[st-kaiwa1]ブログの記事を書く際の注意点はありますか?
やっておくべきチェック項目があれば分かりやすいです。[/st-kaiwa1]
このような悩みにお答します。
本記事の内容
- ブログ記事を書く際の注意点10個
[st-mybox title=”この記事を書いた人” webicon=”st-svg-file-text-o” color=”#333333″ bordercolor=”” bgcolor=”#fafafa” borderwidth=”0″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]

[/st-mybox]
Twitter:(@keiji_blog) Instagram:(@keijiblog)
ブログ記事を書く際に、必ずやっておくべきことがいくつかあります。
それをしないと、後で修正が必要になったり、修正すらできずに、不具合のままブログ運営を続けなければならないこともあります。
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#BDBDBD” bgcolor=”#f3f3f3″ borderwidth=”0″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
本記事では、ブログ記事を書く際に必ずやっておくべきことを解説します。
[/st-mybox]
記事数が増えてからだと、修正するのがメチャクチャ面倒くさいので、早めに知っておきましょう。
[st-kaiwa2]本記事を参考にすれば、ブログ記事を書く際にすべきことのチェック項目が分かって、後から後悔しないで済みます。[/st-kaiwa2]
ブログ記事を書く際の注意点10個

今回紹介するのは下記の10個です。
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#ccc” bgcolor=”#ffffff” borderwidth=”2″ borderradius=”2″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
①:タイトルの文字数は24文字以内、キーワードは左に詰める
②:パーマリンクは英語にする
③:アイキャッチ画像を設定する
④:見出し(h2、h3タグ)を設定する
⑤:見出しの下に画像を挿入する
⑥:画像の代替テキスト(alt属性)を設定する
⑦:画像を圧縮する
⑧:メタディスクリプションを入力する
⑨:インデックス登録のリクエストをする
⑩:GRCに登録する
[/st-mybox]
一つずつ解説します。
①:タイトルの文字数は24文字以内、キーワードは左に詰める
タイトルの付け方のポイントを最新版! これからのSEO内部対策 本格講座より抜粋して紹介します。
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#BDBDBD” bgcolor=”#f3f3f3″ borderwidth=”0″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
✓検索上位表示に最も重要なのはタイトルの付け方
✓コンテンツの関連性が高いと見なされれば、タイトルにキーワードが含まれていなくても上位表示されるが、タイトルに含めるのが重要
✓上位表示させたいキーワードを先に入れる(「ブログ」を上位表示させたかったら、できるだけ「ブログ」を左に入れる)
✓基本的には、検索通りの順番の方が上位表示される(「ブログ おすすめ」で狙うなら、タイトルは、「おすすめ ブログ」ではなく、「ブログ おすすめ」の順番で入れる方が良い)
✓スペースや句読点を入れて区切ると、別のキーワードとして認識されてしまう
✓24文字以内に抑える(スマホでも問題なく全て表示される文字数。ちなみにPCでは、30文字を少し超えたあたりから表示されなくなります)
✓最重要キーワードのみ2回使用してもいいが、それ以上はペナルティを受ける可能性もある
✓狙ったキーワードはできるだけ近づける(「おすすめ ブログ」で狙うなら、「おすすめ」と「ブログ」の間に文字を入れない方がいい)
[/st-mybox]
②:パーマリンクは英語にする
パーマリンクとは、記事のURLのことです。
パーマリンクは日本語ではなく、英語で設定します。
日本語で設定すると、リンクが適当な文字列に変えられて分かりづらくなり、SEO的にも影響を受けます。
ただ、WordPressブログを開設してすぐの状態では、「投稿日」や「記事タイトル」が強制的にパーマリンクに設定されるようになっています。
これを自分で変更できるように、ブログを開設した後すぐに設定を変更できるようにしましょう。
関連記事:パーマリンクの初期設定方法
そして、設定する英語は、タイトルに合ってシンプルなものにしましょう。
例 ブログをはじめる→blog-start
一度記事を公開した後に、パーマリンクを変更すると、ページエラーになって見れなくなったりします。
必ず記事公開前に変更してください。
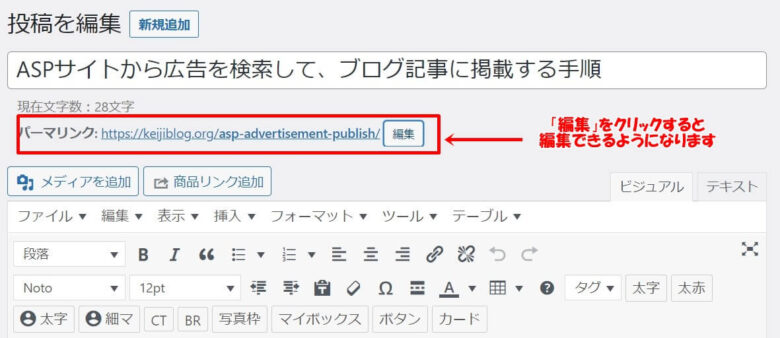
パーマリンクの設定方法
パーマリンクの「編集」をクリックすると、編集ができます。

