[st-kaiwa1]ブログのリード文(導入文)が大事とよく聞きます。
どのようにリード文を書けばいいですか?具体的な例を教えてください。[/st-kaiwa1]
このような悩みにお答します。
本記事の内容
- ブログのリード文(導入文)を書くポイント
- ブログのリード文(導入文)の書き方【マネしてOK】
- ブログのリード文(導入文)の具体例
[st-mybox title=”この記事を書いた人” webicon=”st-svg-file-text-o” color=”#333333″ bordercolor=”” bgcolor=”#fafafa” borderwidth=”0″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]


[/st-mybox]
Twitter:(@keiji_blog) Instagram:(@keijiblog)
リード文(導入文)とは、記事の冒頭に書かれている数百文字の文章のことです。
[st-kaiwa2]僕は本記事で紹介する方法でリード文を書くようになって、ブログを始めて2ヶ月目で月5桁の収益を出すことができました。[/st-kaiwa2]
ブログで稼ぐには、実はこのリード文がものすごく重要なんです。
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#ccc” bgcolor=”#ffffff” borderwidth=”2″ borderradius=”2″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
なぜかというと、リード文が読まれないと本文を読んでもらえず、紹介している商品が売れないからです。
[/st-mybox]
多くの読者は最初の数行を読んで、その後の記事を読むかどうか判断します。
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#BDBDBD” bgcolor=”#f3f3f3″ borderwidth=”0″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
本記事では、ブログのリード文の書き方と、誰でも簡単に書けるようにリード文の具体例を紹介します。
[/st-mybox]
本記事を参考にすれば、最後までちゃんと読まれて、紹介した商品が売れるようになります。
ブログのリード文(導入文)を書くポイント

ここではリード文を書くポイントを解説します。
先ほども言いましたが、リード文はとても大切です。
[st-kaiwa2]僕は最初、本文に入る前のウォームアップくらいの軽い感じでリード文を書いていました。[/st-kaiwa2]
案の定なかなか本文を読まれず、本文内で紹介している商品を購入されることがありませんでした。
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#BDBDBD” bgcolor=”#f3f3f3″ borderwidth=”0″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
考え方を改め、リード文をリライトした結果、ブログ滞在時間が増え検索順位も上がってきました。
[/st-mybox]
[st-kaiwa2]ブログ滞在時間はSEOに影響を与えると言われています。[/st-kaiwa2]
リード文を書くポイントは下記の3つです。
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#ccc” bgcolor=”#ffffff” borderwidth=”2″ borderradius=”2″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
①:文字数は500文字以内
②:記事の要点が分かる
③:未来を書く
[/st-mybox]
一つずつ解説します。
①:文字数は500文字以内
リード文の文字数は多くて500文字以内がいいです。
簡潔に分かりやすく内容を書くことに意味があります。
長文になると読者の離脱の要因になりますし、逆に短文も良くありません。
[st-kaiwa2]300~400文字がリード文の適正な文字数です。[/st-kaiwa2]
②:記事の要点が分かる
リード文では記事の要点が分かるように書きます。
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#ccc” bgcolor=”#ffffff” borderwidth=”2″ borderradius=”2″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
リード文で前提知識を入れて読むことで、本文の理解度、満足度が上がります。
[/st-mybox]
逆に記事の要点が分からず本文を読むと、一度では理解できず理解度、満足度は下がります。
なので、リード文には記事の要点が分かるように書きましょう。
③:未来を書く
リード文では記事を読んだ後の未来を見せましょう。
理想の未来を見せることで、読者の読むモチベーションに繋がり、記事を最後まで読んでもらえます。
ブログのリード文(導入文)の書き方【マネしてOK】

