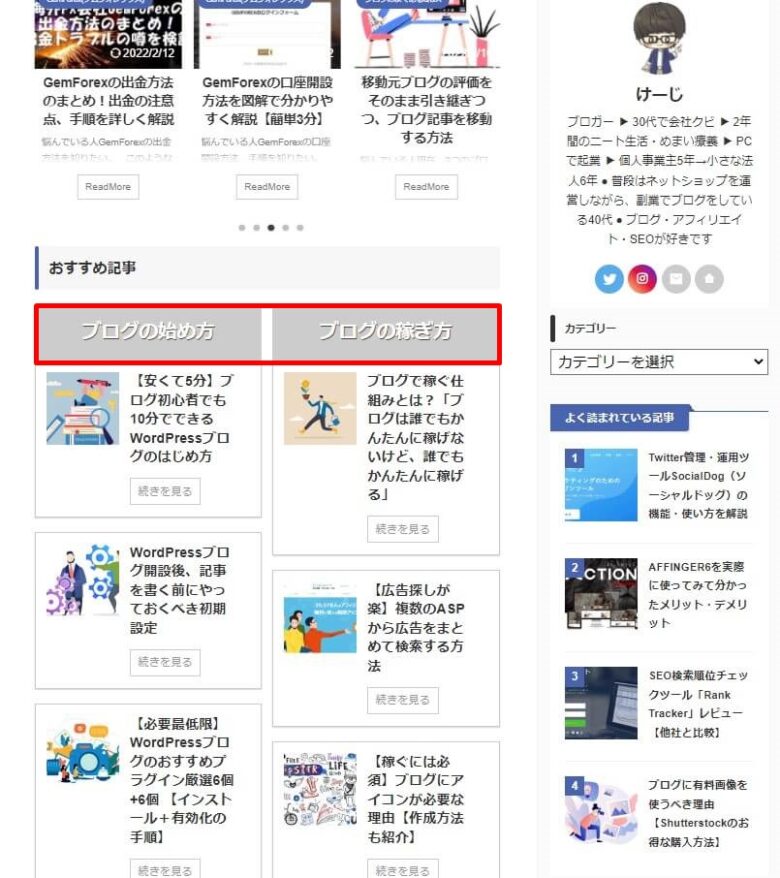
今回紹介するカスタマイズ方法では、下記のようなトップページになります。

[st-kaiwa2]このようなイメージのトップページのカスタマイズ方法を紹介していきます。[/st-kaiwa2]
AFFINGER6トップページのカスタマイズ方法
それではトップページのカスタマイズ方法を解説します。
①:ヘッダー下カード型リンク(おすすめカテゴリー)

ヘッダー下カード型リンクとは、上記の赤枠で囲った部分です。
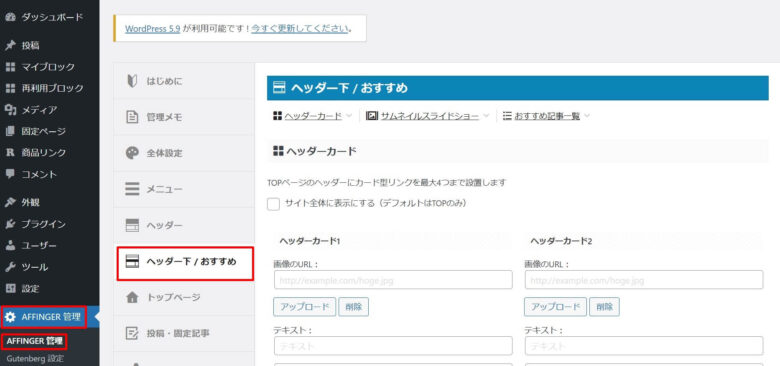
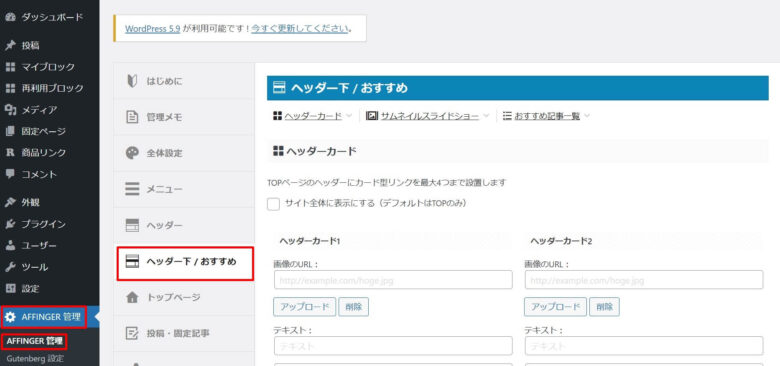
1.ダッシュボードから、「AFFINGER管理」→「ヘッダー下 / おすすめ」をクリックします。

