[st-kaiwa1]WordPressブログに何のプラグインを入れたらいいんだろう?
おすすめのプラグインを教えてほしい。[/st-kaiwa1]
このような悩みにお答します。
本記事の内容
- WordPressブログのプラグインの追加方法
- WordPressブログおすすめプラグイン6個【必須】
- WordPressブログ入れておくと便利なプラグイン6個
[st-mybox title=”この記事を書いた人” webicon=”st-svg-file-text-o” color=”#333333″ bordercolor=”” bgcolor=”#fafafa” borderwidth=”0″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]

[/st-mybox]
Twitter:(@keiji_blog) Instagram:(@keijiblog)
WordPress(ワードプレス)ブログをインストールした直後は、非常にシンプルな状態になっています。
なぜかというと、いろんな人が使うので、使う人の特徴に合わせてカスタマイズしやすくするためです。
プラグインを入れることによって、自分好みのWordpressにカスタマイズしていきます。
例えば、下記のようなものです。
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#BDBDBD” bgcolor=”#f3f3f3″ borderwidth=”0″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
・SEOを強くしてくれるプラグイン
・サイトマップを作成するプラグイン
・リンク切れをチェックするプラグイン
[/st-mybox]
プラグインを入れることによって、Wordpressはどんどん使いやすくなります。
ただし、入れすぎると表示速度が遅くなったり、ウイルス感染、ハッキングの可能性が増えるので、必要最低限のプラグインにしておくことをオススメします。
[st-kaiwa2]元々のWordpressブログの性能が高いため、必要最低限のプラグインでも問題ありません。[/st-kaiwa2]
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#ccc” bgcolor=”#ffffff” borderwidth=”2″ borderradius=”2″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
本記事では、WordPressブログをインストールした後に、入れておくべき最低限のプラグインの説明と有効化の方法を解説します。
[/st-mybox]
[st-kaiwa2]本記事で紹介するプラグインを入れておけば、SEO対策などバッチリです。[/st-kaiwa2]
WordPressブログのプラグインの追加方法

オススメのプラグインを紹介する前に、プラグイン追加方法を紹介しておきます。
どのプラグインを同じ方法で追加できるので、参考にしてください。
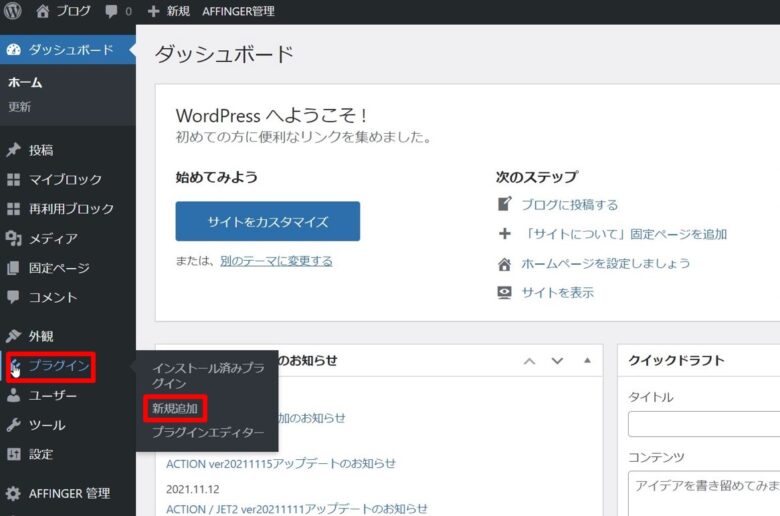
1.ダッシュボードから、「プラグイン」→「新規追加」をクリックします。

