[st-kaiwa1]ブログの有料テーマの導入を悩んでいます。どれも似ていて違いが分かりません。
どの有料テーマがいいのか教えてください。[/st-kaiwa1]
このような悩みにお答します。
本記事の内容
- ブログの有料テーマは「アフィリエイトのしやすさ」で選べと断言する理由
- ブログの有料テーマを導入した方がいい理由
- アフィリエイトのしやすさで有料テーマを比較
- 有料テーマ8選の紹介
[st-mybox title=”この記事を書いた人” webicon=”st-svg-file-text-o” color=”#333333″ bordercolor=”” bgcolor=”#fafafa” borderwidth=”0″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]


[/st-mybox]
Twitter:(@keiji_blog) Instagram:(@keijiblog)
ブログのテーマとは、ブログのデザインや機能を決めるテンプレートです。
[st-kaiwa2]僕は有料テーマを導入したことでブログ開設後、2ヶ月目で収益を発生させることができました。[/st-kaiwa2]
テーマ選びによって、ブログで収益を出す柱が1つできます。
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#ccc” bgcolor=”#ffffff” borderwidth=”2″ borderradius=”2″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
なぜかというと、テーマはアフィリエイトできるからです。
[/st-mybox]
せっかく有料でテーマを購入するなら、購入した金額分くらいは回収できたらうれしいですよね。
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#BDBDBD” bgcolor=”#f3f3f3″ borderwidth=”0″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
本記事では、ブログのテーマの機能・価格・SEO対策に加えて、アフィリエイトのしやすさを比較しました。
[/st-mybox]
本記事を参考にすれば、自分に合ったブログのテーマが分かって、ブログ収益化できるようになります。
ブログの有料テーマは「アフィリエイトのしやすさ」で選べと断言する理由

ブログの有料テーマは、機能・SEO対策よりも「アフィリエイトのしやすさで」選ぶべきです。
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#ccc” bgcolor=”#ffffff” borderwidth=”2″ borderradius=”2″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
なぜかというと、機能・SEO対策は、どの有料テーマもあまり違いがないからです。
[/st-mybox]
なので、比較しても優劣がつけられません。
さらにいうと、SEO対策は無料テーマでもあまり違いはありません。
ここだけの話、無料のwordpressテーマでも上位を取れます。これは企業に勤めて裏側を知ったからこそ知った事実。
だから有料のデザインテーマを選ぶ際には、デザインや機能性で選ぶのがいいですね。正直SEOの違いに大きな差はないので😌ブログでおすすめされてる有料テーマはアフィ狙いばかりでする
— あきら@SEOのアシスタント (@raruku_hataraku) March 10, 2022
AFFINGER6とか有料テーマだろうと無料テーマだろうとSEO対策的にはあんまり変わらないな。
— haka (@hakaguitar) March 8, 2022
私はブログデザインはテンプレートのまま使う派。デザイン自体はSEOに関係ないし、それより一刻も早く本文を書き始めたいから。
無料テーマの「Cocoon」をそのまま適当に使ってるけど、SEOで不利だと感じた事は一度もない。
ただブログデザインに気合入れると愛着わくので、そこは良い点かな
— クロネコ屋@ブログ×SNSマーケティング (@NINJAkusokuso) September 8, 2019
よく『無料テーマはSEOに弱い』と言うけど、全然そんなことない
有料テーマと同等に内部対策はされてるから、基本的には問題なし
ただ、SEO対策用の機能に『差』が出るので、プラグインで補完する必要はあるかなと。あとデザイン性とか
HTMLとCSSの知識が多少ある人なら、無料テーマでも全然戦える
— ガオ|ブロガー&GBCオーナー (@gaolifehack) November 16, 2020
デザインを気にしなかったり、自分でCSSなどをいじってカスタマイズできる人は無料のテーマで十分です。
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#BDBDBD” bgcolor=”#f3f3f3″ borderwidth=”0″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
なのに有料テーマを導入するのは、デザインの他に、「どうせならアフィリエイトできた方がいいよね」というのが、モチベーションアップになるんじゃないかと。
[/st-mybox]
なので、有料テーマを導入するなら「アフィリエイトのしやすさで」選ぶのがいいです。
ブログの有料テーマを導入した方がいい理由

先ほど、無料のテーマでも十分と言いましたが、じゃあ、なぜ有料テーマを導入した方がいいのか?
それは、あとで後悔しないためです。
もし無料テーマを使っていて稼げないと、「有料テーマだったら稼げてた・・」と思うからです。
有料テーマだから稼げることはないですが、気持ちを引きずってしまいます。
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#BDBDBD” bgcolor=”#f3f3f3″ borderwidth=”0″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
「デザインが地味だから」、「使える機能が少ないから」と必ず思います。
[/st-mybox]
テーマを変えると記事のデザインが崩れるため、1記事ずつ修正する必要があります。
ある程度ブログ記事を書いた後に、ダダ下がりのモチベーションでこの作業ができるかと言われると難しいです。
なので、あとで後悔しないためにも有料テーマを導入した方がいいです。
アフィリエイトのしやすさで有料テーマを比較
ここでは、アフィリエイトのしやすさに絞って比較します。
アフィリエイトのしやすさの判断材料は下記の3つです。
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#ccc” bgcolor=”#ffffff” borderwidth=”2″ borderradius=”2″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
①:アフィリエイトの有無
②:人気
③:価格
[/st-mybox]
簡単に説明します。
①:アフィリエイトの有無
有料テーマでも、アフィリエイトができるテーマと、できないテーマがあります。
もちろんアフィリエイトできる方がアフィリエイトしやすいです。
②:人気
人気がある方が需要があるのでアフィリエイトしやすいです。
時代によって波があるので、そこを見極めるのが大事です。
③:価格
有料テーマの平均価格は、15,000円です。
だいたいのテーマはこのくらいの価格なので、2万円を超えると高いと感じるのでアフィリエイトには不利です。
アフィリエイトのしやすさ有料テーマ一覧比較
上記のアフィリエイトのしやすさをまとめました。
今回紹介するのは、誰もが知っている人気の有料テーマです。
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#ccc” bgcolor=”#ffffff” borderwidth=”2″ borderradius=”2″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
アフィリエイトのしやすさ関係なく選ばれてる有料テーマなので、安心して利用できます。
[/st-mybox]
| 有料テーマ名 | アフィリエイトの有無 | 人気 | 価格 |
| AFFINGER6(アフィンガー) | OK | ◎ | 14,800円 |
| SWELL(スウェル) | 購入後、OK | ◎ | 17,600円 |
| STORK19(ストーク19) | OK | ◯ | 11,000円 |
| THE・THOR(ザ・トール) | OK | ◯ | 16,280円 |
| 賢威(ケンイ) | OK | ◯ | 27,280円 |
| JIN(ジン) | ✖ | ◎ | 14,800円 |
| Sango(サンゴ) | ✖ | ◎ | 11,000円 |
| DIVER(ダイバー) | 購入後、OK | △ | 17,980円 |
アフィリエイトのしやすさで考えると、AFFINGER6(アフィンガー6)とSWELL(スウェル)がオススメです。
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#BDBDBD” bgcolor=”#f3f3f3″ borderwidth=”0″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
この2つはアフィリエイトができて、普通に人気があるので、どちらかを選べば間違いないです。
[/st-mybox]
つづいて、一つずつ深堀していきます。
有料テーマ8選の紹介
有料テーマを一つずつ紹介していきます。
①:AFFINGER6((アフィンガー6)