2.「ヘッダーカード」に必要事項を入力して、「Save」をクリックします。

[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#BDBDBD” bgcolor=”#f3f3f3″ borderwidth=”0″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
①:画像のURL:表示したい画像
②:テキスト:表示したい文字
③:リンク先URL:移動先のURL
④:PCに表示しない・スマホ・タブレットに表示しない:表示しない場合はチェック
最後に「Save」をクリック
[/st-mybox]
表示したいカテゴリー分だけ入力していきます。1枚でも4枚でもOKです。
以上でヘッダー下カード型リンクを設置することができました。
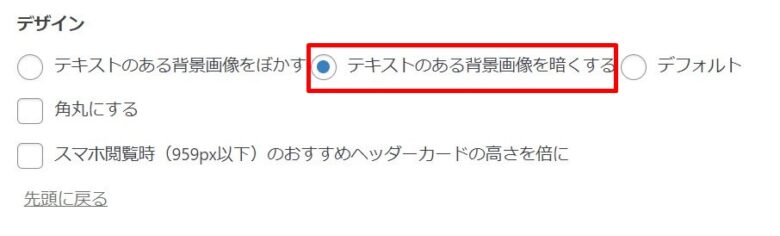
[st-kaiwa2]見本画像のように、背景の画像を少し暗くしたい場合は、デザインの「テキストのある背景画像を暗くする」にチェックを入れてください。[/st-kaiwa2]

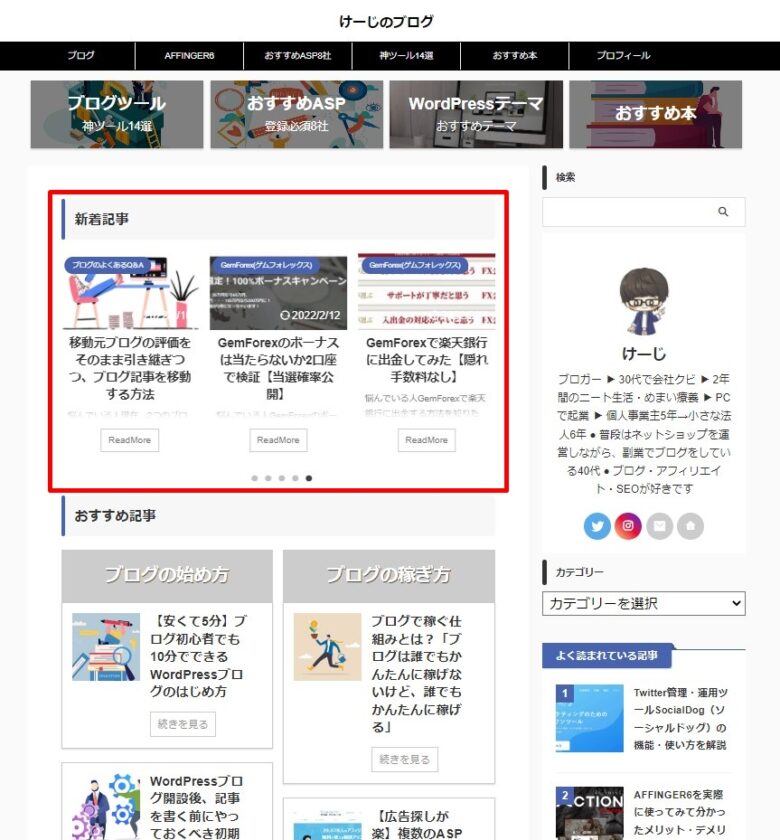
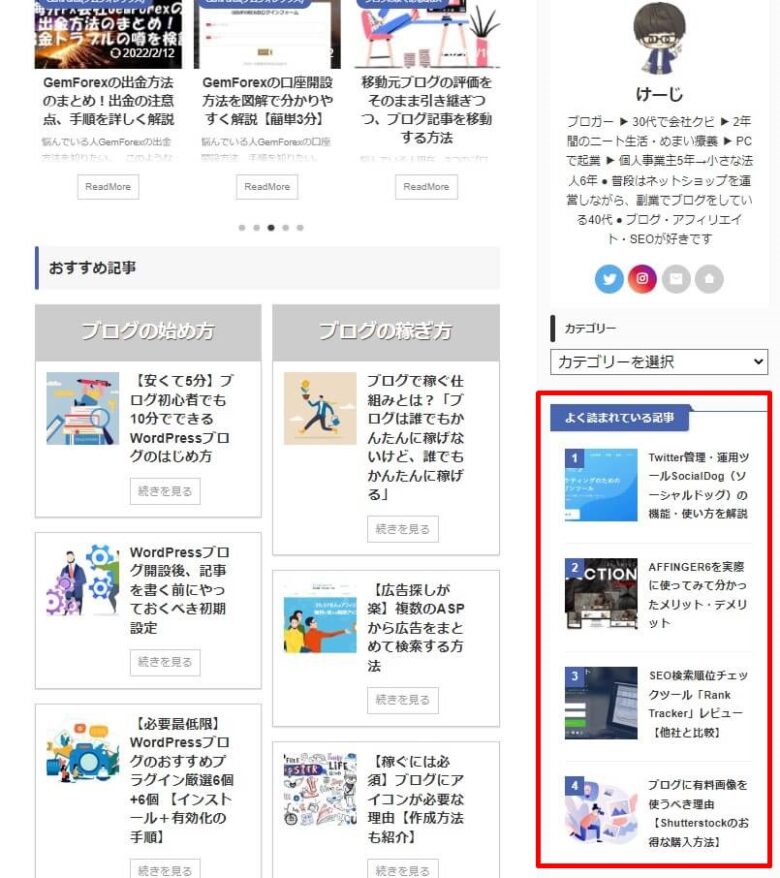
②:スライドショー(新着記事)