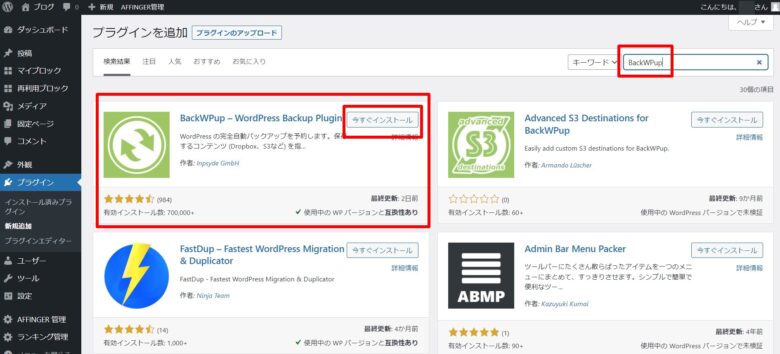
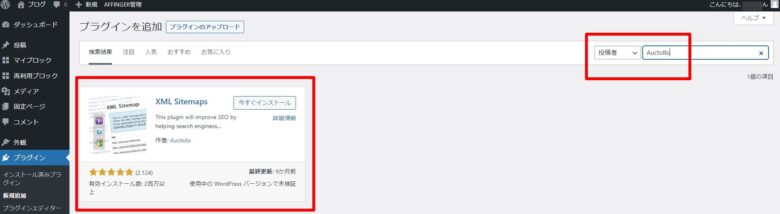
2.「プラグインを追加」の画面に変わります。
キーワードの横の空欄にプラグイン名を入力すると、プラグインが表示されるので、「今すぐインストール」をクリックします。

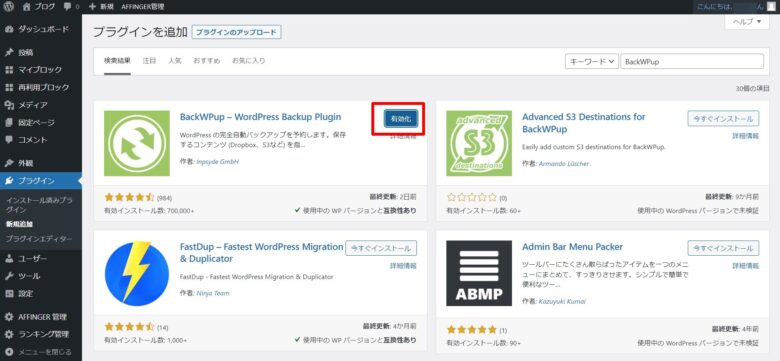
3.インストールが完了したら、「有効化」をクリックします。これで完了です。

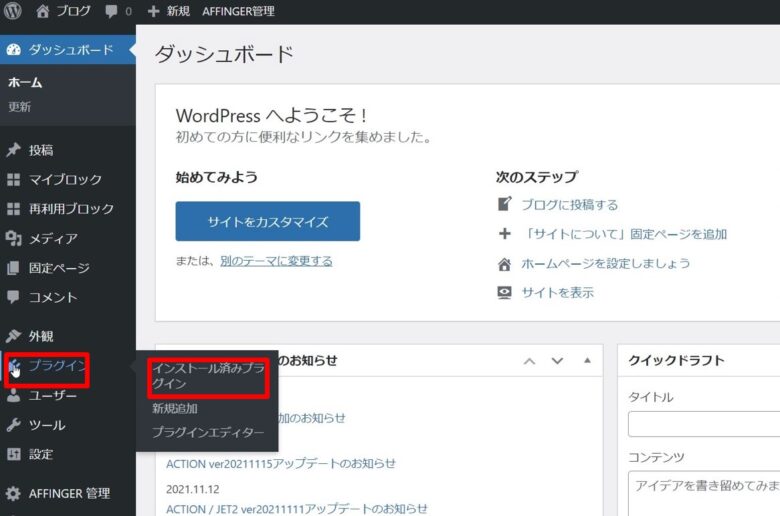
設定したり、削除する場合はダッシュボードから、「プラグイン」→「インストール済みプラグイン」をクリックすると、プラグイン設定画面に変わるので、ここから設定ができます。


WordPressブログおすすめプラグイン6個【必須】

WordPressブログに入れるべきプラグインは6個です。
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#ccc” bgcolor=”#ffffff” borderwidth=”2″ borderradius=”2″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
①:XML Sitemaps【XMLサイトマップ作成】
②:PS Auto Sitemap【HTMLサイトマップ作成】
③:UpdraftPlus【バックアップ】
④:Table of Contents Plus【目次作成】
⑤:Advanced Editor Tools【文字装飾エディタ拡張】
⑥:SiteGuard WP Plugin【セキュリティ強化】
[/st-mybox]
さっそくご紹介していきます。
①:XML Sitemaps【サイトマップ作成】