③:アイキャッチ画像を設定する
アイキャッチ画像とは、記事の上に表示される画像で、記事のイメージ作りにも必要です。

使用する画像は下記の記事を参考にしてください。
関連記事:ブログに有料画像を使うべき理由【Shutterstockのお得な購入方法】
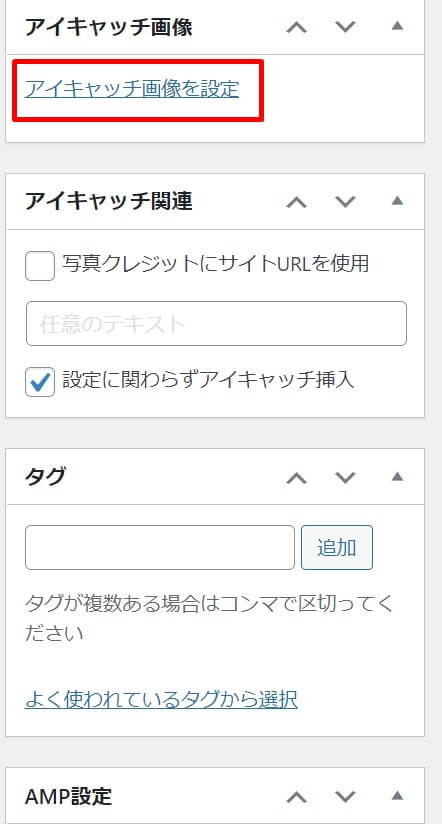
アイキャッチ画像の設定方法
1.「アイキャッチ画像を設定」をクリックします。

2.「ファイルをアップロード」→「ファイルを選択」で挿入したい画像を選択して設定します。

④:見出しタグ(h2、h3タグ)を設定する
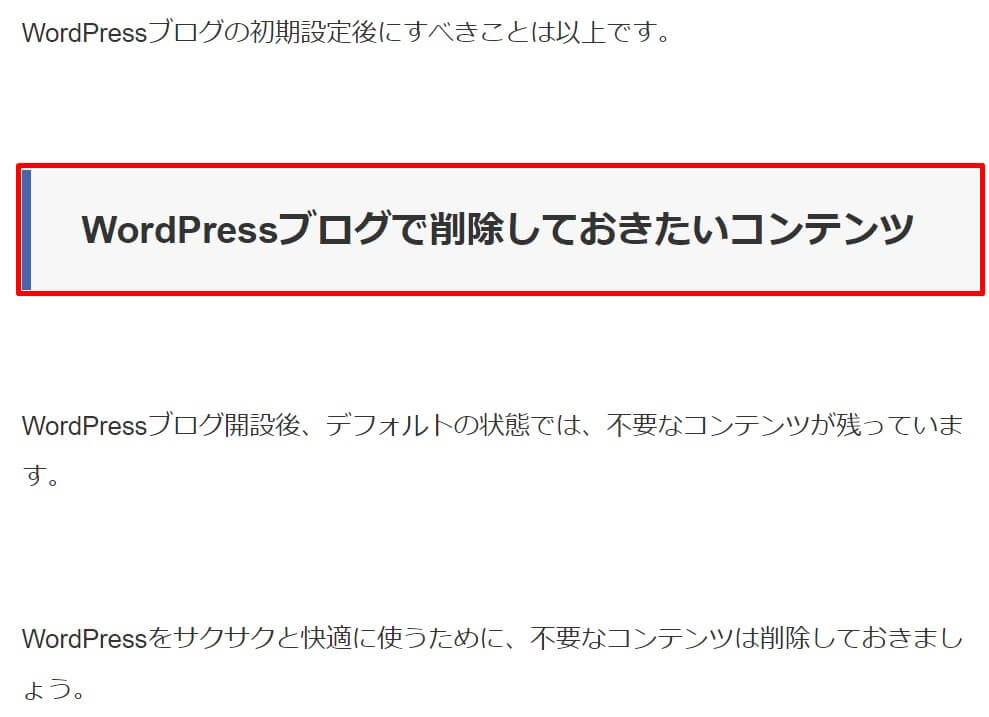
見出しとは、記事の中のテーマや話題ごと付けるタイトルのことです。
記事中では、下記のように強調されて表示されます。