| 価格 | 14,800円 |
| アフィリエイトの有無 | OK |
| 人気 | ◎ |
| デザイン性 | ◯ |
| 機能性 | ◎ |
| SEO対策 | ◎ |
| サポート | ◎ |
| 複数ブログ利用 | OK |
| おすすめ度 | ⭐⭐⭐⭐⭐ |
どれか一つをオススメするとしたら、「AFFINGER6(アフィンガー6)」です。
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#BDBDBD” bgcolor=”#f3f3f3″ borderwidth=”0″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
僕も他のテーマから移動して使っていますが、なんといってもオシャレな雰囲気のブログになるのがポイントです。
[/st-mybox]
記事作成に役立つ装飾機能も充実していて、カスタマイズしなくてデフォルト状態のままでも、見やすい記事が作成できます。
ブロガーに人気のあるテーマの一つなので、アフィリエイトもしやすいです。
AFFINGERの詳細については、下記のレビュー記事で解説しています。
関連記事:【特典付きレビュー】AFFINGER6を実際に使ってみて分かったメリット・デメリット
②:SWELL(スウェル)

| 価格 | 17,600円 |
| アフィリエイトの有無 | 購入後、OK |
| 人気 | ◎ |
| デザイン性 | ◎ |
| 機能性 | ◎ |
| SEO対策 | ◎ |
| サポート | ◎ |
| 複数ブログ利用 | OK |
| おすすめ度 | ⭐⭐⭐⭐⭐ |
ここ最近で勢いがあるのがSWELLです。
何と言っても美しいデザインが多くの方から支持を得ていて、1、2を争う人気テーマです。
SWELLと言ったら美しい、美しいといったらSWELLというくらいです。
アフィリエイトについて言及すると、下記のリンクから購入するとアフィリエイトができるようになります。
[st-kaiwa2]実際に使った人に紹介してほしいことだと思います。[/st-kaiwa2]
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#BDBDBD” bgcolor=”#f3f3f3″ borderwidth=”0″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
アフィリエイトをする際に特典を付けることが禁止されているので、初心者でも平等に紹介できるのでアフィリエイトはしやすいです。
[/st-mybox]
[st-kaiwa2]AFFINGER6は特典を付けれるので、魅力的な特典を付けないと自分のリンクから購入されにくいです。[/st-kaiwa2]
関連記事:ブログのテーマ「SWELL」のレビュー・導入方法を解説
③:STORK19(ストーク19)

| 価格 | 11,000円 |
| アフィリエイトの有無 | OK |
| 人気 | ◯ |
| デザイン性 | ◯ |
| 機能性 | ◎ |
| SEO対策 | ◎ |
| サポート | ◎ |
| 複数ブログ利用 | ✖ |
| おすすめ度 | ⭐⭐⭐⭐ |
旧STORKのアップデート版のSTORK19。
シンプルなデザインが特徴です。
価格は少し安いのですが、使いまわしができないため、2つ目のブログを作ろうと考えている方には向いていません。
④:THE・THOR(ザ・トール)

| 価格 | 16,280円 |
| アフィリエイトの有無 | OK |
| 人気 | ◯ |
| デザイン性 | ◯ |
| 機能性 | ◎ |
| SEO対策 | ◎ |
| サポート | ◎ |
| 複数ブログ利用 | OK |
| おすすめ度 | ⭐⭐⭐⭐ |
オシャレなデザインでSEO対策にも強く、バランスの取れているテーマです。
独自機能も豊富で、弱点らしきポイントがありません。
ただ、新エディターが非推奨で、基本的にクラシックエディターでしか記事を書けないところがデメリットです。
⑤:賢威(ケンイ)

| 価格 | 27,800円 |
| アフィリエイトの有無 | OK |
| 人気 | ◯ |
| デザイン性 | ◯ |
| 機能性 | ◎ |
| SEO対策 | ◎ |
| サポート | ◎ |
| 複数ブログ利用 |
OK |
| おすすめ度 | ⭐⭐⭐ |
どの機能も満足しますが、特にSEO対策に強いと定評です。
ただ料金が他のテーマよりも1万円以上高いのがデメリットです。
⑥:JIN(ジン)

| 価格 | 14,800円 |
| アフィリエイトの有無 | ✖ |
| 人気 | ◎ |
| デザイン性 | ◯ |
| 機能性 | ◎ |
| SEO対策 | ◎ |
| サポート | ◎ |
| 複数ブログ利用 |
複数ブログ利用 |
| おすすめ度 | ⭐⭐⭐⭐ |
トップ3くらいに人気のあるテーマのJIN。
JINの開発者は、有名アフィリエイターのひつじさんということもあり、ブロガー、アフィリエイターのことを考えて作られています。
アフィリエイトはできません。
⑦:Sango(サンゴ)

| 価格 | 11,000円 |
| アフィリエイトの有無 | ✖ |
| 人気 | ◎ |
| デザイン性 | ◯ |
| 機能性 | ◎ |
| SEO対策 | ◎ |
| サポート | ◎ |
| 複数ブログ利用 |
OK |
| おすすめ度 | ⭐⭐⭐⭐ |
有名テーマの一つのSango。
デザインは優しい柔らかいイメージです。
ブログをパッと見てSangoと気付くくらい特徴的なデザインです。
アフィリエイトはできません。
⑧:DIVER(ダイバー)

| 価格 | 17,980円 |
| アフィリエイトの有無 | 購入後、OK |
| 人気 | △ |
| デザイン性 | ◯ |
| 機能性 | ◎ |
| SEO対策 | ◎ |
| サポート | ◎ |
| 複数ブログ利用 |
OK |
| おすすめ度 | ⭐⭐⭐ |
アフィリエイトを知り尽くしたチームが開発したDIVER。
デザイン性、カスタマイズ性が高いのが特徴です。
高いというか高すぎるくらいで、ブログ初心者には扱いきれないくらいです。
そのため、無料の無期限・無制限メールサポートがあって分からないことがあっても解決できます。
ただ、繰り返し言いますが初心者には難しいテーマです。
おすすめ無料テーマ【Cocoon】

オススメの無料テーマも紹介しておきます。
「Cocoon」はなんといっても無料なのに、有料テーマ並みの機能が設置されています。
ただ、デザイン性が少なく他のブロガーと被ってしまうのがデメリットです。
初心者感も出てしまいます。
HTMLやCSSの知識がある方ならば、自分でカスタマイズして使用してもいいでしょう。
結局、どの有料テーマがいいの?
ここまで有料・無料合わせて8つのテーマを紹介してきました。
たくさんあって選べないという方もいると思います。
アフィリエイトの観点からみて、本記事の結論としては、AFFINGER6(アフィンガー6)とSWELL(スウェル)の2つがオススメです。
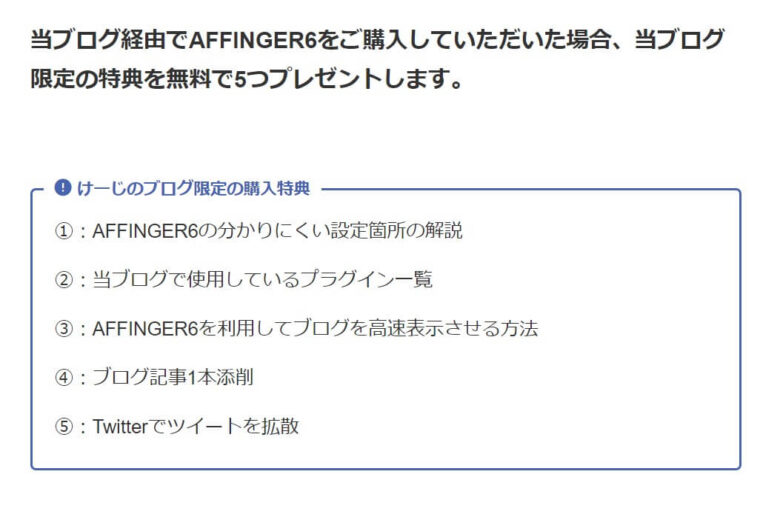
AFFINGER6は特典を付ける
AFFINGER6は、自分のリンクから購入してくれた読者に特典を付けるのが一般的です。