Googleにブログのコンテンツを認識してもらうために、必須のプラグインです。
下記のようなメリットがあります。
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#ccc” bgcolor=”#ffffff” borderwidth=”2″ borderradius=”2″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
・記事の公開・更新するたびに、サイトマップを自動生成する
・ブログの情報を正しくクローリングしてもらう
[/st-mybox]
※XML Sitemapsで検索しても出てこないことがあります。その場合は、「キーワード」を「投稿者」に変更して、空欄に「Auctollo」と入力してください。出てくるはずです。

関連記事:XMLサイトマップの作成方法
②:PS Auto Sitemap【HTMLサイトマップ作成】

読者向けのサイトマップを作成できるプラグインです。
③:UpdraftPlus【バックアップ】

ブログのデータをバックアップしてくれるプラグインです。
もしものことが起きて、記事がなくなってしまうと大変な損出です。
最初に設定してしまえば、自動的にバックアップしてくれるので便利です。
関連記事:WordPressブログのバックアップから復元する方法
④:Table of Contents Plus【目次作成】

目次をかんたんに作成できるプラグインです。
見出しから目次を自動作成して記事上に表示されます。
記事上に表示されている目次をクリックすると、そこまでスクロールしてくれます。
関連記事:WordPressブログの目次のつくり方【SEO効果】
⑤:Advanced Editor Tools【文字装飾エディタ拡張】

記事の文字の装飾などに使う便利なボタンを増やしてくれるプラグインです。
導入後は自分が使いやすいようにカスタマイズしましょう。
⑥:SiteGuard WP Plugin【セキュリティ強化】

不正アクセスや脆弱性を利用した攻撃からブログを守ってくれるプラグインです。
セキュリティ強化のため入れておきたいプラグインです。
WordPressブログ入れておくと便利なプラグイン6個

ここからは必須ではないですが、入れておくと便利なプラグイン6個を紹介します。
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#ccc” bgcolor=”#ffffff” borderwidth=”2″ borderradius=”2″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
①:Broken Link Checker【リンク切れチェック】
②:Akismet Anti-Spam【スパム防止】
③:EWWW Image Optimizer【画像圧縮】
④:Category Order and Taxonomy Terms Order【カテゴリ編集】
⑤:WebSub (FKA. PubSubHubbub)【自動インデックス】
⑥:Aurora Heatmap【ヒートマップ】
[/st-mybox]
それでは紹介していきます。
①:Broken Link Checker【リンク切れチェック】

サーチコンソールで検出しきれないリンク切れを知らせてくれるプラグインです。
リンク切れをそのままにしておくと、読者の利便性を損ねて、ページの品質が低下し、SEOに悪影響をおよぼす可能性があります。
②:Akismet Anti-Spam【スパム防止】