見出しタグのポイントを紹介します。
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#BDBDBD” bgcolor=”#f3f3f3″ borderwidth=”0″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
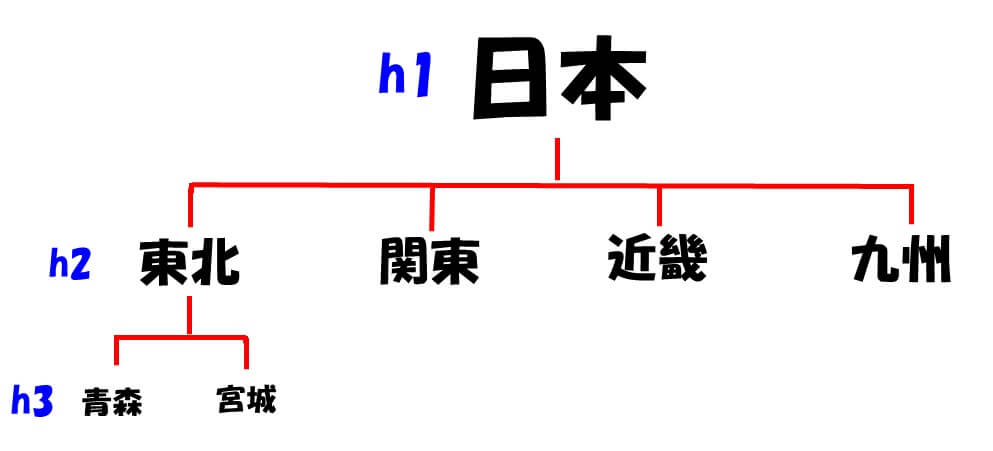
✓見出しタグはh1~h6まである
✓キーワードを含める
✓h1タグは基本的にタイトル。記事内ではh2タグからh3→h4→h5→h6と順番に使う
✓使用する順番を考え、入れ子にする(例)h2→h3、h2→h3→h4、h2→h3
下記のようなイメージです。

[/st-mybox]
見出しは、目次にも表示されるので、必ず設定しましょう。
関連記事:【読者はよく見ている】WordPressブログの目次のつくり方【SEO効果】
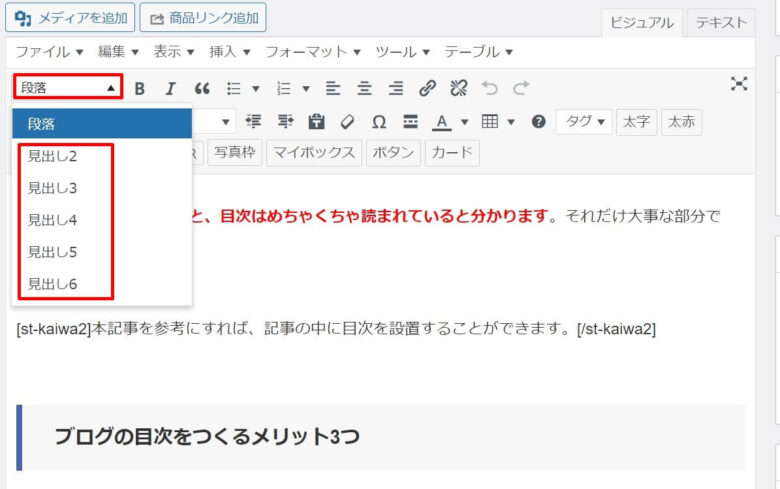
見出しの設定方法
テンプレートによって、設定方法が違いますが、「段落」をクリックして、見出しを選びます。
一番大きな見出しが「見出し2」です。