それではリード文の書き方を解説していきます。
最初は真似してもらってOKなので、リード文を書くのに慣れていきましょう。
[st-midasibox title=”読まれるリード文を書く手順” webicon=”” bordercolor=”” color=”” bgcolor=”” borderwidth=”” borderradius=”” titleweight=”bold” myclass=””]
STEP①:読者の悩みを明確化
STEP②:解決を主張
STEP③:記事の信頼性
STEP④:記事の要約
STEP⑤:読んだ後の未来を提示
[/st-midasibox]
順番に解説していきます。
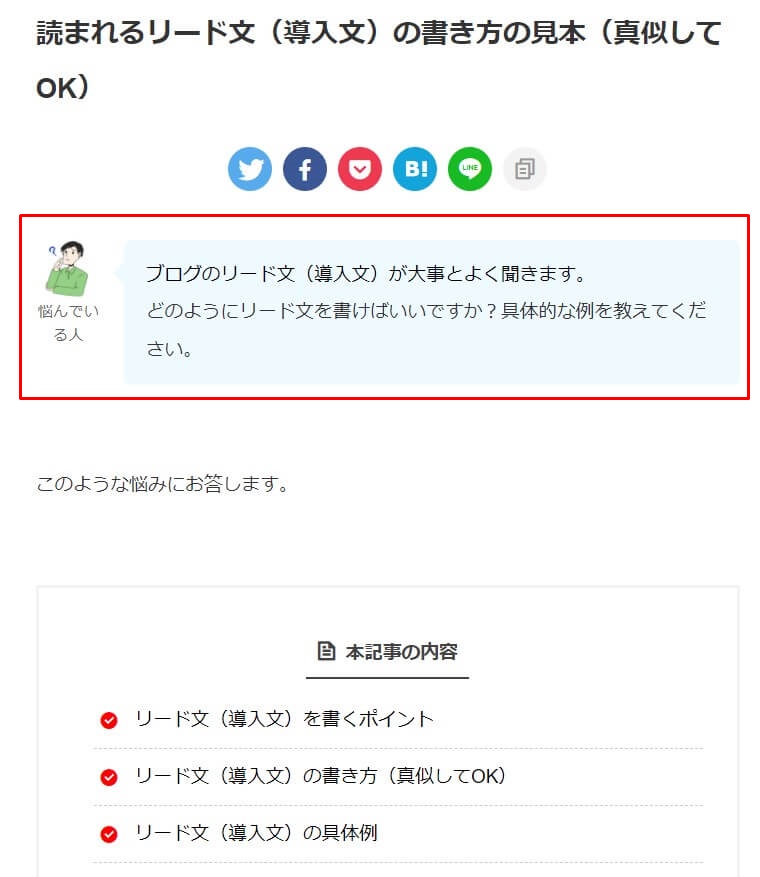
STEP①:読者の悩みを明確化
まず最初に読者の悩みを明確化させます。
本記事でいうと下記の部分です。

最初に悩みを明確化して、読者に「自分の悩みだ」と共感してもらいます。
想定読者が何に悩んでいるのか必死に考えましょう。
STEP②:解決を主張
読者の悩みを明確化した後は、解決を主張します。
本記事でいうと下記の部分です。

この一文を入れることで読者の「読んでも大丈夫かな?」、「問題が解決できるのか?」という不安を解消することができます。
STEP③:記事の信頼性
つづいて記事の信頼性(権威性)を書きます。
読者としては記事の信頼性がないと、不安でしょうがないです。
本記事でいうと下記の部分です。

上記では、「自分がどんな人物なのか」、「実際に取り組んで出た結果」を書いています。
これによって、読者は安心感を持ち、本文を読んでもらいやすくなります。
STEP④:記事の要約
つづいて記事の要約を書きます。
本記事でいうと下記の部分です。

先ほども言いましたが、前提知識を入れて読むことで、本文の理解度、満足度が上がります。
この記事は「何について書いているのか」をまとめて書きましょう。
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#BDBDBD” bgcolor=”#f3f3f3″ borderwidth=”0″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
その際に気を付けるポイントとしては、長くなりすぎないことです。
[/st-mybox]
簡潔にまとめることに意味があります。
STEP⑤:読んだ後の未来を提示
最後に読んだ後の未来を提示します。
本記事でいうと下記の部分です。

ポイントとしては、「読んだ後に自分はどうなるのか」を想像できるように書くことです。
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#BDBDBD” bgcolor=”#f3f3f3″ borderwidth=”0″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
たとえば、本記事ならリード文の書き方が分かった結果、「最後まで読まれて、記事内の紹介している商品が売れるようになる」という未来を提示しています。
[/st-mybox]
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#ccc” bgcolor=”#ffffff” borderwidth=”2″ borderradius=”2″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
本記事を読んで悩みを解決することで、現状より良い未来を想像できたら、読者は必ず最後まで記事を読んでくれます。
[/st-mybox]
ブログのリード文(導入文)の具体例