上記は当ブログ限定のAFFINGER6購入特典です。
関連記事:【特典付きレビュー】AFFINGER6を実際に使ってみて分かったメリット・デメリット
「他のブログで買うよりも自分のブログで買った方がお得だよ」ってことで特典を付けます。
[st-kaiwa2]購入者は、AFFINGER6プラス無料で特典が付くのでうれしいですよね。[/st-kaiwa2]
特典を付けると購入してもらいやすくなりますが、一方で、特典を考えたり付けたりするのが大変というのはあります。
[st-kaiwa2]特典を付けない人が多いので、特典を付けるだけで購入される確率が高まります。[/st-kaiwa2]

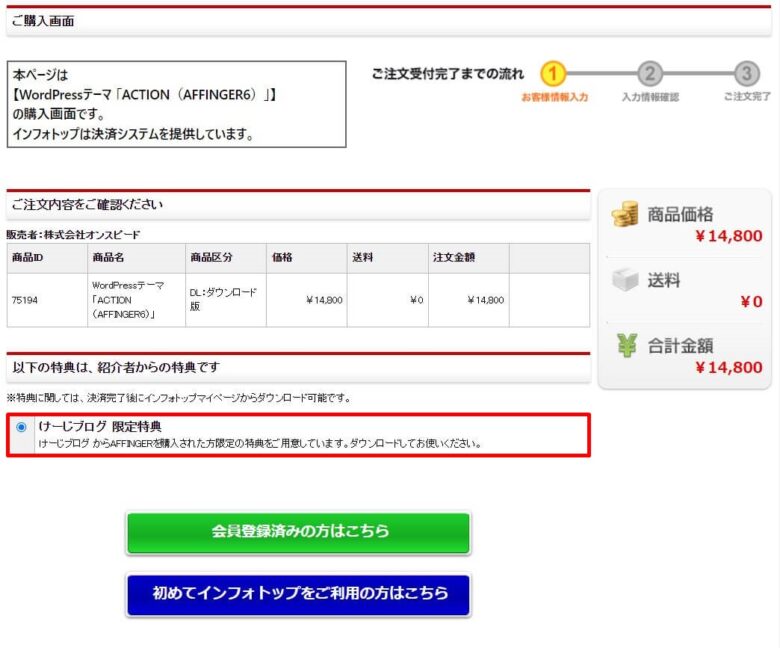
特典を付けると、上記のように表示されます。
アフィリエイトをがっつりして稼ぎたい方にオススメです。
SWELLは特典が禁止
SWELLはAFFINGER6と違って、自分のリンクから購入してもらった読者に特典をプレゼントすることが禁止です。
[st-kaiwa2]特典競争になってほしくないことだと思います。[/st-kaiwa2]
このメリットとしては、初心者でも紹介しやすいことです。
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#BDBDBD” bgcolor=”#f3f3f3″ borderwidth=”0″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
TwitterなんかでSWELLの魅力をツイートしながら、アフィリエイトリンクを貼っておけば成約する可能性があります。
[/st-mybox]
がっつりアフィリエイトをする気はないけど、おまけで売れたらいいなと考えている方はオススメです。
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#ccc” bgcolor=”#ffffff” borderwidth=”2″ borderradius=”2″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
結論として、アフィリエイトをがっつりしたい人は「AFFINGER6」、デザインが気に入って、アフィリエイトできたらラッキーと思う人は「SWELL」を選べば間違いないです。
[/st-mybox]
テーマの設定方法
有料テーマ1つ、無料テーマ1つの設定方法を紹介します。
今回紹介できないテーマも、だいたい同じ手順なので参考になるはずです。
補足:途中でテーマを変えると修正が大変
テーマは途中で変更できますが、テーマによって構造が違うので、書いた記事に不具合が生じることがあります。
僕の場合は、SANGOからAFFINGER6に変更したら、記事の表示がおかしくなって、一記事ずつ修正をしたため、かなりの時間を使いました。
なので、記事を書く前に気に入ったテーマを選びましょう。
有料テーマ「AFFINGER6」の設定方法
有料テーマ「AFFINGER6」の設定方法の手順は、下記のとおりです。
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#ccc” bgcolor=”#ffffff” borderwidth=”2″ borderradius=”2″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
①:「AFFINGER6」を購入する
②:「AFFINGER6」をダウンロードする
③:WordPressにインストールして有効化する
[/st-mybox]
①:「AFFINGER6」を購入する
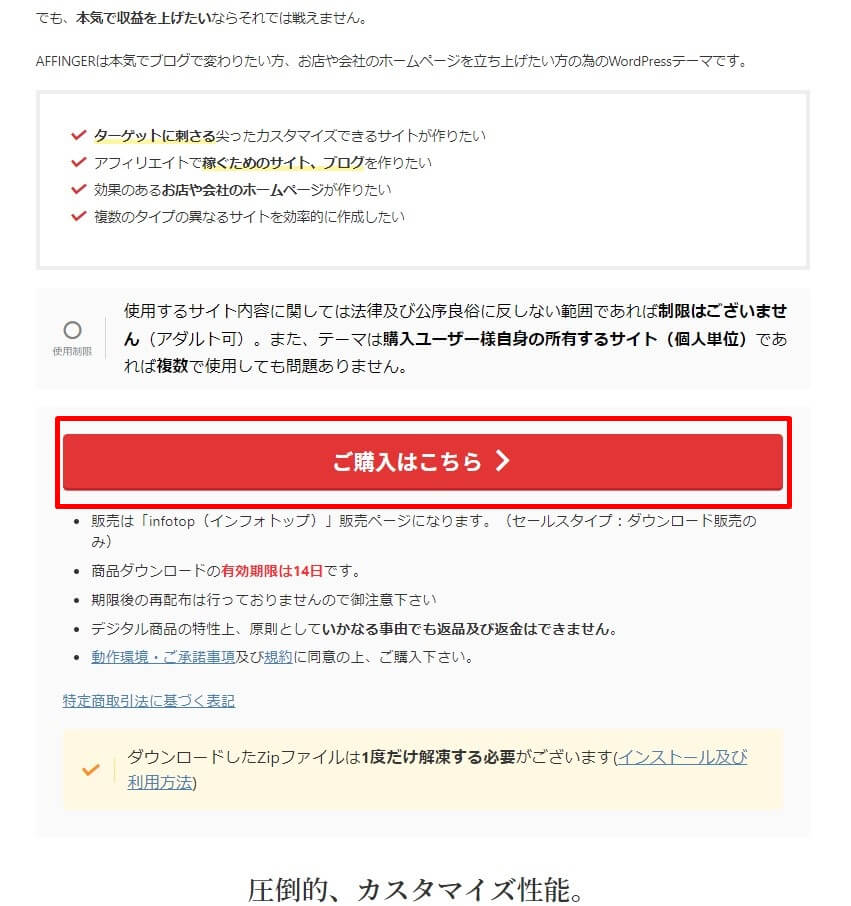
1.まずAFFINGER6購入します。AFFINGER6にアクセスをして、「ご購入はこちら」をクリックします。