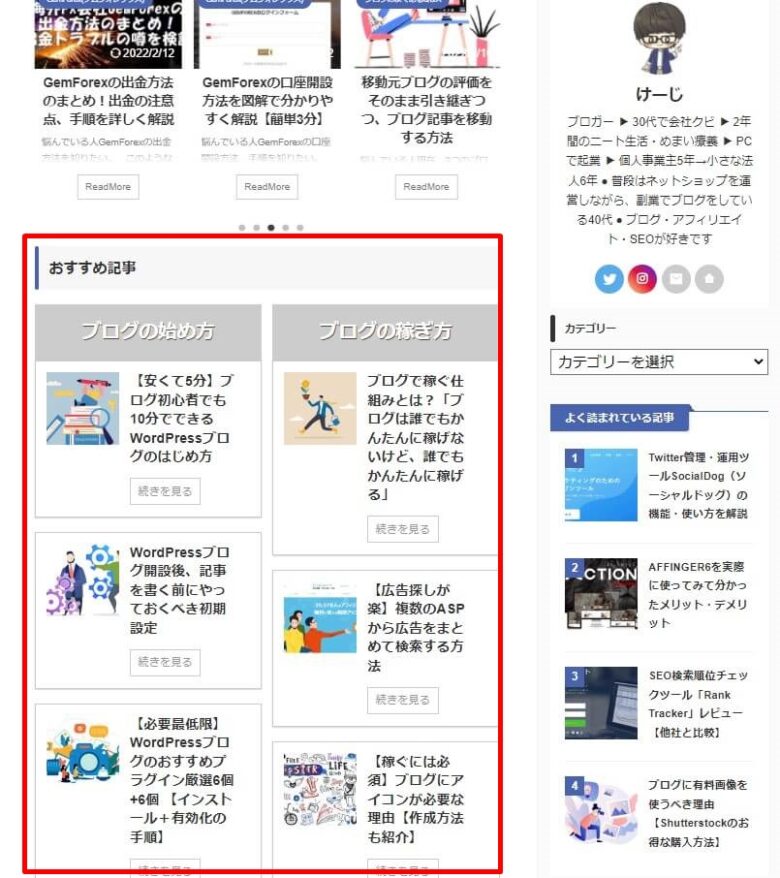
スライドショー(新着記事)とは、上記の赤枠で囲った部分です。
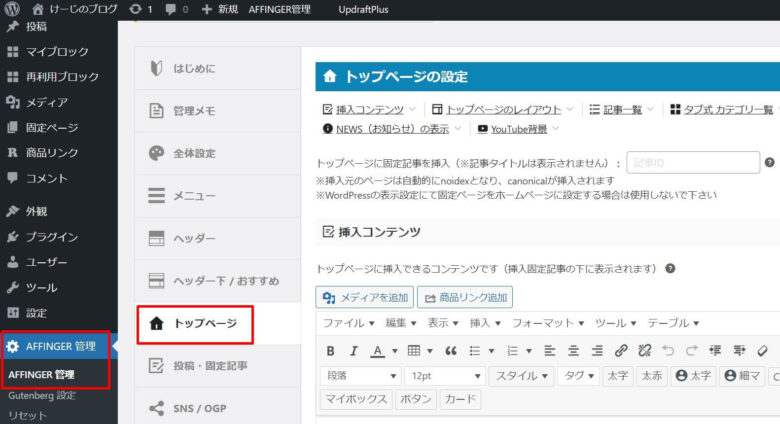
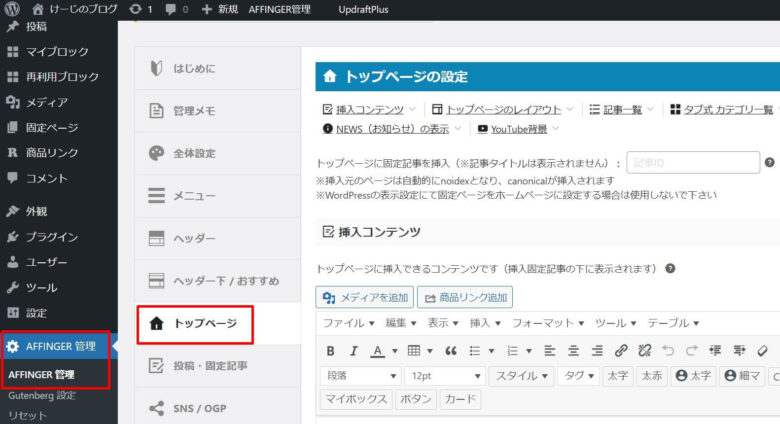
1.ダッシュボードから、「AFFINGER管理」→「トップページ」をクリックします。