スパムコメントを自動で専用のフォルダーに振り分けてくれるプラグインです。
このプラグインを入れておかないと、毎日スパムコメントが入るので、削除するのも大変です。
[st-kaiwa2]設定方法が少しややこしいので説明しますね。[/st-kaiwa2]
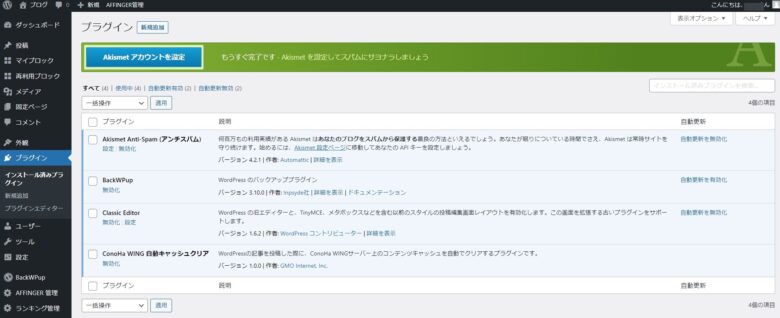
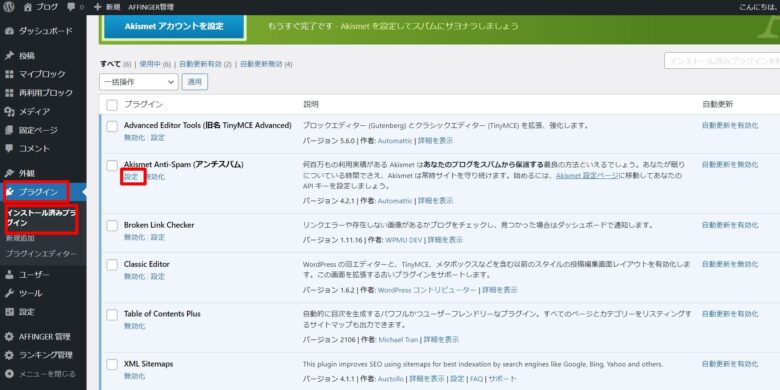
1.インストールをして有効化したら、ダッシュボードから、「プラグイン」→「インストール済みプラグイン」をクリックして、Akismet Anti-Spam (アンチスパム)の設定をクリックします。

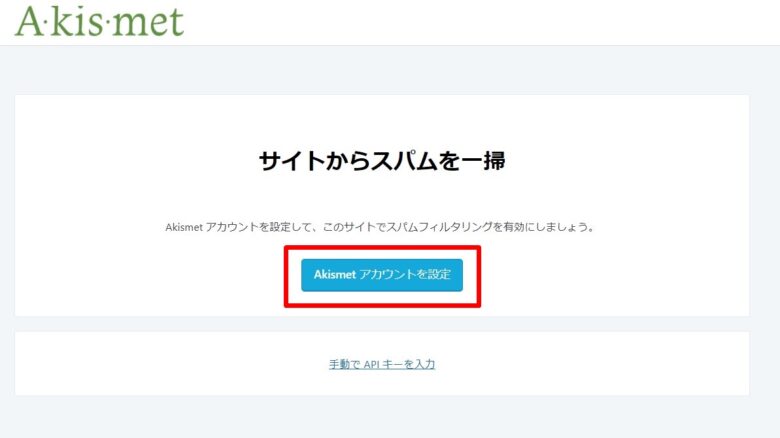
2.「Akismet アカウントを設定」をクリックします。この画面は閉じないでそのままにしてください。

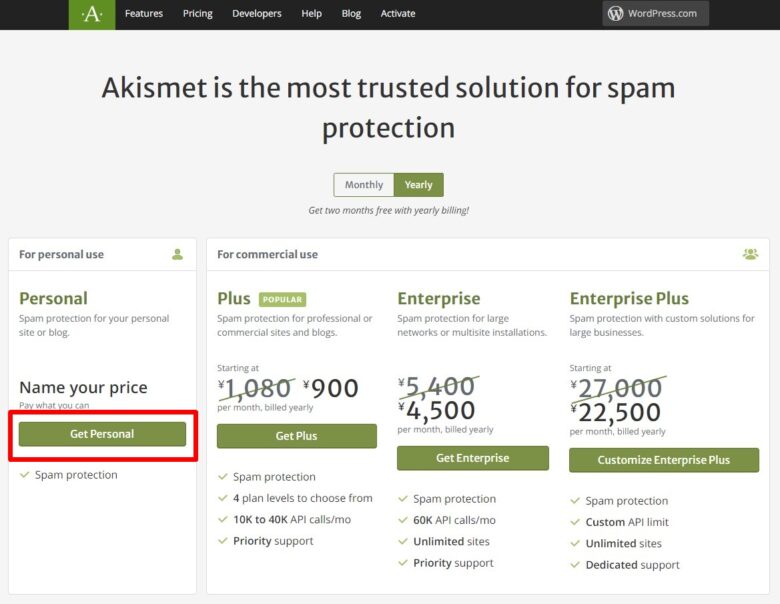
3.Akismet公式サイトで「For personal use」欄の「Get Personal」をクリックします。