2.インフォトップ未登録の方は、「初めてインフォトップをご利用の方はこちら」をクリックします。

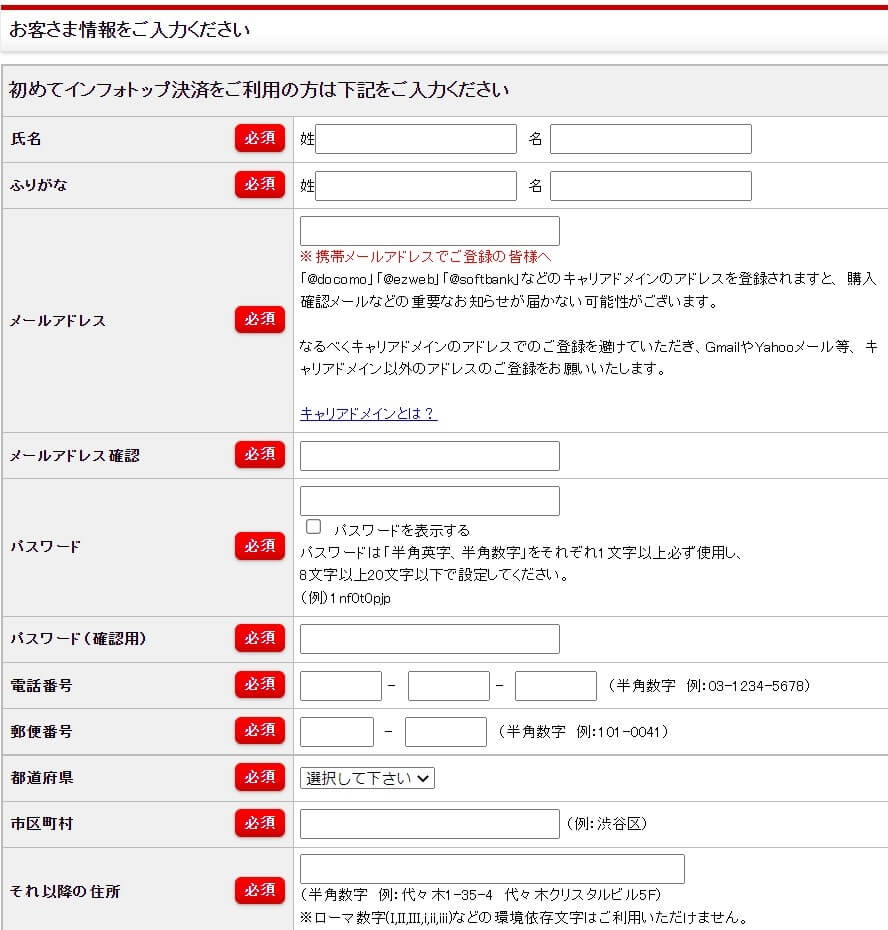
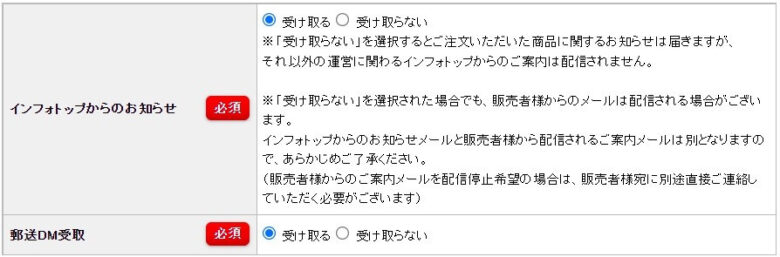
3.「お客様情報」を入力します。


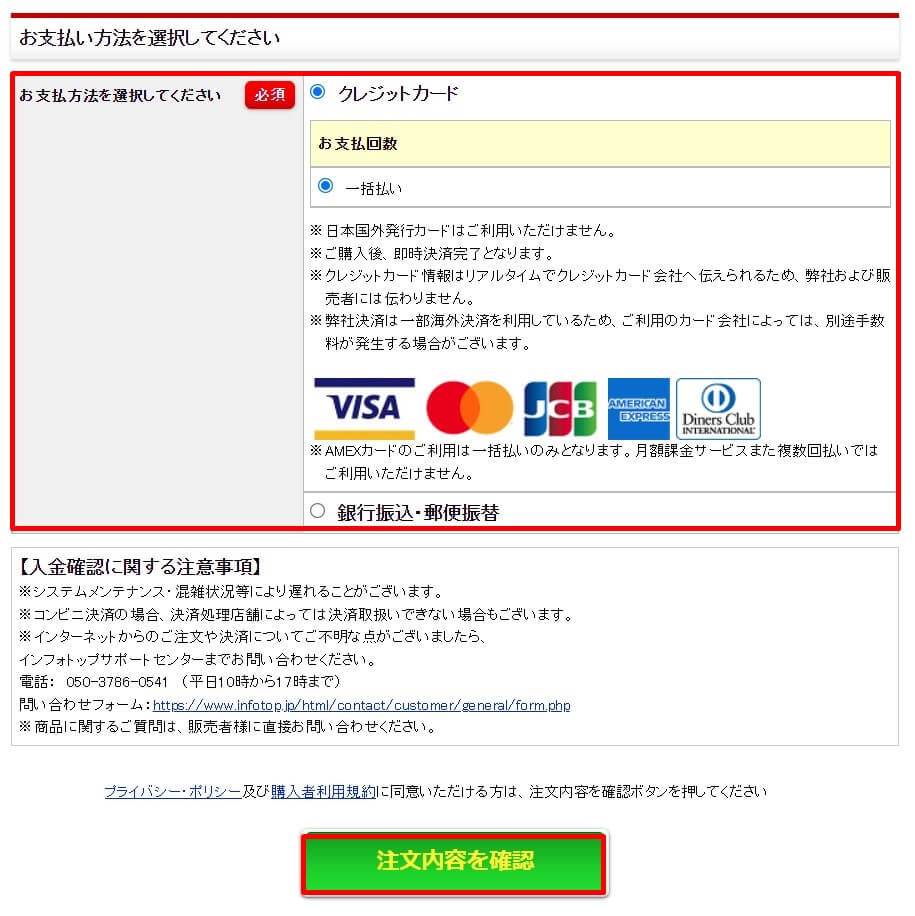
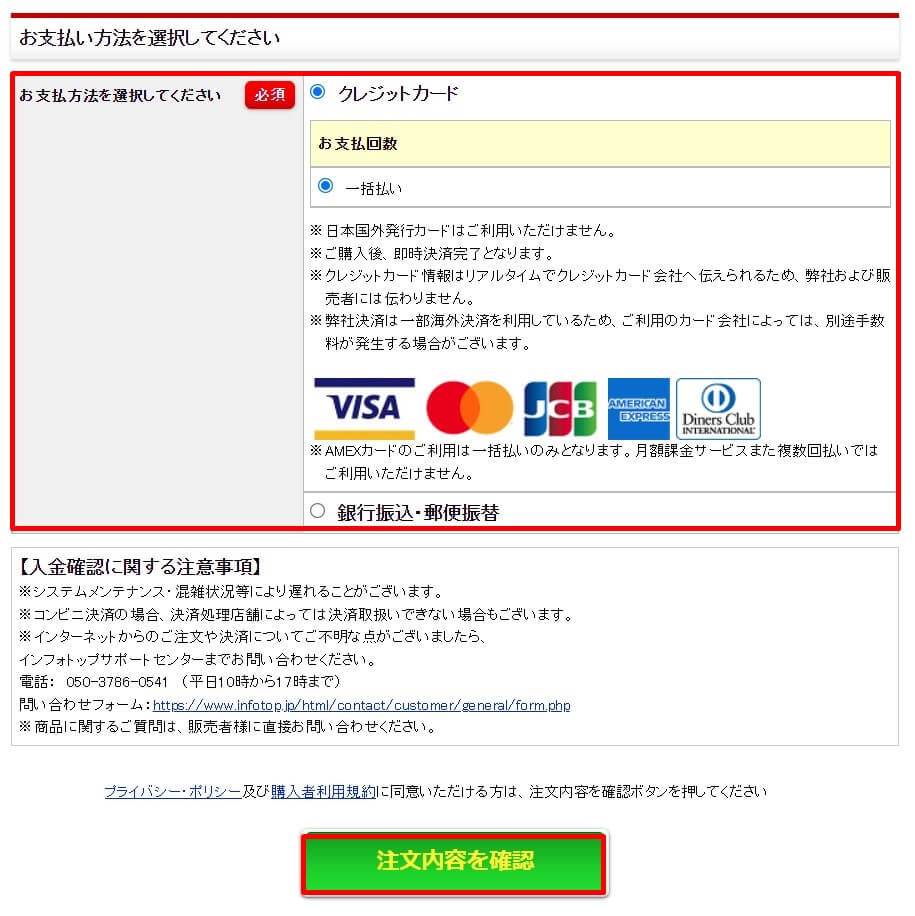
4.「お支払方法」を選択して、「注文内容を確認」をクリックします。(今回はクレジットカード支払いを選択します。)