2.挿入コンテンツに、h3タグで「新着記事」と入力します。
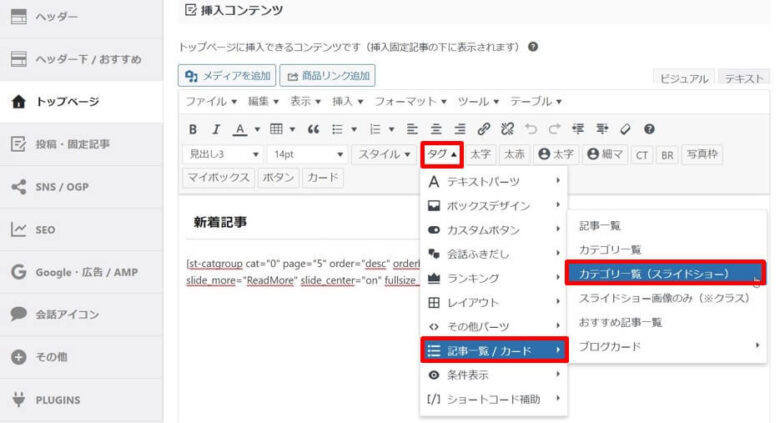
そして、改行して、「タグ」→「記事一覧/カード」→「カテゴリー欄(スライドショー)」をクリックします。

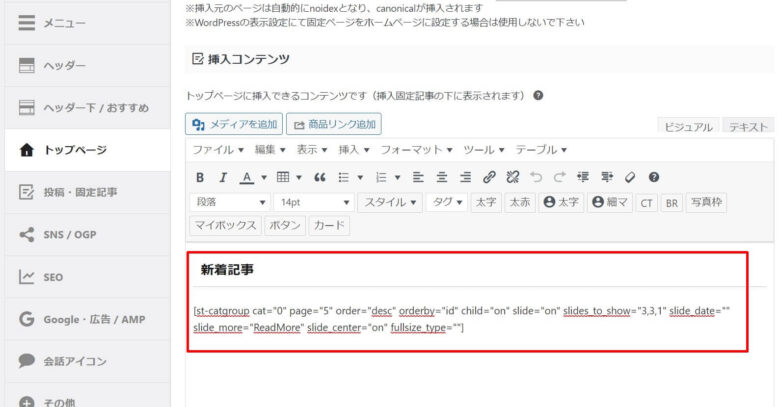
3.下記のようなショートコードが出力されたら、「Save]をクリックします。

以上でスライドショー(新着記事)を設置することができました。
③:2列レイアウト(おすすめ記事)