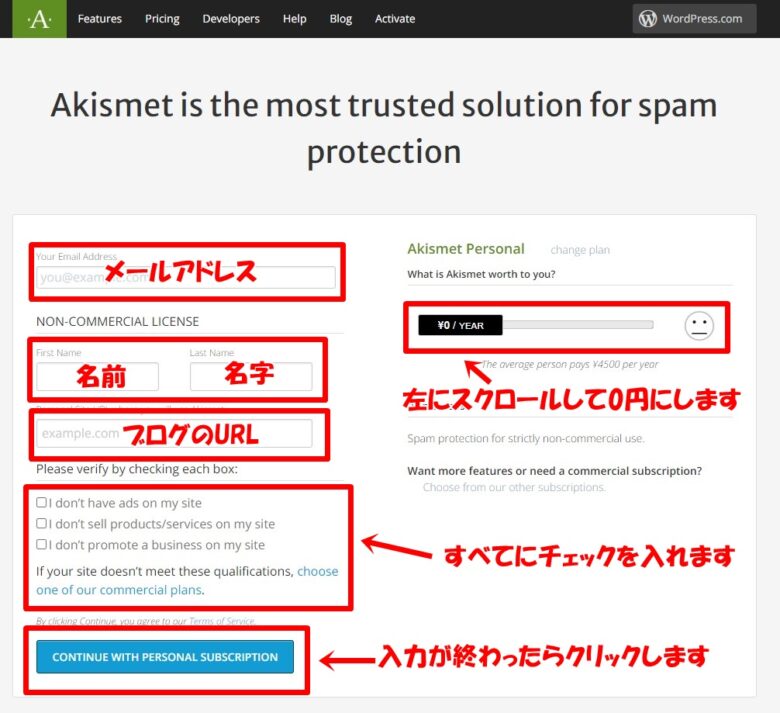
4.下記の画面に変わるので、まずは右の「Akismet Personal」欄の金額を左にスクロールして0円に設定しましょう。
[st-kaiwa2]ここを0円にしないとお金が発生します。[/st-kaiwa2]
そして必要事項を入力して最後に「CONTINUE WITH PERSONAL SUBSCRIPTION」をクリックします。