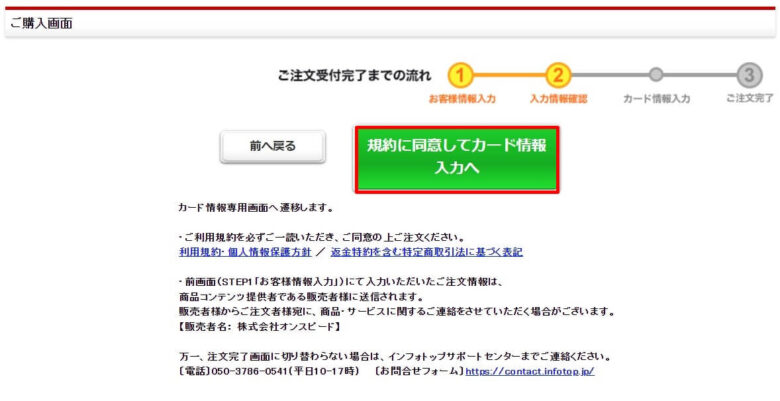
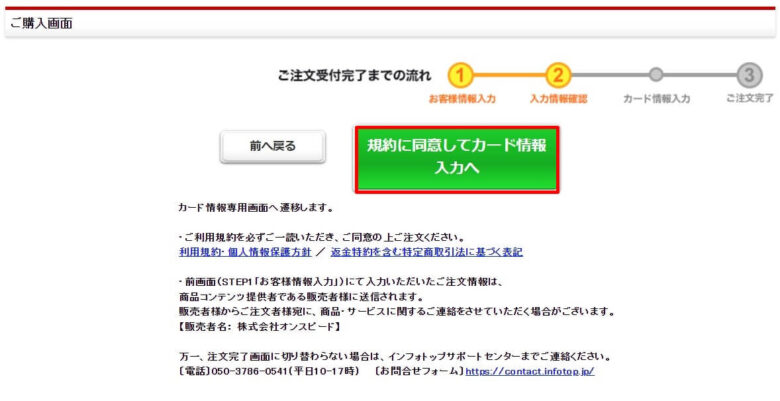
5.「規約に同意してカード情報入力へ」をクリックします。

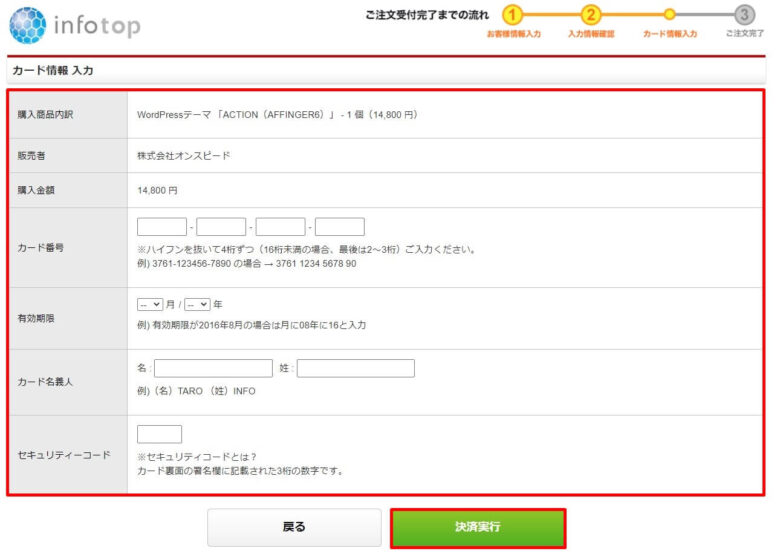
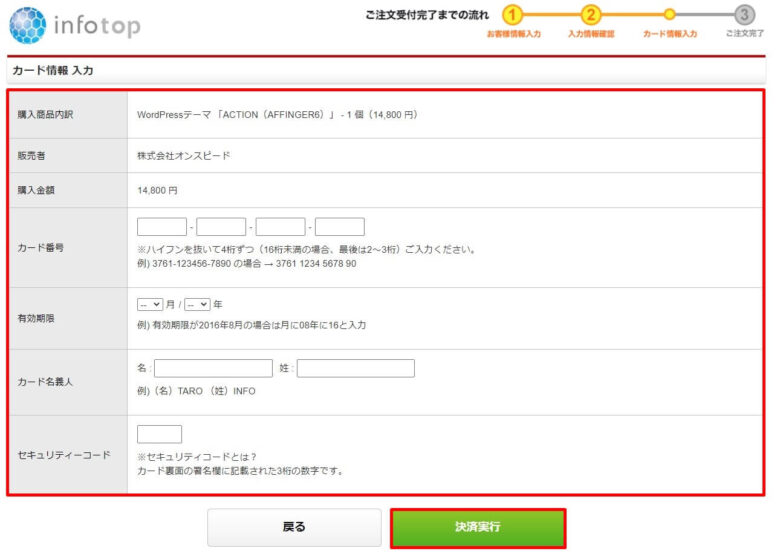
6.カード情報を入力して、「決済実行」をクリックします。

購入完了です。
インフォトップ登録済みの方は、「会員登録済みの方はこちら」をクリックします。

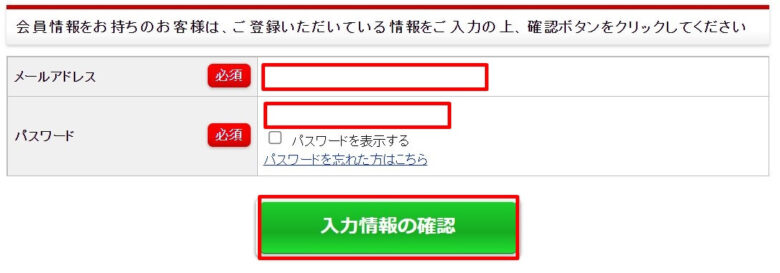
「メールアドレス」、「パスワード」を入力して、「入力情報の確認」をクリックします。

支払方法を選択して、「注文内容を確認」をクリックします。(今回はクレジット支払いを選択します。)