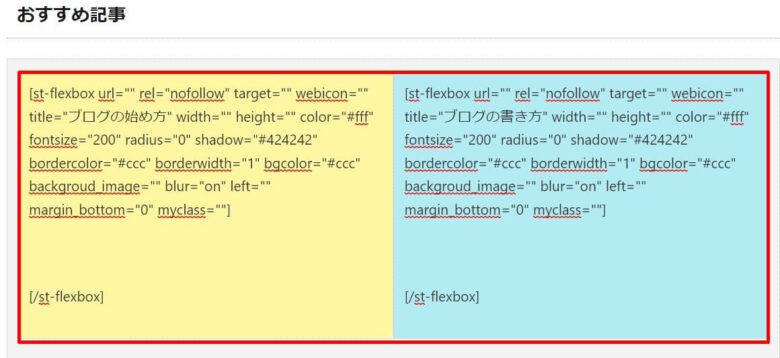
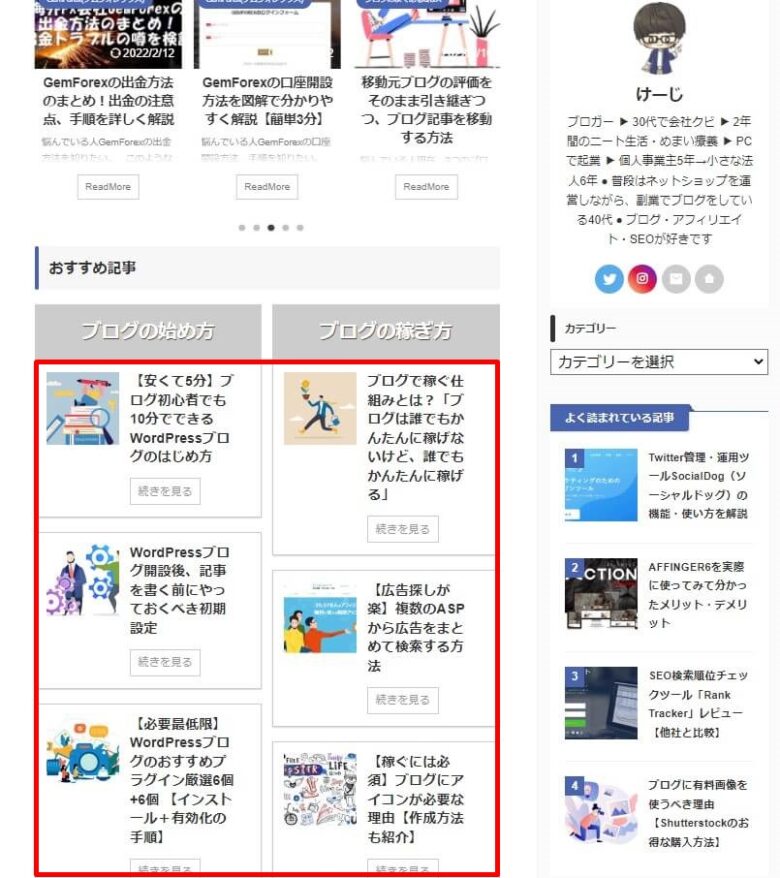
2列レイアウト(おすすめ記事)とは、上記の赤枠で囲った部分です。
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#ccc” bgcolor=”#ffffff” borderwidth=”2″ borderradius=”2″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
先ほど設置したスライドショー(新着記事)の下に設置していきます。
[/st-mybox]
まずはバナー風ボックスを作成します。赤枠で囲った部分です。

1.ダッシュボードから、「AFFINGER管理」→「トップページ」をクリックします。

2.挿入コンテンツに、h3タグで「おすすめ記事」と入力します。(新着記事のショートコードの下に)
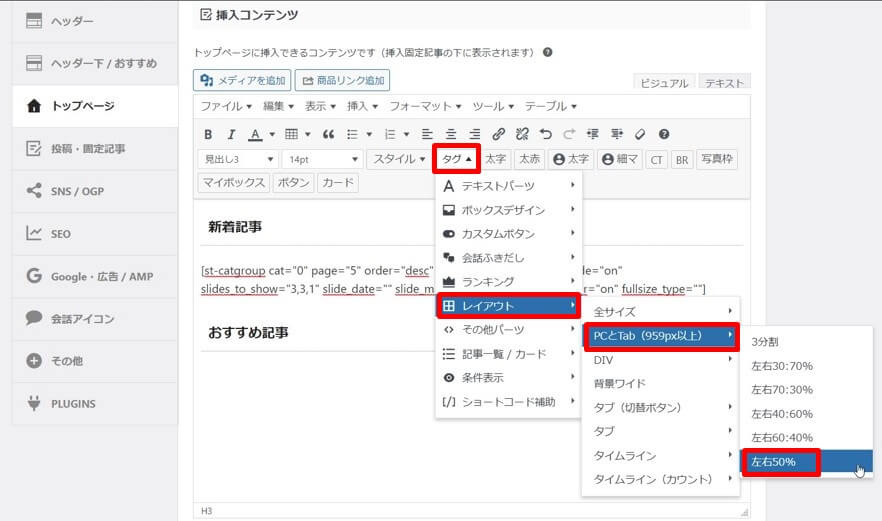
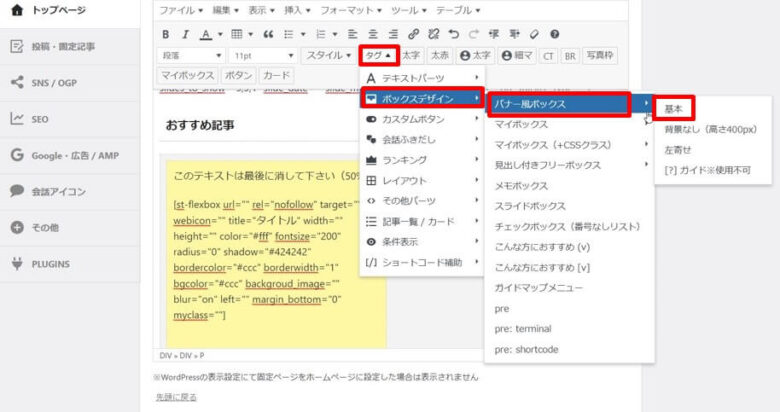
そして、改行して、「タグ」→「レイアウト」→「PCとTab(959px以上)」→「左右50%」をクリックします。