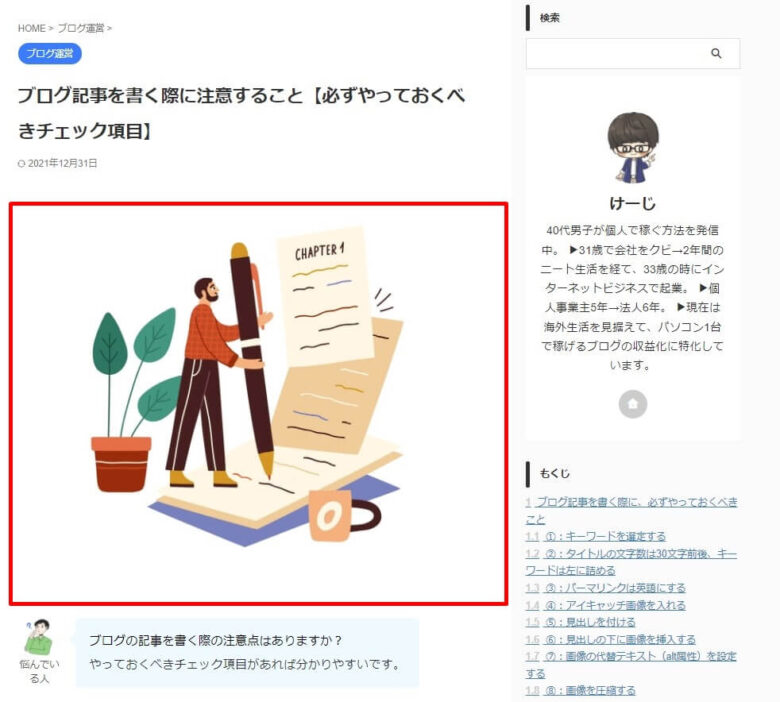
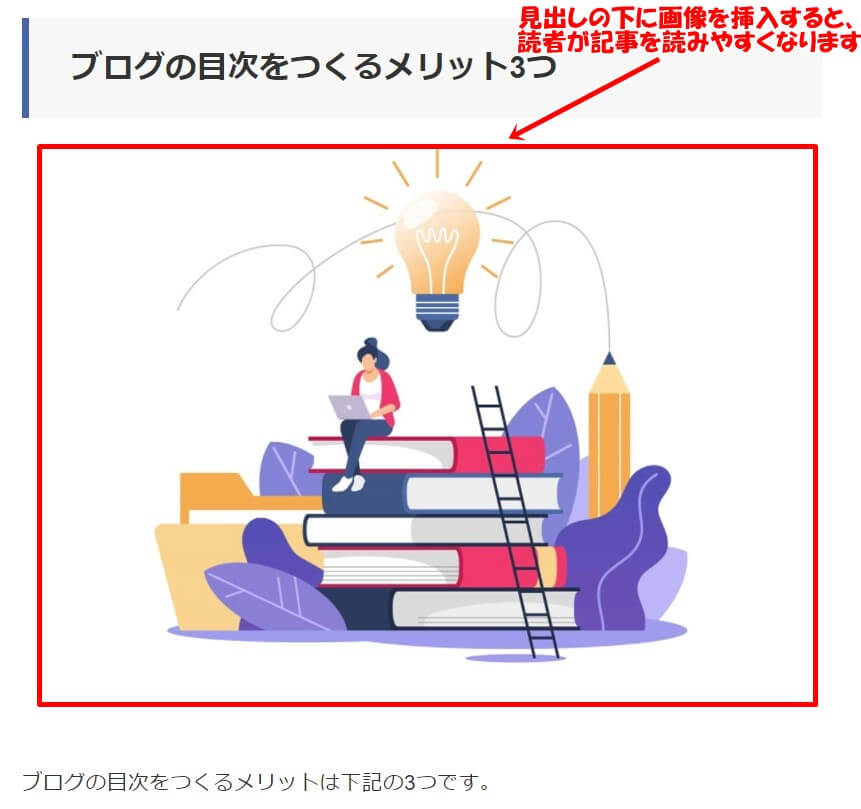
⑤:見出しの下に画像を挿入する
見出しの下に画像を挿入すると、読者が記事を読みやすくなります。