「規約に同意してカード情報入力へ」をクリックします。

カード情報を入力して、「決済実行」をクリックします。

購入完了です。
②:「AFFINGER6」をダウンロードする
つぎに「AFFINGER6」をダウンロードします。
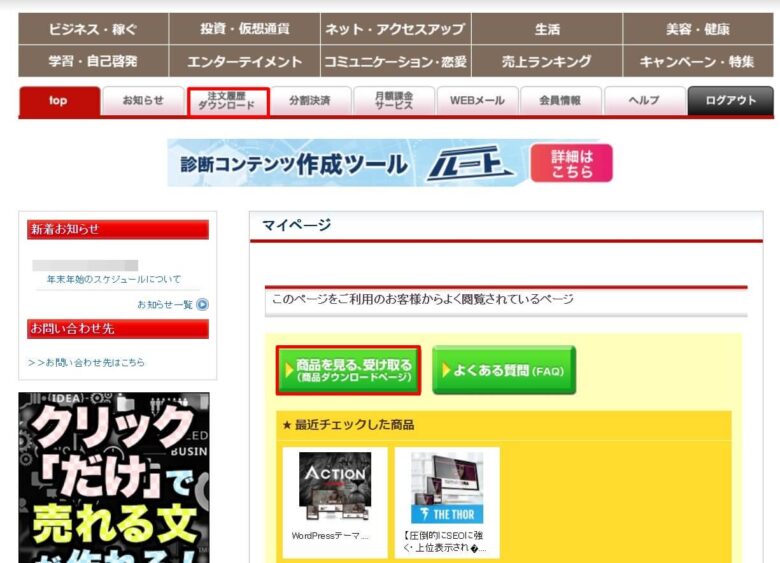
1.インフォトップの「マイページ」から、「商品を見る、受け取る(商品ダウンロードページ)」、もしくは「注文履歴ダウンロード」をクリックします。

2.「AFFINGER6」の「ダウンロード」をクリックします。
ダウンロード完了です。

※ZIP形式のままで保存してください。
「affinger」と「affinger-child」のファイルがあるか確認してください。
[st-kaiwa2]ダウンロードの時期によって、ファイル名が少し違う場合があります。[/st-kaiwa2]
③:WordPressにインストールして有効化する
ファイルをダウンロードしたら、WordPressにインストールして有効化します。
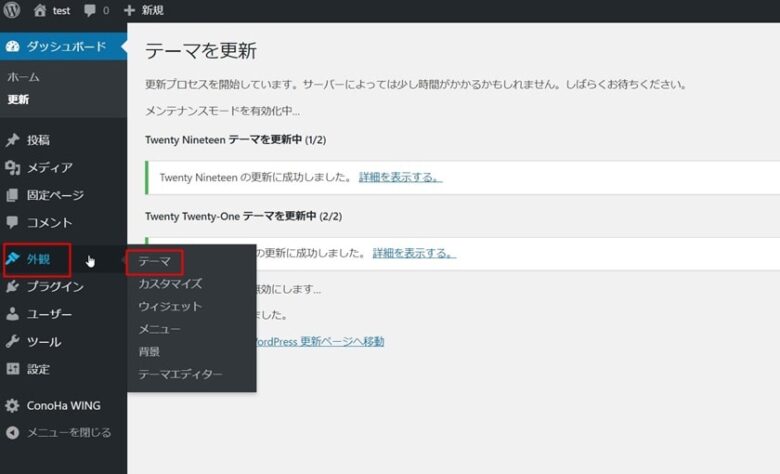
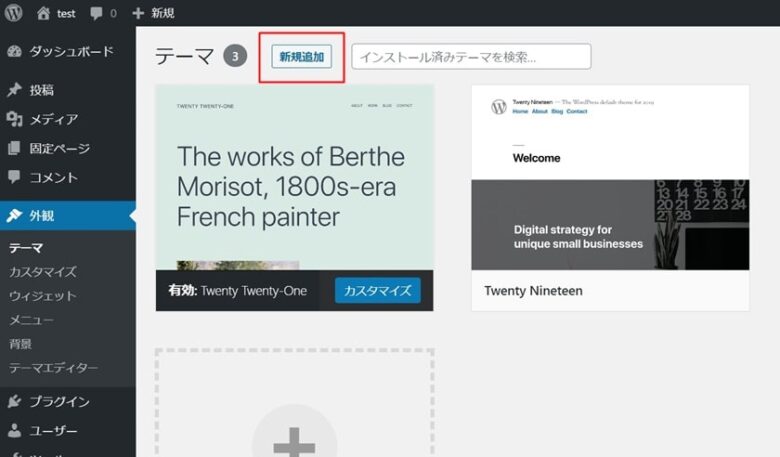
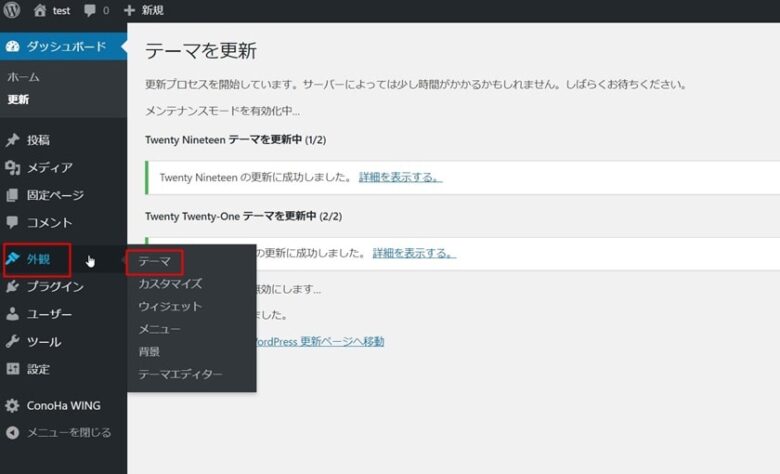
1.Wordpressのダッシュボードから、「外観」→「テーマ」をクリックします。

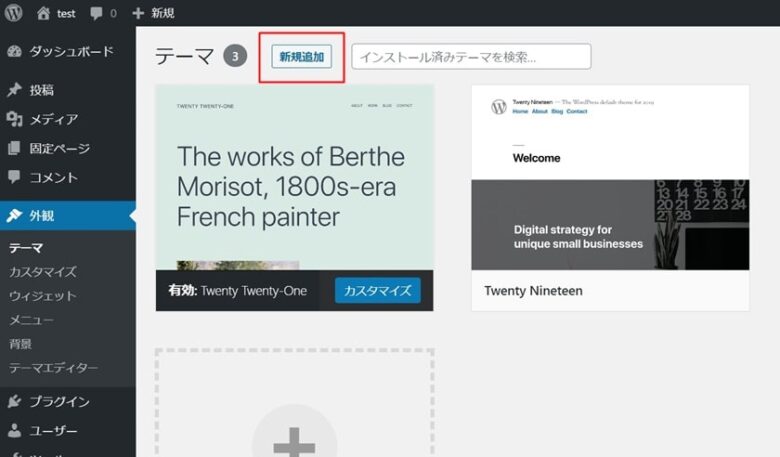
2.「新規追加」をクリックします。

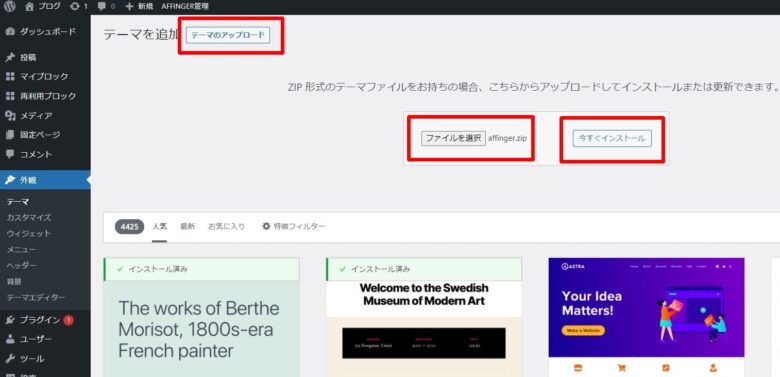
3.「テーマのアップロード」をクリックして、「affinger.zip」を選択して、「今すぐインストール」をクリックします。