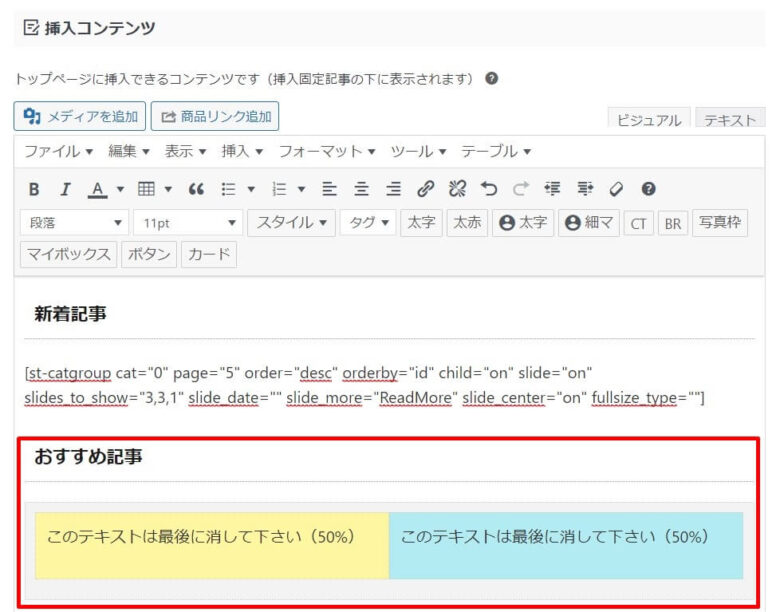
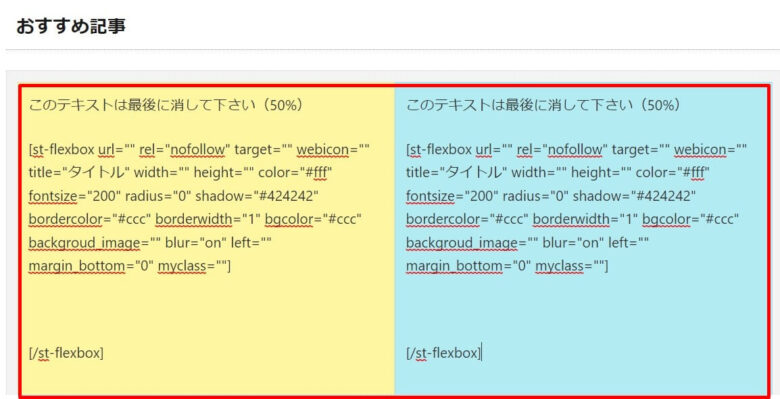
3.下記のように2つの列が挿入されます。