⑥:画像の代替テキスト(alt属性)を設定する
代替テキスト(alt属性)とは、かんたんに言うと「画像の説明」です。
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#BDBDBD” bgcolor=”#f3f3f3″ borderwidth=”0″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
代替テキスト(alt属性)を設定しておくと、検索エンジンの「画像検索」で表示されるようになります。
[/st-mybox]
画像の代替テキスト(alt属性)のポイントを紹介します。
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#BDBDBD” bgcolor=”#f3f3f3″ borderwidth=”0″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
✓具体的に記述する(例えば、「車」より「黒い車」より「黒いスポーツーカータイプの車」)
[/st-mybox]
画像検索からブログに流入してくる人もいるので、設定しておきましょう。
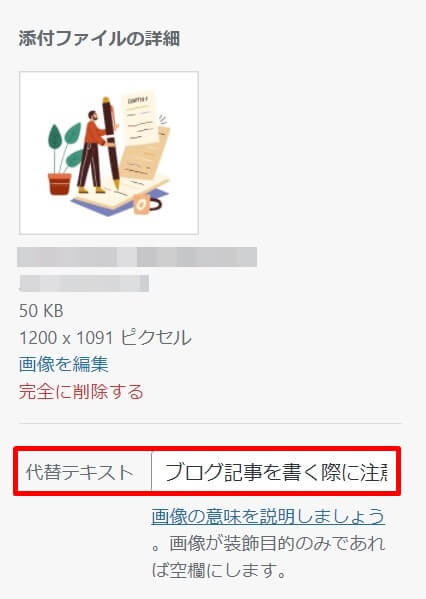
代替テキスト(alt属性)の設定方法
画像を挿入する際に、「代替テキスト」の欄に、画像についての説明を入力します。

⑦:画像を圧縮する
画像の容量が大きいと、ブログの表示速度が遅くなって、読者の離脱率が高くなります。
画像を圧縮して挿入しましょう。
オススメは「TinyPNG」です。
「TinyPNG」の良い点は下記のとおりです。
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#ccc” bgcolor=”#ffffff” borderwidth=”2″ borderradius=”2″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
・登録不要ですぐにできる
・無料
・20枚までの画像を一括で圧縮
・圧縮した画像を一括でダウンロード可能
・画質の劣化がほぼない
[/st-mybox]
めちゃめちゃ使い勝手がいいので重宝しています。
⑧:メタディスクリプションを入力する
メタディスクリプションの書き方のポイントを最新版! これからのSEO内部対策 本格講座より抜粋して紹介します。
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#BDBDBD” bgcolor=”#f3f3f3″ borderwidth=”0″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
✓メタディスクリプション(description)とは、記事の概要を説明するための文章
✓ユーザーが検索したキーワードがdescriptionに含まれていたら、そのキーワードは太字にになるため、クリック率が上がる
✓狙うキーワードを入れる
✓PCは110~120文字、スマホは50~60文字程度が表示される
✓狙うキーワードは50文字より前に入れる
✓複数ページで同じ記述があってはダメ
✓記事の文章をコピペするのはダメ
✓記事に書かれていないことを書くのはダメ
✓過剰にキーワードを詰め込まない
✓具体的な数字を入れるとクリック率が上がる
✓80~110文字を目安
✓SEOにも影響する可能性がある
[/st-mybox]
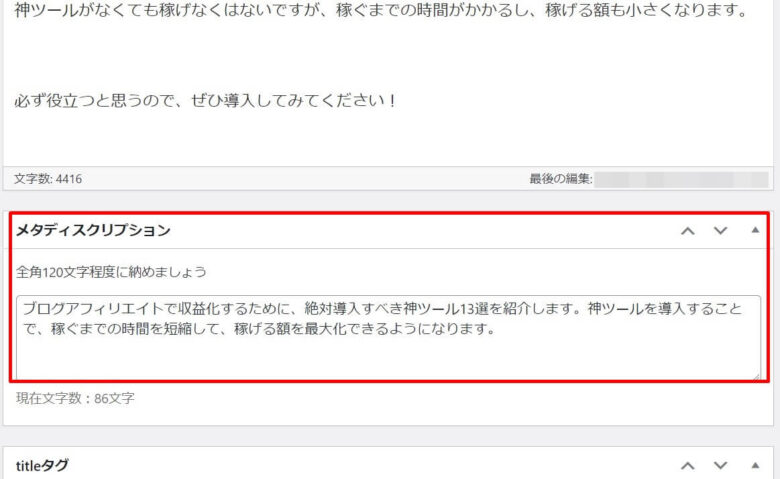
メタディスクリプションの設定方法
テンプレートによって設定方法が違いますが、記事編集画面の下に「メタディスクリプション」の欄があることが多いです。