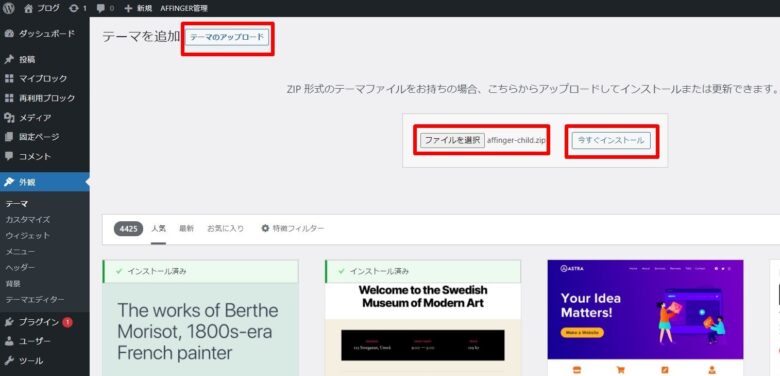
4.同じ手順で、「affinger-child.zip」もインストールします。

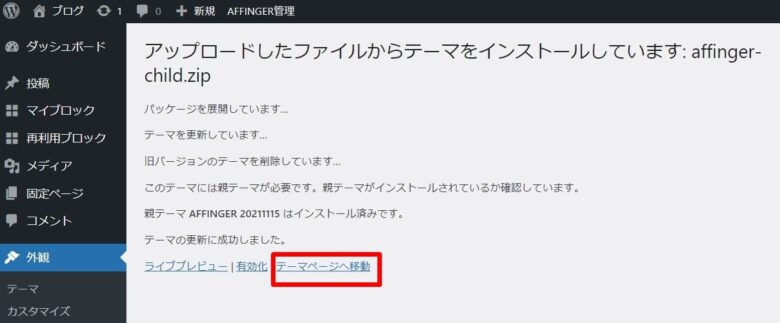
5.「テーマページへ移動」をクリックして、テーマの一覧画面に戻ります。

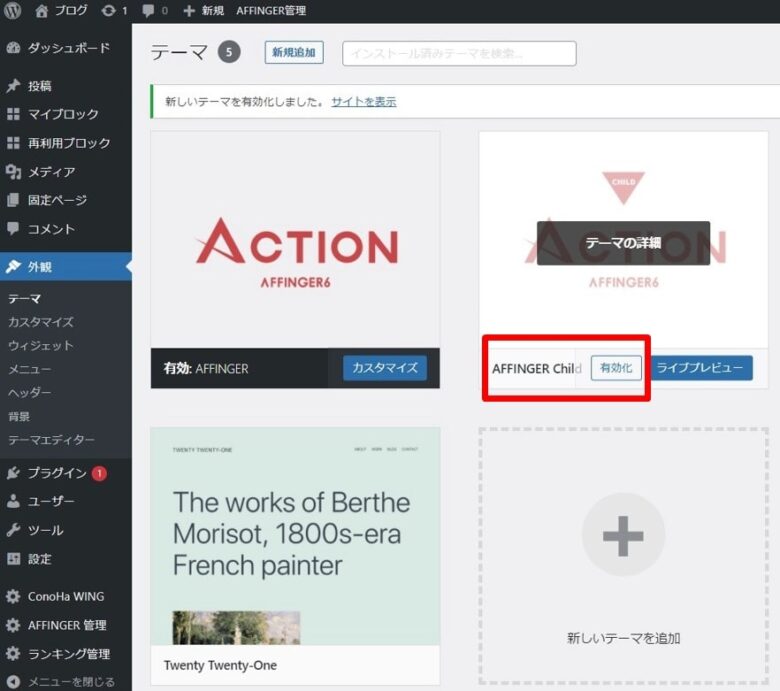
6.テーマの一覧から、「affinger-child」にカーソルを合わせて、「有効化」をクリックします。

[st-kaiwa2]「affinger-child(子テーマ)」を有効化するのがポイントです。[/st-kaiwa2]
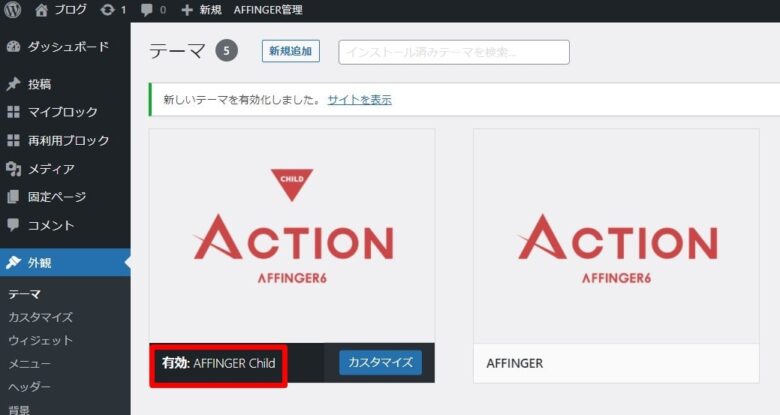
「有効: AFFINGER Child」と表示されていたら、有効化できています。

※ブログを確認すると、AFFINGER6のデザインに変更されています。

以上で、AFFINGER6の設定は完了です。
トップページやデザインをカスタマイズしたい方は、下記の記事をご覧ください。
関連記事:「AFFINGER6(アフィンガー6)」カスタマイズ方法
無料テーマ「Cocoon」の設定方法
無料テーマ「Cocoon」の設定方法の手順は、下記のとおりです。
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#ccc” bgcolor=”#ffffff” borderwidth=”2″ borderradius=”2″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
①:「Cocoon」をダウンロードする
②:WordPressにインストールして有効化する
[/st-mybox]
①:「Cocoon」をダウンロードする
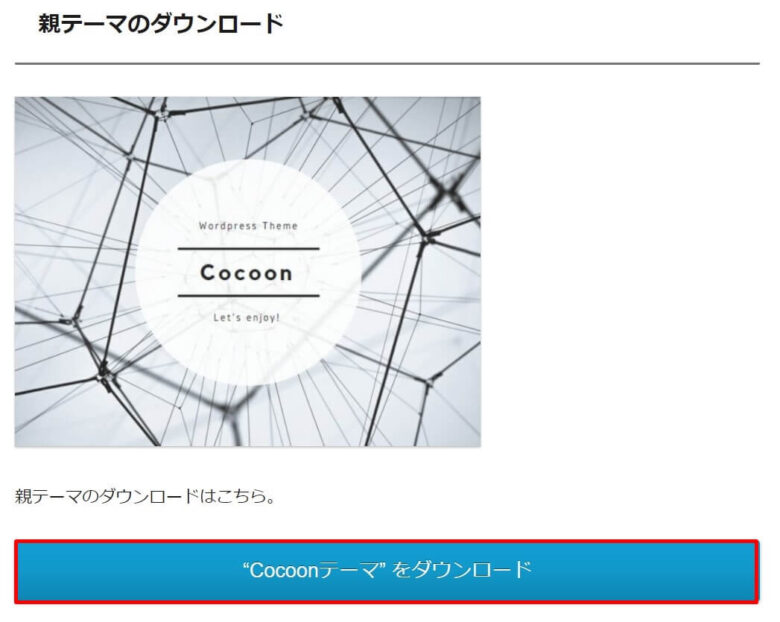
1.Cocoonのサイトにアクセスをします。
2.「親テーマ」と「子テーマ」、それぞれ「ダウンロード」をクリックして、ダウンロードします。