4.左側の黄色の列、右側の水色の列それぞれを編集します。それぞれの列で「タグ」→「ボックスデザイン」→「バナー風ボックス」→「基本」をクリックします。

5.それぞれ下記のようなショートコードが出力されます。

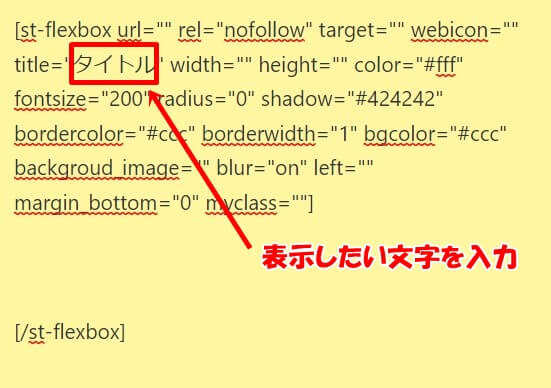
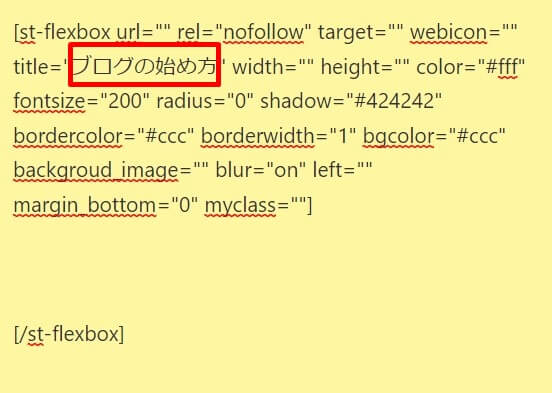
6.それぞれ「タイトル」の部分を消して、表示したい文字を入力します。
そして、「このテキストは最後に消してください(50%)」を削除します。



[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#ccc” bgcolor=”#ffffff” borderwidth=”2″ borderradius=”2″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
表示したい文字の大きさを変えたい場合は、fontsize=”200″ の200を変更してください。
[/st-mybox]
[st-kaiwa2]文字の背景画像を挿入したい場合は、background_image=”画像のURL“で挿入ができます。[/st-kaiwa2]
これでバナー風ボックスができました。
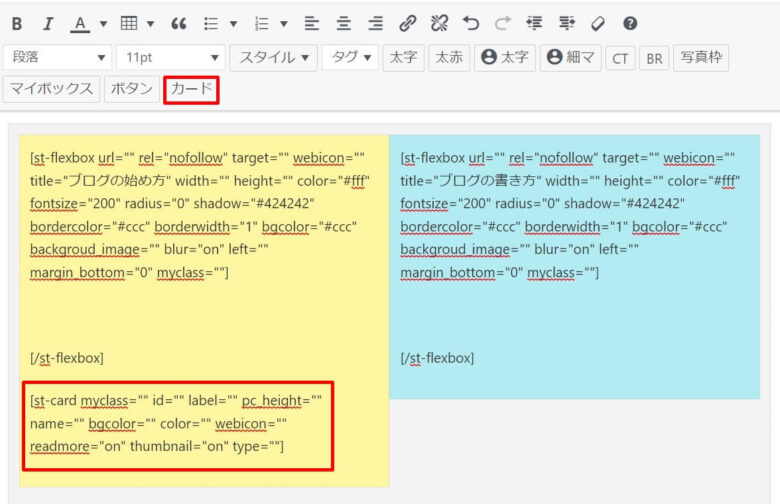
続いてカードリンクの作成をします。赤枠で囲った部分です。