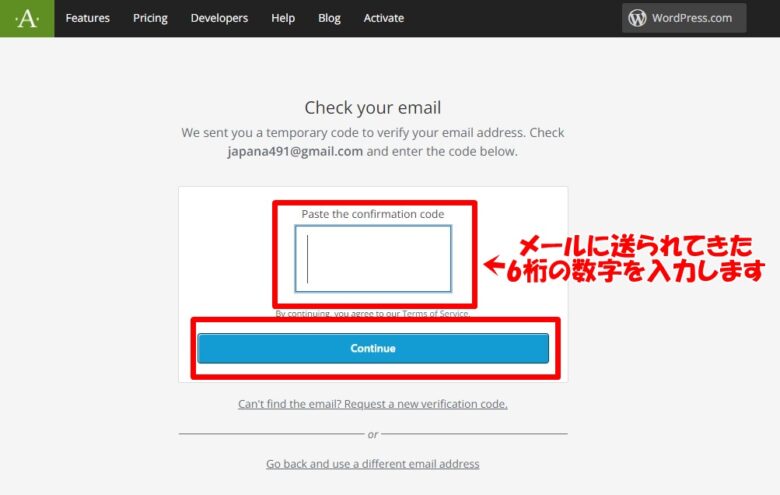
5.すると、下記の画面に変わります。

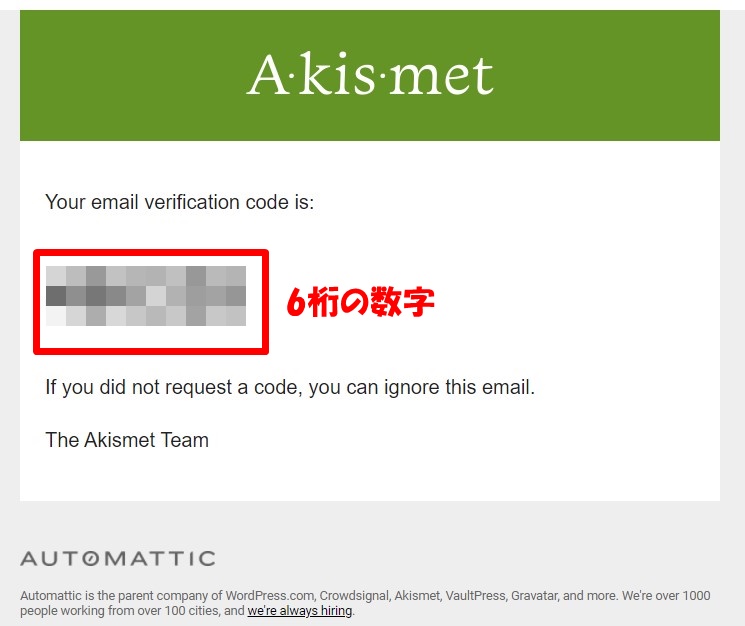
6.登録したメールアドレスに6桁の確認コードが送信されるので、この6桁の数字を先ほどの画面に入力をして、「Continue」をクリックします。