※ZIP形式のままで保存してください。
②:WordPressにインストールして有効化する
ファイルをダウンロードしたら、WordPressにインストールして有効化します。
1.Wordpressのダッシュボードから、「外観」→「テーマ」をクリックします。

2.「新規追加」をクリックします。

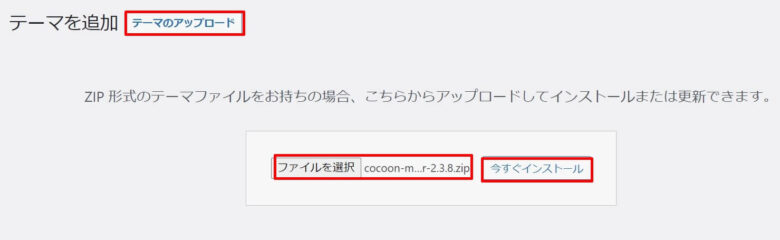
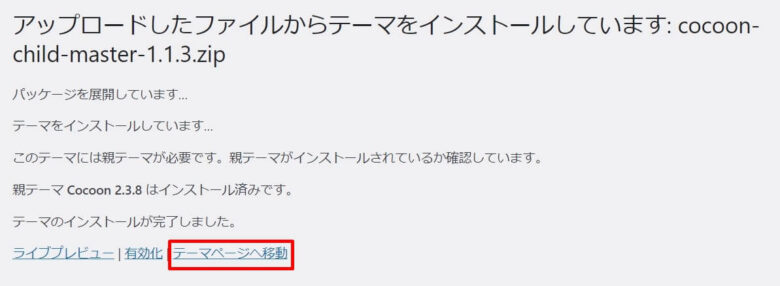
3.「テーマのアップロード」をクリックして、「cocoon-master」を選択して、「今すぐインストール」をクリックします。

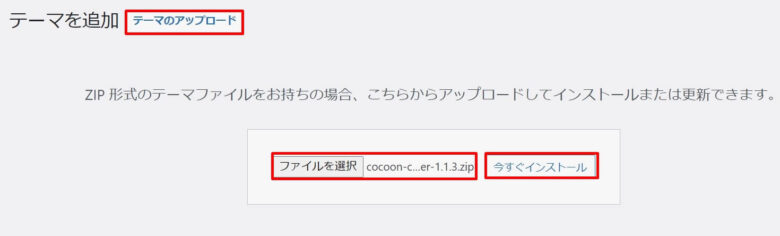
4.同じ手順で、「cocoon-child」もインストールします。

5.「テーマページへ移動」をクリックして、テーマの一覧画面に戻ります。

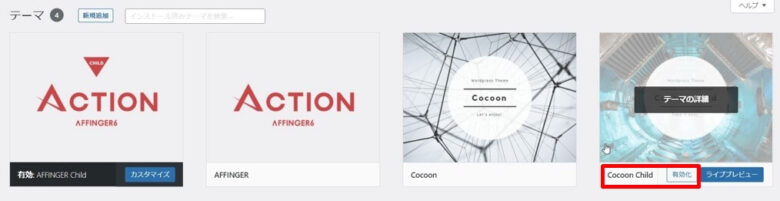
6.テーマの一覧から、「cocoon-child(子テーマ)」にカーソルを合わせて、「有効化」をクリックします。

[st-kaiwa2]「affinger-child(子テーマ)」を有効化するのがポイントです。[/st-kaiwa2]
以上で、Cocoonの設定は完了です。
テーマに関するよくある質問

テーマに関するよくある質問をまとめました。
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#ccc” bgcolor=”#ffffff” borderwidth=”2″ borderradius=”2″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
①:有料テーマと無料テーマ、どちらがいいですか?
②:有料テーマにすれば、稼げるようになりますか?
③:途中でテーマを変更するのは大変ですか?
④:迷ったら何を選べばいいですか?
[/st-mybox]
ひとつずつ解説します。
①:有料テーマと無料テーマ、どちらがいいですか?
どちらも利用した経験からいうと、断然、有料テーマがおすすめです。
有料テーマにすることで、その他大勢のブロガーと差別化できます。
[st-kaiwa2]デフォルトで機能性が良いので、カスタマイズが不要で、すぐに記事を書くことに専念できるのもいいです。[/st-kaiwa2]
初期費用がかかりますが、その後のリターンのことを考えたら、初期投資として捉えることができます。
1回の買い切り型で、1回の購入で複数のサイトにも利用できます。
どうしても無料でないとダメな方以外は、有料テーマをおすすめします。
②:有料テーマにすれば、稼げるようになりますか?
必ず稼げるとは限りません。
稼ぎやすい環境は整うので、あとは努力次第です。
③:途中でテーマを変更するのは大変ですか?
記事数が少なければ、修正するのも時間はかかりませんが、30記事、50記事後に変更すると、かなり大変です。
できることなら、初期の段階でテーマを決めるのがいいです。
④:迷ったら何を選べばいいですか?
迷ている方におすすめするなら、おしゃれなブログデザインのAFFINGER6です。
まとめ:気に入ったデザインでテンションをあげて、アフィリエイト収益を得られたら最高

最後に簡単におさらいをします。
[st-mybox title=”アフィリエイトのしやすさの判断材料” webicon=”st-svg-exclamation-circle” color=”#4865b2″ bordercolor=”#4865b2″ bgcolor=”#ffffff” borderwidth=”2″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
①:アフィリエイトの有無
②:人気
③:価格
[/st-mybox]
✓アフィリエイトのしやすさ有料テーマ一覧比較
| 有料テーマ名 | アフィリエイトの有無 | 人気 | 価格 |
| AFFINGER6(アフィンガー) | ◯ | ◎ | 14,800円 |
| SWELL(スウェル) | 購入後、◯ | ◎ | 17,600円 |
| STORK19(ストーク19) | ◯ | ◯ | 11,000円 |
| THE・THOR(ザ・トール) | ◯ | ◯ | 16,280円 |
| 賢威(ケンイ) | ◯ | ◯ | 27,280円 |
| JIN(ジン) | ✖ | ◎ | 14,800円 |
| Sango(サンゴ) | ✖ | ◎ | 11,000円 |
| DIVER(ダイバー) |
購入後、◯ | △ | 17,980円 |
[st-mybox title=”自己アフィリエイトのタイプ” webicon=”st-svg-exclamation-circle” color=”#4865b2″ bordercolor=”#4865b2″ bgcolor=”#ffffff” borderwidth=”2″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
①:成功報酬型(無料会員登録など)
②:キャッシュバック型
[/st-mybox]
[st-mybox title=”テーマ選びに迷ったら” webicon=”st-svg-exclamation-circle” color=”#4865b2″ bordercolor=”#4865b2″ bgcolor=”#ffffff” borderwidth=”2″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
AFFINGER6を選んでおけば間違いない
[/st-mybox]
今回は、有料テーマの選び方を解説しました。
有料テーマはたくさんありますが、SEO対策、機能面ではそんなに差がありません。
オススメの選び方は、デザインとアフィリエイトのしやすさです。
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#BDBDBD” bgcolor=”#f3f3f3″ borderwidth=”0″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
気に入ったデザインでテンションを上げて、アフィリエイトで収益を得られたら最高ですよね。
[/st-mybox]
本記事を参考に有料テーマを導入してください。
今回は以上です。
[st-card myclass=”” id=”1116″ label=”” pc_height=”” name=”” bgcolor=”” color=”” webicon=”” readmore=”on” thumbnail=”on” type=””]
[st-card myclass=”” id=”569″ label=”” pc_height=”” name=”” bgcolor=”” color=”” webicon=”” readmore=”on” thumbnail=”on” type=””]

コメント