7.カードをクリックすると、下記のようなショートコードが出力されます。

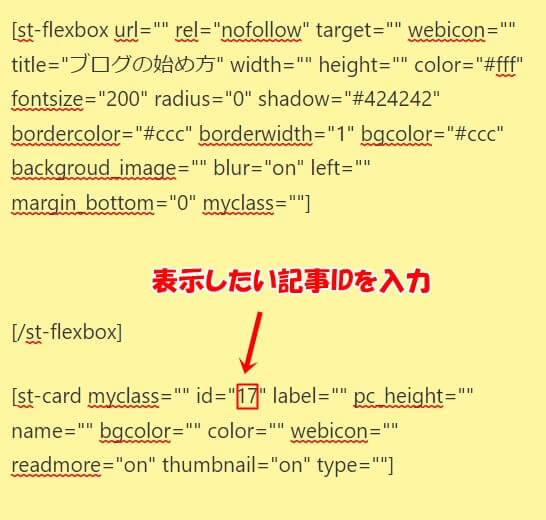
8.表示したい記事IDを入力します。

[st-kaiwa2]表示したい記事数を増やしたい場合は、改行して再度「カード」をクリックして増やします。最大4つくらいまでが見やすいです。[/st-kaiwa2]
9.同じように青色の列もカードリンクを挿入して、「Save」をクリックします。
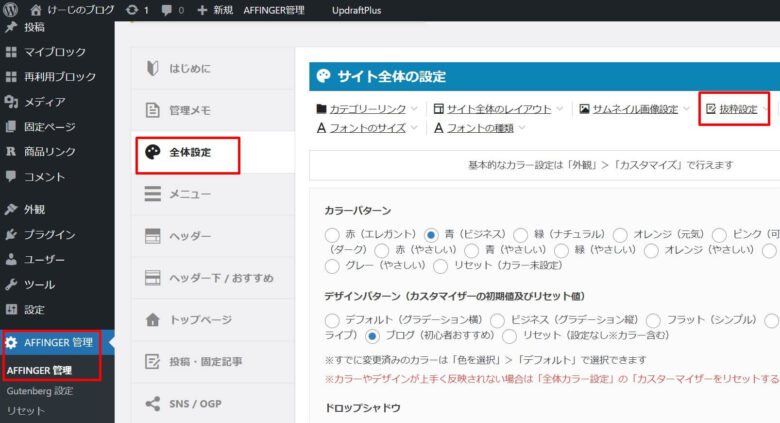
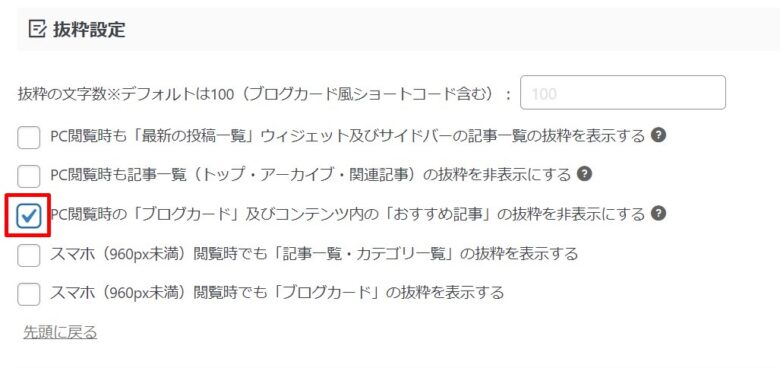
10.最後に、ダッシュボードから、→「AFFINGER管理」→「全体設定」→「抜粋設定」をクリックして、「PC閲覧時の「ブログカード」及びコンテンツ内の「おすすめ記事」の抜粋を非表示にする」にチェックを入れて、「Save」をクリックすると、ブログカードがタイトルだけの表示になります。


以上で2列レイアウト(おすすめ記事)を設置することができました。
④:サイドバー(よく読まれている記事)

サイドバー(よく読まれている記事)とは、上記の赤枠で囲った部分です。
1.ダッシュボードから、「AFFINGER管理」→「ヘッダー下 / おすすめ」をクリックします。

2.「おすすめ記事一覧」にチェックや必要事項を入力して、「Save」をクリックします。

[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#BDBDBD” bgcolor=”#f3f3f3″ borderwidth=”0″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
①:おすすめ記事一覧に表示する文字:見出しに表示したい文字を入力
②:任意の人気記事を指定(投稿又は固定記事ID):表示したい記事のIDを入力
③:サイドのスクロールに表示にする(抜粋非表示)にチェックを入れる
最後に「Save」をクリック
[/st-mybox]
以上でサイドバー(よく読まれている記事)を設置することができました。
まとめ:AFFINGER6は「AFFINGER管理」を使えば簡単にカスタマイズが可能

今回解説したカスタマイズした場所は下記の4つです。
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#BDBDBD” bgcolor=”#f3f3f3″ borderwidth=”0″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
①:ヘッダー下カード型リンク(おすすめカテゴリー)
②:スライドショー(新着記事)
③:2列レイアウト(おすすめ記事)
④:サイドバー(よく読まれている記事)
[/st-mybox]
AFFINGER6は、「AFFINGER管理」機能を使えば、簡単にトップページをカスタマイズできます。
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#BDBDBD” bgcolor=”#f3f3f3″ borderwidth=”0″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
固定ページを新規で作成したり、難しいソースコードを調べたり入力する必要もありません。
[/st-mybox]
簡単にカスタマイズできるので、ぜひチャレンジしてみてください!
今回は以上です。
[st-mcbutton url=”https://www.infotop.jp/click.php?aid=205833&iid=75194&pfg=1″ title=”AFFINGER6公式サイト>” rel=”” webicon=”” target=”” color=”#fff” bgcolor=”#43A047″ bgcolor_top=”#66BB6A” bordercolor=”#81C784″ borderwidth=”1″ borderradius=”5″ fontweight=”bold” fontsize=”120″ width=”90″ webicon_after=”st-svg-chevron-right” shadow=”#388E3C” ref=”on” mcbox_bg=”#fafafa” mcbox_color=”” mcbox_title=”\購入はコチラから/” beacon=””]
[st-card myclass=”” id=”1267″ label=”” pc_height=”” name=”” bgcolor=”” color=”” webicon=”” readmore=”on” thumbnail=”on” type=””]

コメント