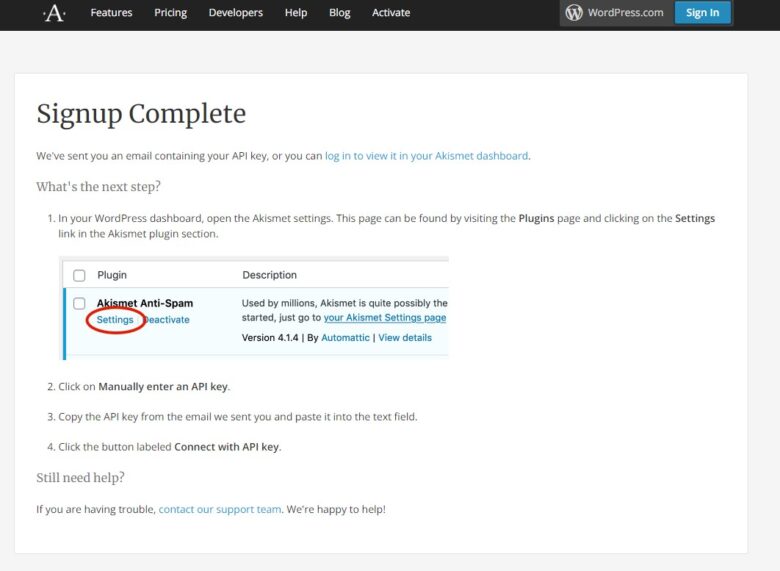
7.すると、下記の画面に変わります。この画面は閉じて大丈夫です。

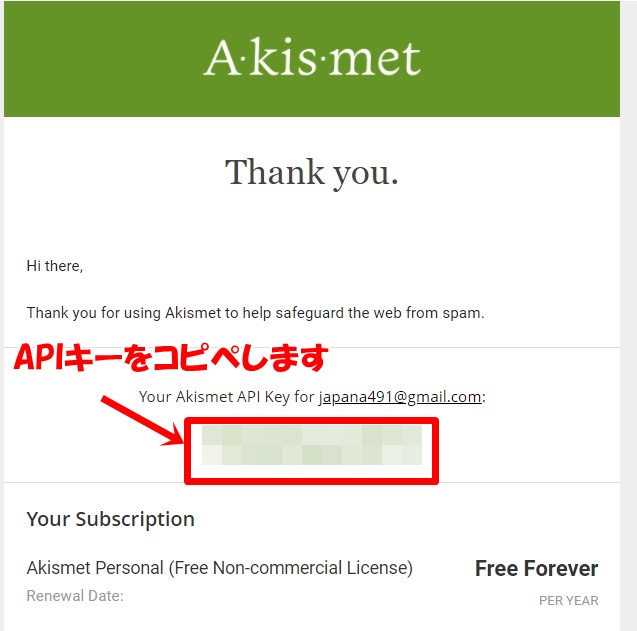
8.メールアドレスにAPIキーが送られてくるのでコピーします。

[st-kaiwa2]キーボードの Ctrl + C でかんたんにコピーできます。[/st-kaiwa2]
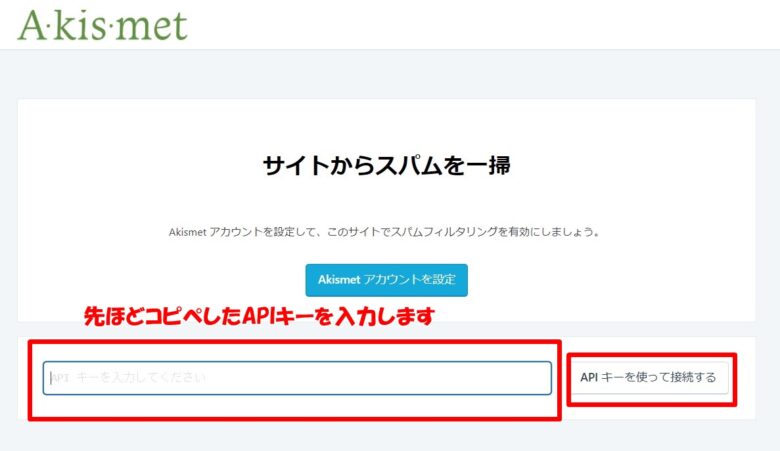
9.WordPressの画面に戻って「手動でAIPキーを入力」をクリックします。

10.APIキーを入力する空欄が表示されるので、先ほどコピーしたAPIキーを貼り付けて、「APIキーを使って接続する」をクリックします。

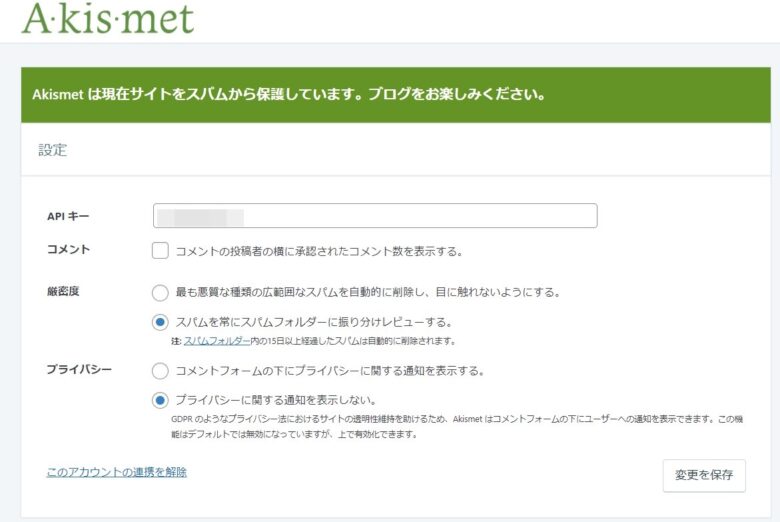
11.下記の画面に変わり、Akismet は現在サイトをスパムから保護しています。ブログをお楽しみください。と表示されていたら設定完了です。

③:EWWW Image Optimizer【画像圧縮】

アップロードした画像サイズを自動で圧縮してくれるプラグインです。
画像ファイルが大きいとブログの表示速度が遅くなる原因となるので画像サイズの圧縮をしておくのがいいです。
このプラグインを入れずに外部サイトのTinyPNGなどを利用して圧縮する方法もあります。
④:Category Order and Taxonomy Terms Order【カテゴリ編集】