ここからは、先ほどご紹介した下記の型を使った具体例を紹介したいと思います。
✓誰でもマネできるリード文の見本
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#ccc” bgcolor=”#ffffff” borderwidth=”2″ borderradius=”2″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
STEP①:読者の悩みを明確化
STEP②:解決を主張
STEP③:記事の信頼性
STEP④:記事の要約
STEP⑤:読んだ後の未来を提示
[/st-mybox]
ブログのリード文の具体例①
✓読者の悩み→「食事制限なしでダイエットしたい」
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#ccc” bgcolor=”#ffffff” borderwidth=”2″ borderradius=”2″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
①:食事制限なしでダイエットできる方法を知りたい
②:このような悩みにお答えします
③:食事制限なしでダイエットに成功した僕が解説
④:食事制限なしでダイエットできる方法を解説
⑤:ストレスなくダイエットできて健康な体になる
[/st-mybox]
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#BDBDBD” bgcolor=”#f3f3f3″ borderwidth=”0″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
STEP①:読者の悩みを明確化
ダイエットをしたいです。でも食べるのは我慢できないので、食事制限なしでできるダイエット方法を知りたいです。
STEP②:解決を主張
このような悩みにお答えします。
STEP③:記事の信頼性
本記事を書く僕は、食事制限なしで1年間で20キロのダイエットに成功しました。
STEP④:記事の要約
そんなダイエットに成功した僕が、食事制限なしのダイエット方法と、食事制限なしのダイエットのメリットを解説します。
STEP⑤:読んだ後の未来を提示
本記事を参考にすれば、食事を我慢することなくダイエットに成功して、健康な体を手に入れることができます。
[/st-mybox]
ブログのリード文の具体例②
✓読者の悩み→「英語を話したい」
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#ccc” bgcolor=”#ffffff” borderwidth=”2″ borderradius=”2″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
①:英語を話せるようになりたい
②:このような悩みにお答えします
③:片言レベルから英語を話せるようになった僕が解説
④:1年で英語を話せるようになる方法を解説
⑤:英語を話せるようになって、自由に海外に行ける
[/st-mybox]
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#BDBDBD” bgcolor=”#f3f3f3″ borderwidth=”0″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
STEP①:読者の悩みを明確化
海外旅行に行きたいので、英語を話せるようになりたいです。できれば、あまりお金をかけずに話せる方法を知りたいな。
STEP②:解決を主張
このような悩みにお答えします。
STEP③:記事の信頼性
僕は中学生レベルの英語しか話せませんでしたが、独自の勉強法で1年間で英語を話せるようになりました。しかも、一切お金をかけずにです。
STEP④:記事の要約
お金をかけずに英語を話す方法①:英語日記を書く
お金をかけずに英語を話す方法②:シャドーイング
STEP⑤:読んだ後の未来を提示
本記事を参考にすれば、お金をかけずに英語を話せるようになって、自由に海外に行けるようになります。
[/st-mybox]
このような感じで、型に当てはめてリード文を書いていきましょう。
まとめ:リード文は大事、リード文は大事、リード文は大事(大事なので3回言いました)

最後に簡単におさらいをします。
[st-mybox title=”リード文を書くポイント” webicon=”st-svg-exclamation-circle” color=”#4865b2″ bordercolor=”#4865b2″ bgcolor=”#ffffff” borderwidth=”2″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
①:文字数は500文字以内
②:記事の要点が分かる
③:未来を書く
[/st-mybox]
[st-mybox title=”リード文の書き方【マネしてOK】” webicon=”st-svg-exclamation-circle” color=”#4865b2″ bordercolor=”#4865b2″ bgcolor=”#ffffff” borderwidth=”2″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
STEP①:読者の悩みを明確化
STEP②:解決を主張
STEP③:記事の信頼性
STEP④:記事の要約
STEP⑤:読んだ後の未来を提示
[/st-mybox]
本記事の中で何度もお伝えしましたが、リード文はとても大事です。
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#BDBDBD” bgcolor=”#f3f3f3″ borderwidth=”0″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
リード文を疎かにしていると、アクセス数はあるけど、「ブログ滞在時間が短い」、「本文中の商品は売れない」などのことが起こります。
[/st-mybox]
本文を読んでもらい、商品を購入してもらうためにも、魅力的なリード文を書いていきましょう。
今回は以上です。
[st-card myclass=”” id=”1338″ label=”” pc_height=”” name=”” bgcolor=”” color=”” webicon=”” readmore=”on” thumbnail=”on” type=””]
[st-card myclass=”” id=”569″ label=”” pc_height=”” name=”” bgcolor=”” color=”” webicon=”” readmore=”on” thumbnail=”on” type=””]

コメント