⑨:インデックス登録のリクエストをする
新規で記事を公開しても、すぐにGoogleに検索表示されません。
通常はクローラーがサイトを巡回して、順番が来たらGoogleにインデックスされて、検索表示されます。
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#BDBDBD” bgcolor=”#f3f3f3″ borderwidth=”0″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
Googleサーチコンソールは、インデックス登録のリクエストをすることができます。
[/st-mybox]
1記事ずつ公開したら、インデックス登録のリクエストをしましょう。
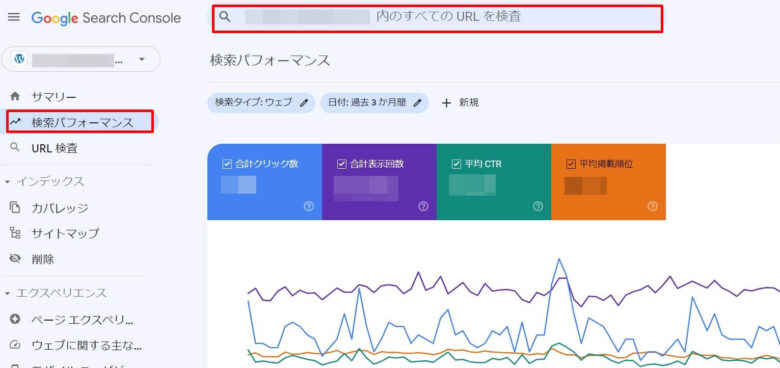
インデックスのリクエスト方法
1.Googleサーチコンソールのトップページから、「検索パフォーマンス」→「記事のURLを入力」→「Enter」をクリックします。

2.「インデックス登録をリクエスト」をクリックします。

3.「インデックス登録をリクエスト済み」が表示されたら、「OK」をクリックします。

インデックス登録のリクエスト完了です。
[st-kaiwa2]完了まで1,2分かかる場合もあります。[/st-kaiwa2]
少しでも早くインデックスされるために、記事を公開したらすぐにインデックス登録のリクエストをしましょう。
⑩:GRCに登録する
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#ccc” bgcolor=”#ffffff” borderwidth=”2″ borderradius=”2″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
「GRC」とは、「狙ったSEOキーワードの検索順位を測定する」有料のツールです。
[/st-mybox]
SEOキーワードを登録しておくことで、毎日、SEO検索順位をチェックしてくれます。
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#BDBDBD” bgcolor=”#f3f3f3″ borderwidth=”0″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
SEO検索順位をチェックすることで、ブログの現状を客観的に評価できて、記事のリライトに役立ちます。
[/st-mybox]
記事数が多くなると、全てのキーワードをチェックできないので、導入しておくと便利です。
記事を公開したら、狙ったキーワードを「GRC」に登録しましょう。
関連記事:検索順位チェックツール「GRC」で見るべき項目【レビュー】
補足:Wordpressテンプレート選びは記事を書く前にするべき
記事を書く際のチェック項目ではないですが、WordPressテンプレートは、1記事目を書きはじめる前に選んで設定しておくのが良いです。
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#BDBDBD” bgcolor=”#f3f3f3″ borderwidth=”0″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
なぜかというと、テンプレートを変更すると、記事に不具合が生じて修正する必要が出てくるためです。
[/st-mybox]
数記事書いた後に変更すると、記事を修正するのが大変です。
テンプレートの選び方、設定方法は下記の記事を参考にしてください。
関連記事:ブログの有料テーマ8つを比較「アフィリエイト」のしやすさで選べ
まとめ:チェック項目を見ながら記事を書いていこう

[st-mybox title=”ブログ記事を書く際に、必ずやっておくべきこと” webicon=”st-svg-exclamation-circle” color=”#4865b2″ bordercolor=”#4865b2″ bgcolor=”#ffebee” borderwidth=”2″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
①:タイトルの文字数は24文字以内、キーワードは左に詰める
②:パーマリンクは英語にする
③:アイキャッチ画像を設定する
④:見出し(h2、h3タグ)を設定する
⑤:見出しの下に画像を挿入する
⑥:画像の代替テキスト(alt属性)を設定する
⑦:画像を圧縮する
⑧:メタディスクリプションを入力する
⑨:インデックス登録のリクエストをする
⑩:GRCに登録する
[/st-mybox]
今回紹介した、「ブログを書く際に、やるべきチェックリスト」を参考にすれば、あとから後悔することは少なくなります。
さっそく記事を書いていきましょう!


コメント