カテゴリの順番を変えられるプラグインです。
WordPressのカテゴリ設定からでは順番を変えることができません。
自分の思い通りの順番にしたい方にはおすすめです。
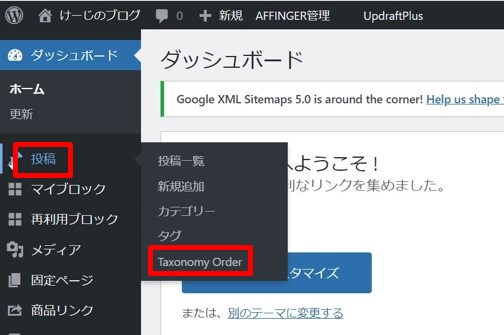
インストール後は、「投稿」→「Taxonomy Order」からカテゴリーの順番を変更できるページに移動できます。
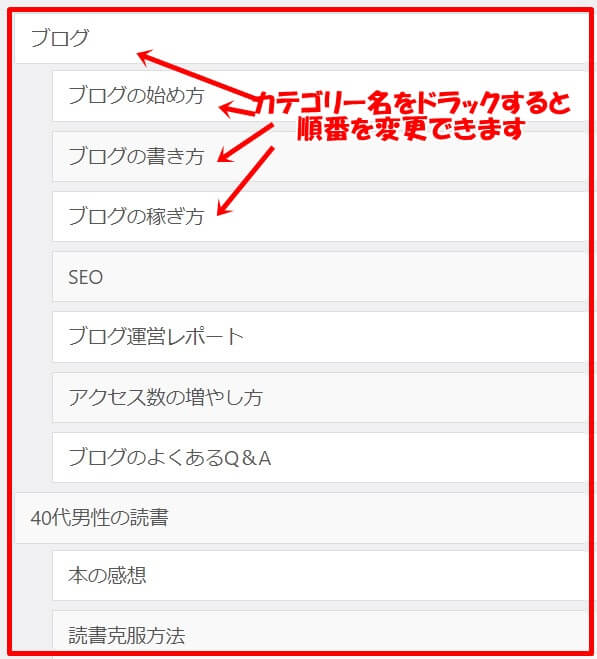
カテゴリー名をドラッグすると、順番を変更できます。


記事を見つけやすくカテゴリー分けをすることは、SEO対策にもなります。
下記の記事でカテゴリーの作り方・分け方のコツを紹介しています。
関連記事:見やすいブログにするための綺麗なカテゴリーの作り方のコツ【SEO対策】
⑤:WebSub (FKA. PubSubHubbub)【自動インデックス】

ブログ記事を公開したら、自動でインデックスしやすくなるプラグインです。
サーチコンソールで手動でやる方法もあります。
関連記事:サーチコンソールでインデックスのリクエストをする方法
⑥:Aurora Heatmap【ヒートマップ】

読者のクリック箇所を可視化できる機能です。
コンテンツの改善に役に立ちます。
本当にWordPressプラグインは6個で足りるの?
プラグインが6個は少ないと思った方もいると思いますが大丈夫です。
なぜかというと、最近のWordpressのテーマは機能が充実していて、プラグインを入れすぎなくてもいいようになっています。
プラグインを入れすぎると、サイトの表示速度が遅くなる原因にもなり、読者の離脱率にも悪影響を及ぼします。
なので、オススメのテーマから選んでサイト作りをするといいですよ。
✓おすすめ有料テーマ
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#ccc” bgcolor=”#ffffff” borderwidth=”2″ borderradius=”2″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
[/st-mybox]
[st-kaiwa2]この2つのどちらかを選んでおけば間違いないです。[/st-kaiwa2]
テーマについて詳しく知りたい方は下記の記事をご覧ください。
関連記事:ブログの有料テーマ8つを比較「アフィリエイト」のしやすさで選べ
まとめ:必要最低限のプラグインをサクッと入れて記事を書こう

WordPressインストール後に入れておくべき最低限の6つのプラグインをまとめます。
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#ccc” bgcolor=”#ffffff” borderwidth=”2″ borderradius=”2″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
①:XML Sitemaps【XMLサイトマップ作成】
②:PS Auto Sitemap【HTMLサイトマップ作成】
③:BackWPup【バックアップ】
④:Table of Contents Plus【目次作成】
⑤:Advanced Editor Tools【文字装飾エディタ拡張】
⑥:SiteGuard WP Plugin【セキュリティ強化】
[/st-mybox]
まずは、この6つを入れておけばOKなので、サクッと入れて記事を書いていきましょう。
そして、ブログ運営していく中で、自身に合ったプラグインをその都度入れて更に機能を充実させましょう!
今回は以上です。
最後までご覧いただきありがとうございました。

コメント